Chrome Dev Tools: 7 фишек для SEO анализа в инструментах разработчика Chrome

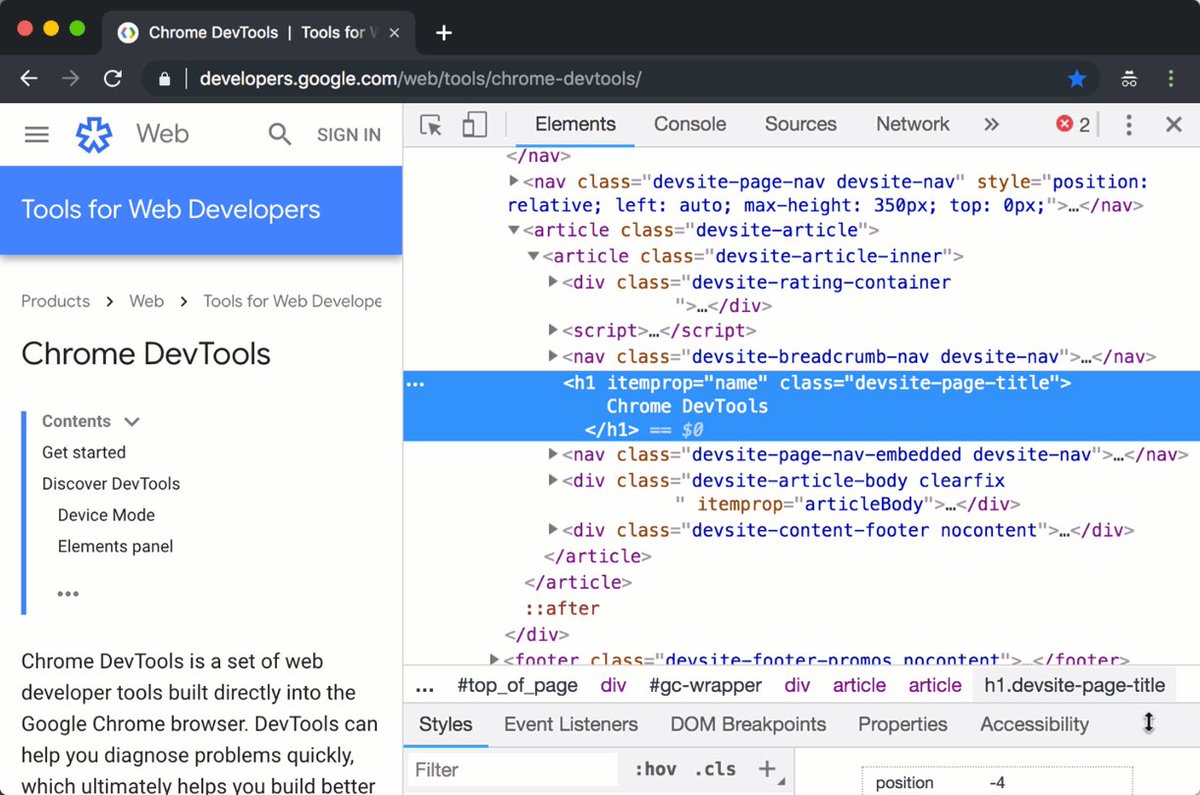
Chrome DevTools — набор инструментов для веб-разработчика, встроенный в браузер Google Chrome. Он помогает быстро редактировать страницы и диагностировать проблемы. Весьма полезен для разработчиков. Но что он дает SEO-специалисту? Об этом и поговорим.
Как открыть DevTools
Чтобы открыть DevTools, кликните правой кнопкой мыши на элемент и выберите «Просмотреть код».
Или нажмите:
- Command+Option+C или Command+Option+I для Mac OS;
- Ctrl+Shift+C или Ctrl+Shift+I для Windows, Linux, Chrome OS;
- F12 также для Windows.
А теперь расскажу подробнее о том, какие возможности дает этот инструмент.
Сравнение визуализированного и исходного HTML
Вы можете сравнить исходный HTML (до выполнения JavaScript) с визуализированным (после выполнения JavaScript).
Как просмотреть исходный HTML-код:
- Command+U (Mac OS) или Ctrl+U (Windows, Linux, Chrome OS) ;
- щелкните правой кнопкой мыши и выберите «Просмотр кода страницы»;
- введите view-source: https://example.com в своем браузере.
Визуализированный HTML — это в основном то, что вы видите в DOM. Получите доступ к коду, используя:
- Command+Option+I (Mac OS) или CTRL+Shift+I (Windows) ;
- Нажать F12 и перейти на вкладку Elements.
Зачем это нужно? Полезно в работе с сайтами, использующими AJAX-технологии, или с сайтами на JavaScript фреймворках. Вы можете проверить основные элементы содержания своей страницы, в том числе обработанные с помощью JavaScript.
Анализ протокола безопасности
В панели Chrome DevTools есть информация о безопасности текущей страницы и данные о сертификате безопасности. Чтобы ее увидеть, перейдите на вкладку Security.
Показывает не только подключение вашего сайта, но и сторонних сервисов (блок Overview).
Опция позволяет увидеть, безопасна ли страница, имеет ли она действующий сертификат HTTPS, тип безопасного соединения. Есть ли проблемы со смешанным содержимым из-за небезопасного происхождения любого используемого ресурса.
Chrome DevTools пригодится во время перехода на HTTPS.
Копирование ключевых паттернов
Вы можете скопировать элементы XРath, JSPath и CSS Selectors.
Например, вам нужно спарсить цены с сайта с помощью Netpeak Spider. Для этого надо знать ХPath элемента цены.
Что необходимо:
- Открыть страницу товара и выделить цену.
- Щелкнуть по ней правой кнопкой и нажать «Показать код элемента» (Inspect в англоязычном интерфейсе).
- В открывшемся окне найти элемент, отвечающий за цену (он будет подсвечен).
- Кликнуть по нему правой кнопкой и выбрать «Копировать» → «Копировать XPath».
Такое копирование ключевых паттернов очень важно для сканирования и сбора определенных элементов на сайте.
Просмотр внешнего вида сайта для мобильного устройства
В DevTools вы можете переключаться между различными мобильными устройствами, чтобы проверить, как на них отображается страница.
В панели инструментов DevTools на сайте нажмите на кнопку с телефоном.
Страница преобразится в мобильную версию (как ее видит пользователь на мобильном устройстве). Вверху появится меню с различными возможностями.
- Из предложенного списка можно выбрать конкретную модель смартфона.
А если нужного устройства в списке нет, нажмите Edit:
- дальше выберите из списка;
- или добавьте свое устройство, нажав Add custom device.
Чтобы добавить устройство, вам понадобятся его параметры.
- Разрешение эмулируемого экрана можно изменить, если в поле типа устройства стоит Responsive. Выбрав определенный тип, разрешение уже не изменить.
- При типе устройства Responsive можно выбрать его вид.
- Есть опция изменить масштаб отображения, чтобы результат лучше вписывался в панель эмулятора.
- Скорость сети. Меню регулирования режима позволяет имитировать мобильное устройство низкого или среднего уровня:
- Mid-tier mobile имитирует быстрый 3G и снижает скорость вашего процессора в 4 раза;
- Low-end mobile имитирует медленный 3G и замедляет процессор в 6 раз.
Имейте в виду, регулирование зависит от обычных возможностей вашего ноутбука или настольного компьютера.
- Кнопка переключения книжной/альбомной ориентации.
Еще одно меню позволяет отображать или скрывать дополнительные элементы управления:
- если выбрана определенная модель телефона или планшета, можно включить/выключить отображение рамок устройства;
- включить/выключить панель медиа-запросов CSS;
- включить/выключить линейки пикселей;
- добавить соотношение пикселей устройства;
- добавить функционал выбора девайса, чтобы увидеть отображение под разные виды устройства. Работает только для типа Responsive, а не для конкретной модели;
- сделать снимок экрана. Если включена рамка девайса, то скрин получится вместе с ней;
- сделать снимок экрана на всю страницу.
Также вы можете масштабировать сайт, как это делал бы пользователь:
- Наведите указатель на устройство, чтобы увидеть круговой «сенсорный» курсор.
- Удерживая нажатой клавишу Shift, щелкните и переместите мышь, чтобы имитировать масштабирование. Оно реагирует на сенсорные события JavaScript, такие как touchstart, touchmove и touchend.
Этим же функционалом можно анализировать выдачу поисковой системы на мобильных устройствах.
Если у вас есть проблемы с трафиком с мобильных устройств, вы сможете детально проанализировать мобильную версию сайта.
Региональная поисковая выдача
Позволяет анализировать поисковую выдачу в разных геолокациях.
Лучше всего зайти на страницу в гостевом режиме. В верхней панели Google Chrome нажмите на изображение пользователя и выберите «Гость».
- Заходите в дополнительные инструменты — Sensors.
- Внизу панели DevTools откроется вкладка Sensors.
- Теперь нужно выбрать локацию.
Можно это сделать с помощью предложенного списка.
Или прописать новую геолокацию:
- нажимаете Manage;
- выбираете Add location, внизу появится новая строка для ввода данных геоточки;
- вводите название;
- географическую широту Lat в формате десятичных градусов;
- географическую долготу Long в формате десятичных градусов;
- Timezone ID — обычно это регион и город;
- Locale — указываете язык в формате ISO 639-1 и регион в формате ISO 3166-1 Alpha 2.
Параметры геолокации вы легко найдете в Google Maps.
Допустим, вам нужно добавить Вашингтон. Прописываете данные новой геоточки, нажимаете Add.
После чего:
- вводите, например, запрос «cafe» в поисковой выдаче (запрос нужно вводить на языке, указанном в Locale) ;
- открываете панель DevTools и заходите в Sensors;
- выбираете регион Вашингтон.
Спускаетесь на странице поиска вниз и кликайте «Обновить».
Вверху в строке поиска нажимаете на знак лупы.
И вы получите выдачу по Вашингтону.
Поисковые системы уже давно регионально зависимые. Если в одном регионе запрос может быть в ТОПе, в другом — необязательно. DevTools удобен как раз для проверки позиций поисковых запросов и получения данных для анализа разницы выдачи в разных регионах.
Анализ скорости на сайте
Существует множество сторонних инструментов для быстрого аудита скорости вашего сайта, включая Google PageSpeed Insights, WebPageTest, Pingdom Tools.
Lighthouse — это открытый ответ Google на инструменты аудита, встроенный в сам Chrome.
Чтобы получить к нему доступ, необходимо:
- Открыть Chrome DevTools.
- Перейти на вкладку Lighthouse и выбрать Generate report.
Вы получите отчет по скорости загрузки с оценкой от Google.
С рекомендациями и диагностикой.
Скорость сайта — один из самых важных факторов ранжирования. Lighthouse дает полный анализ и рекомендации по улучшению скоростных показателей вашего сайта.
Выявление «мертвого» кода
Иногда в ваших файлах CSS и JS будет много лишнего кода, который не используется на странице. В Chrome есть функция под названием Coverage:
- Необходимо перейти в панели DevTools в дополнительные инструменты и выбрать Coverage.
- Внизу появится панель Coverage, которую нужно обновить.
- Теперь вы можете узнать процент неиспользуемых CSS и JS в загруженных файлах. Щелкните по одному из них и увидите используемые и неиспользуемые строки кода красным и синим цветом соответственно.
Если вы заботитесь о производительности своей веб-страницы, важно избавиться от «мертвого» кода. Такой функционал помогает в анализе страницы.
Заказывайте SEO-продвижение у лидеров рынкаФишки на «закуску»
В конце хочется рассказать еще о парочке опций от DevTools. Их редко используют именно SEO-специалисты, но они могут оказаться полезны.
Структурирование кода
Хотя минифицированный код (без «мертвых» элементов) хорош для производительности, очень сложно, глядя на такой сплошной код, понять, что он делает.
В инструментах разработчика Chrome есть удобная функция для отмены минимизации. То есть код будет с отступом и разделен на четко определенные разделы. Его будет легче понять при необходимости технических изменений.
- Перейдите в панель DevTools.
- На вкладке Elements кликните любой ресурс, который минимизирован, например CSS, JS или HTML.
- Новая панель загрузит содержимое, вы увидите фигурные скобки { }.
- Нажмите на них, и Chrome структурирует ваш код.
Снимок экрана веб-страницы в Chrome
Знали ли вы, что в Google Chrome есть встроенная функция создания снимков экрана?
Если хотите сделать скриншот всего сайта:
- Откройте DevTools на нужной странице.
- Нажмите Ctrl+Shift+P на Windows, Linux, Chrome OS или Command+Option+P на Mac OS, чтобы загрузить комaндное меню DevTools.
- Введите в рабочую строку Screenshot и выберите нужный вариант.
- Снимок экрана будет добавлен в вашу папку загрузок.
Запомнить:
- Набор инструментов DevTools от Chrome предоставляет уйму возможностей для оптимизации сайта.
- Среди них анализ разницы между исходным и визуализированным HTML-кодом, анализ безопасности веб-страницы, возможность скопировать ключевые элементы XPath, JSPath и CSS Selectors.
- Есть много инструментов для изучения мобильной версии сайта. Можно посмотреть, как выглядит ваша страничка на экране конкретного гаджета, какая у нее скорость загрузки или как происходит масштабирование.
- Сравнение поисковой выдачи вашего сайта в разных геолокациях, анализ скорости и выявление «мертвого кода».
- И наконец возможность структурировать код или сделать снимок экрана страницы в Chrome.
Напишите в комментариях ваши любимые фишки, чтобы мы все вместе научились максимально эффективно использовать Chrome.
Артем Бородатюк о бизнесе и том, как он меняет мир Андрей Чумаченко о маркетинге, управлении собой и агентством Читать ЧитатьПодписывайтесь на Telegram-каналы основателей Netpeak
Комментарии:
 В аккаунте ***ytics появилась возможность подключения ремаркетинга в поисковой сети Google. Расскажем о результатах применения инструмента на примере кейса крупного проекта ecommerce....
В аккаунте ***ytics появилась возможность подключения ремаркетинга в поисковой сети Google. Расскажем о результатах применения инструмента на примере кейса крупного проекта ecommerce....
25 04 2024 2:33:58
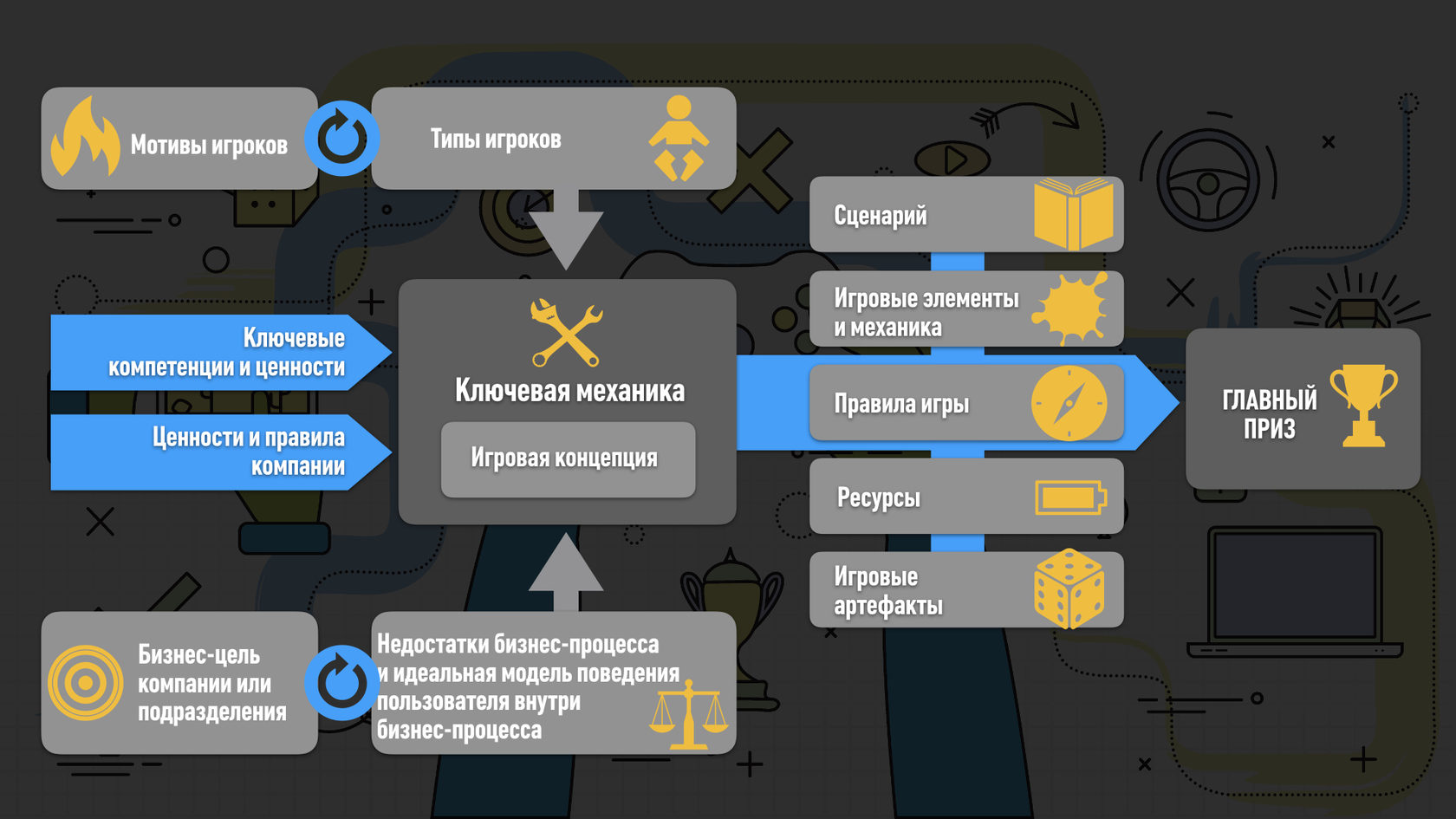
 Игровой формат отлично работает в email-рассылке. Но какой вид гeймификации интересен любой целевой аудитории? Давайте рассмотрим примеры....
Игровой формат отлично работает в email-рассылке. Но какой вид гeймификации интересен любой целевой аудитории? Давайте рассмотрим примеры....
24 04 2024 0:50:38
 История свидания двух ботов как иллюстрация развития искусственного интеллекта...
История свидания двух ботов как иллюстрация развития искусственного интеллекта...
23 04 2024 2:12:35
Как пользоваться одной из самых важных функций Google Таблиц — подробное руководство по Query...
22 04 2024 13:46:55
Как делать большие деньги даже, когда случаются кассовые разрывы и каким образом строить процессы внутри компании, чтобы сотрудники горели своим (вашим) делом? Узнать!...
21 04 2024 3:29:11
Расскажем в двух словах о всеми забытой функции «Анализ конкуренции»....
20 04 2024 18:49:46
 Девять свежих советов для продвижения интернет-магазинов...
Девять свежих советов для продвижения интернет-магазинов...
19 04 2024 21:36:41
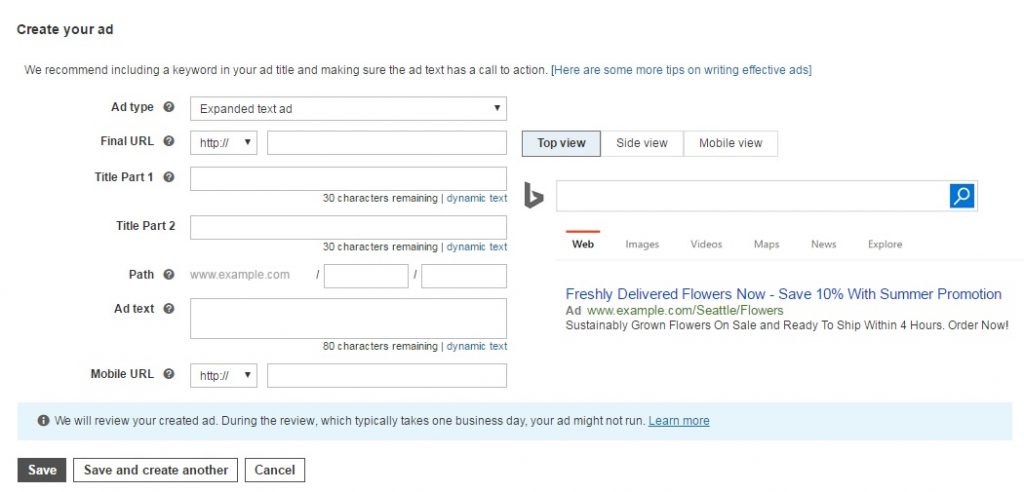
 Инструкция о том, как создать новую кампанию в Bing Ads или импортировать существующую из Google Рекламы? Как добавить способ оплаты? Читайте о первых шагах настройки рекламы в Bing...
Инструкция о том, как создать новую кампанию в Bing Ads или импортировать существующую из Google Рекламы? Как добавить способ оплаты? Читайте о первых шагах настройки рекламы в Bing...
18 04 2024 15:56:22
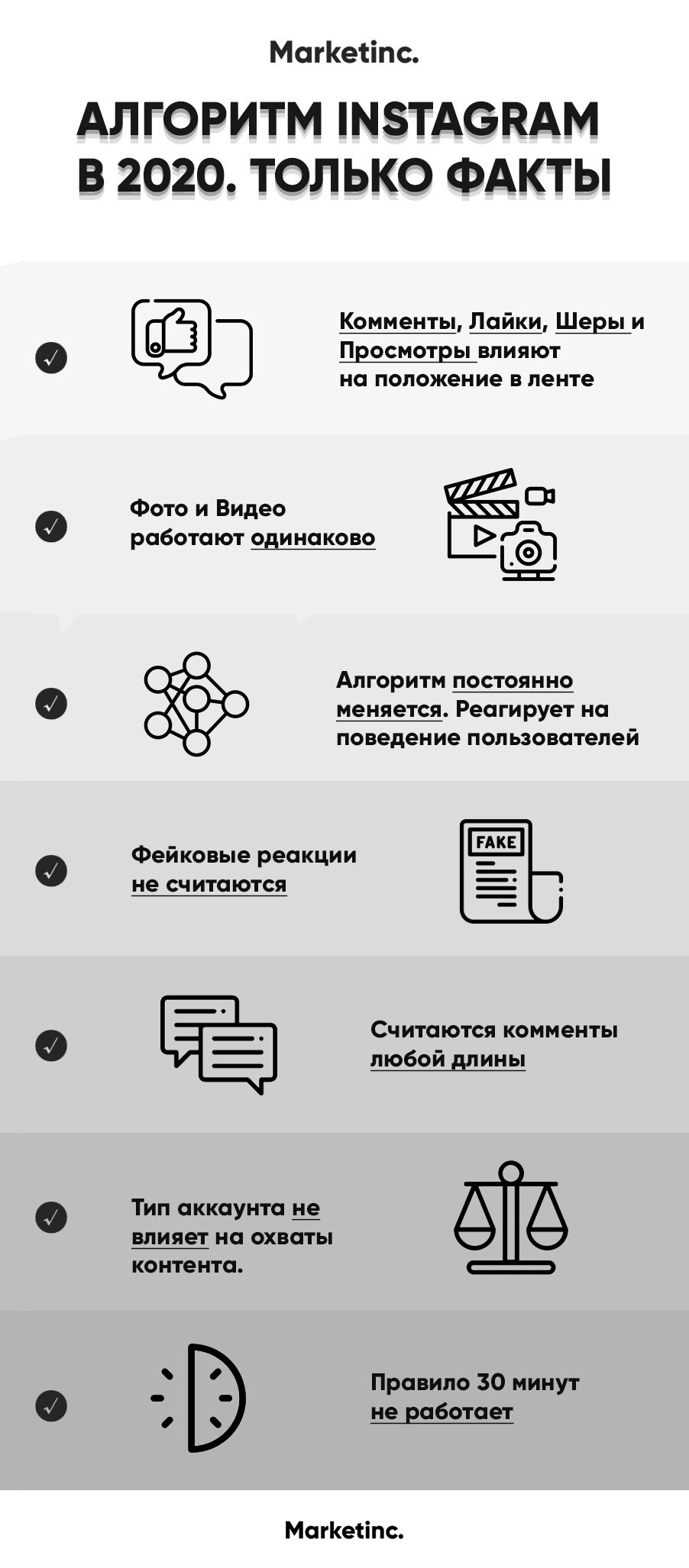
 Как посты и ролики Reels становятся первыми в ленте, сториз, попадают в рекомендации. Instagram впервые напрямую рассказали о том, как оценивают контент....
Как посты и ролики Reels становятся первыми в ленте, сториз, попадают в рекомендации. Instagram впервые напрямую рассказали о том, как оценивают контент....
17 04 2024 15:49:31
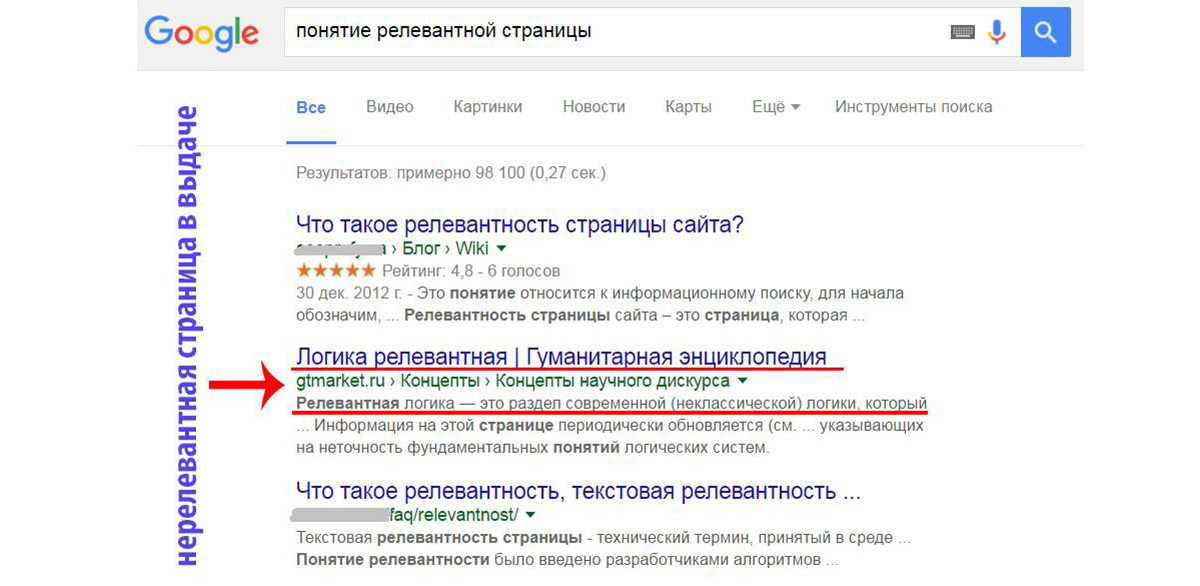
 И как проверить релевантность на своем сайте. Если речь идет о страницах (сайтах), подразумевается соответствие контента запросу. Чем точнее страница отвечает на запрос, решает задачу пользователя, тем (при прочих равных) выше ее позиция в поисковой выдаче....
И как проверить релевантность на своем сайте. Если речь идет о страницах (сайтах), подразумевается соответствие контента запросу. Чем точнее страница отвечает на запрос, решает задачу пользователя, тем (при прочих равных) выше ее позиция в поисковой выдаче....
16 04 2024 7:52:15
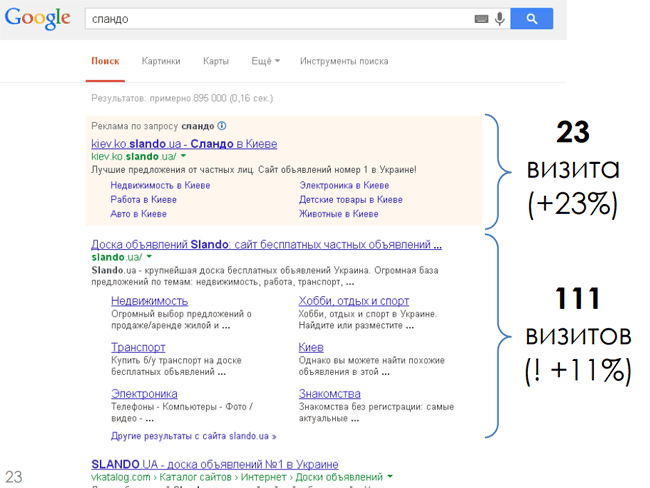
 Брендовые или витальные запросы содержат только название компании или бренда, без дополнительных уточнений...
Брендовые или витальные запросы содержат только название компании или бренда, без дополнительных уточнений...
15 04 2024 15:59:57
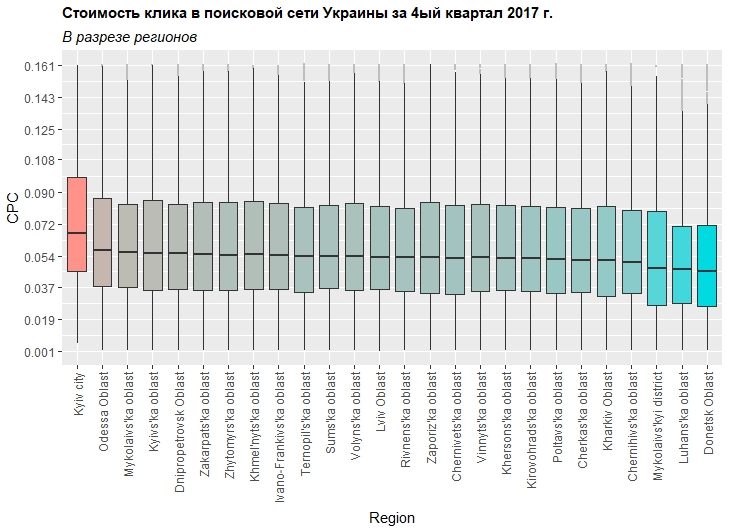
 Данные по 34 миллионам кликов в 24 тематиках и 386 городах...
Данные по 34 миллионам кликов в 24 тематиках и 386 городах...
14 04 2024 19:51:40
 Делимся полезным скриптом — он проверяет код ответа сервера для списка страниц, до 1000 за сутки....
Делимся полезным скриптом — он проверяет код ответа сервера для списка страниц, до 1000 за сутки....
13 04 2024 3:19:29
 + таблица с примерами использования каждой функции....
+ таблица с примерами использования каждой функции....
12 04 2024 21:15:16
 Как улучшить видимость сайта в результатах поисковой выдачи, когда основные требования по оптимизации уже выполнены...
Как улучшить видимость сайта в результатах поисковой выдачи, когда основные требования по оптимизации уже выполнены...
11 04 2024 21:41:57
 Настраиваем автоматическое получение отчетов по потерянным конверсиям для оптимизации рекламных кампаний....
Настраиваем автоматическое получение отчетов по потерянным конверсиям для оптимизации рекламных кампаний....
10 04 2024 18:14:27
Гениальный математик создал систему, которая вполне может конкурировать с Google — Wolfram|Alpha. Или нет? Это не поисковик, тогда при чем здесь Гугл и теория вычислимости?...
09 04 2024 0:54:59
 Хотите раскрутить свои соцсети в 2022 году? Тогда уже сейчас нужно задуматься, что будете публиковать. В статье расскажем, какой контент будет в тренде в будущем году....
Хотите раскрутить свои соцсети в 2022 году? Тогда уже сейчас нужно задуматься, что будете публиковать. В статье расскажем, какой контент будет в тренде в будущем году....
08 04 2024 1:23:30
 Информация поможет вам в составлении медиапланов. Зная стоимость клика в вашей тематике или регионе, и коэффициент конверсии на вашем сайте, можно оценить объем необходимых инвестиций в рекламу и прогнозировать стоимость конверсии. Узнать больше!...
Информация поможет вам в составлении медиапланов. Зная стоимость клика в вашей тематике или регионе, и коэффициент конверсии на вашем сайте, можно оценить объем необходимых инвестиций в рекламу и прогнозировать стоимость конверсии. Узнать больше!...
07 04 2024 2:13:47
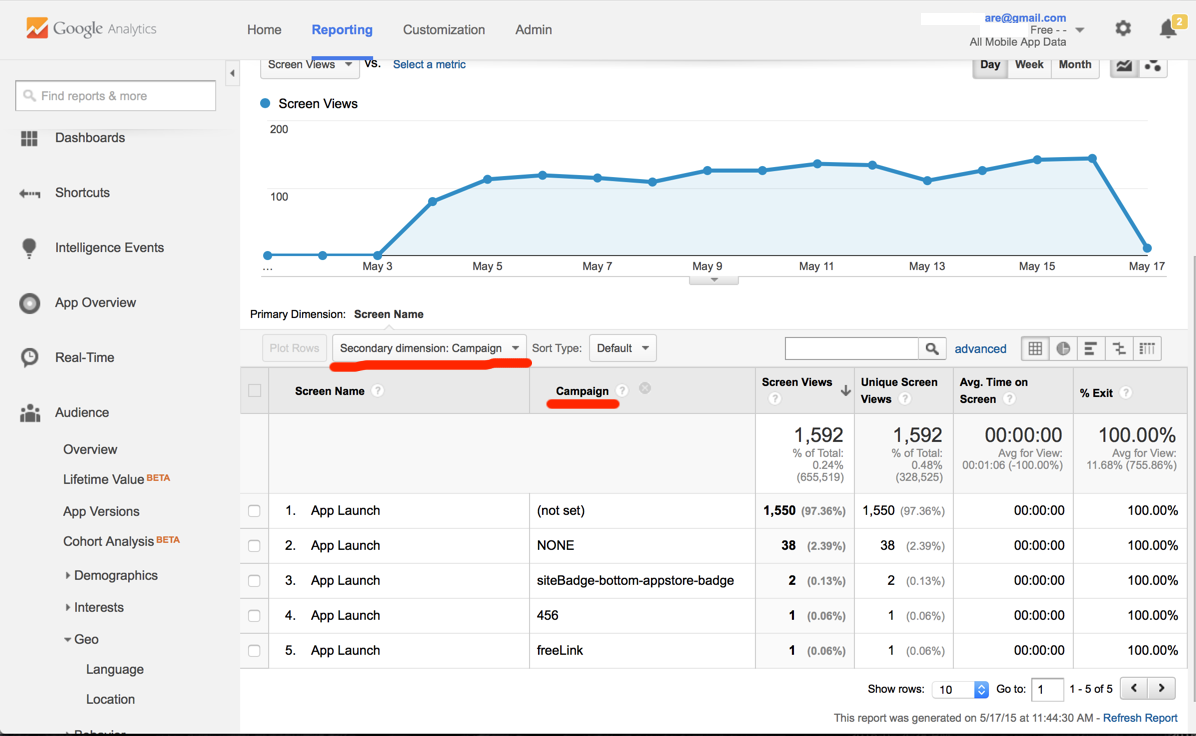
 Как отслеживать эффективность мобильного приложения в онлайн-режиме....
Как отслеживать эффективность мобильного приложения в онлайн-режиме....
06 04 2024 18:44:23
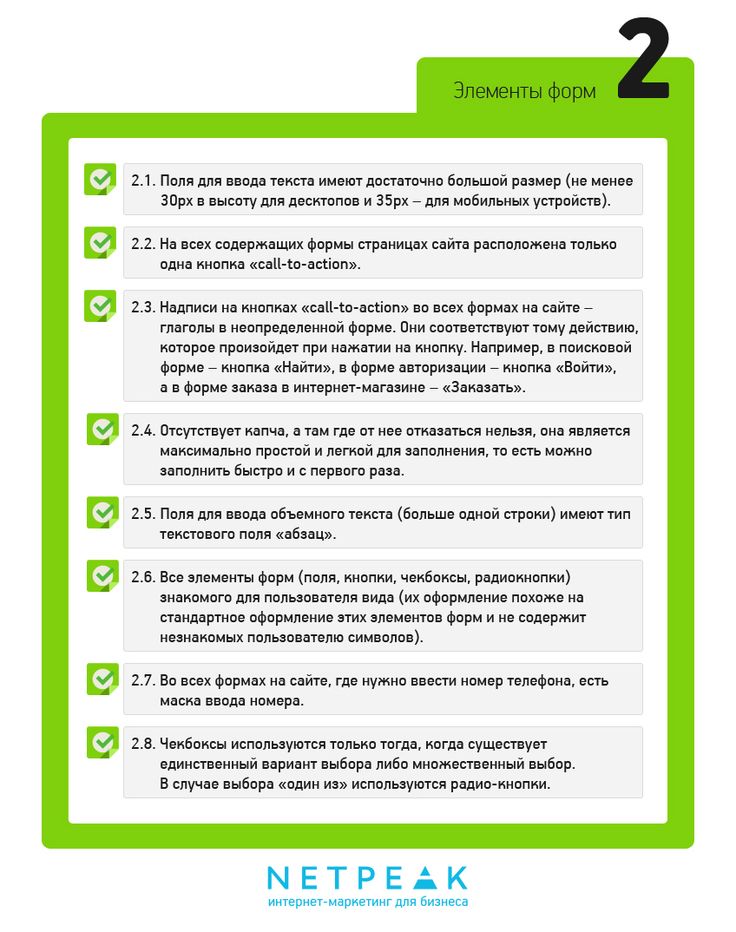
 Образец чек-листа по созданию форм заказа на сайте интернет-магазина...
Образец чек-листа по созданию форм заказа на сайте интернет-магазина...
05 04 2024 7:14:49
Прогнозирование с помощью «Планировщика ключевых слов»....
04 04 2024 12:19:52
 Написание и распространение пресс-релизов концептуально устарело. Как привлечь аудиторию читателей СМИ без них?...
Написание и распространение пресс-релизов концептуально устарело. Как привлечь аудиторию читателей СМИ без них?...
03 04 2024 13:28:10
 Про мобильный дизайн. С красивой и понятной презентацией внутри....
Про мобильный дизайн. С красивой и понятной презентацией внутри....
02 04 2024 12:26:54
 Рассказывайте о развитии фирмы, ее достижениях, масштабах деятельности — это то, что нужно вашим потенциальным клиентам. Так вы повысите их лояльность. Узнать больше!...
Рассказывайте о развитии фирмы, ее достижениях, масштабах деятельности — это то, что нужно вашим потенциальным клиентам. Так вы повысите их лояльность. Узнать больше!...
01 04 2024 15:47:53
 Владельцы айфонов в странах арабского мира легче расстаются с деньгами за приложения. Вот почему арабская локаль в App Store так привлекательна...
Владельцы айфонов в странах арабского мира легче расстаются с деньгами за приложения. Вот почему арабская локаль в App Store так привлекательна...
31 03 2024 1:44:43
 Ексель для чайникiв. Как импортировать всю необходимую информацию из Google ***ytics с помощью простого интерфейса Excellent ***ytics....
Ексель для чайникiв. Как импортировать всю необходимую информацию из Google ***ytics с помощью простого интерфейса Excellent ***ytics....
30 03 2024 4:14:43
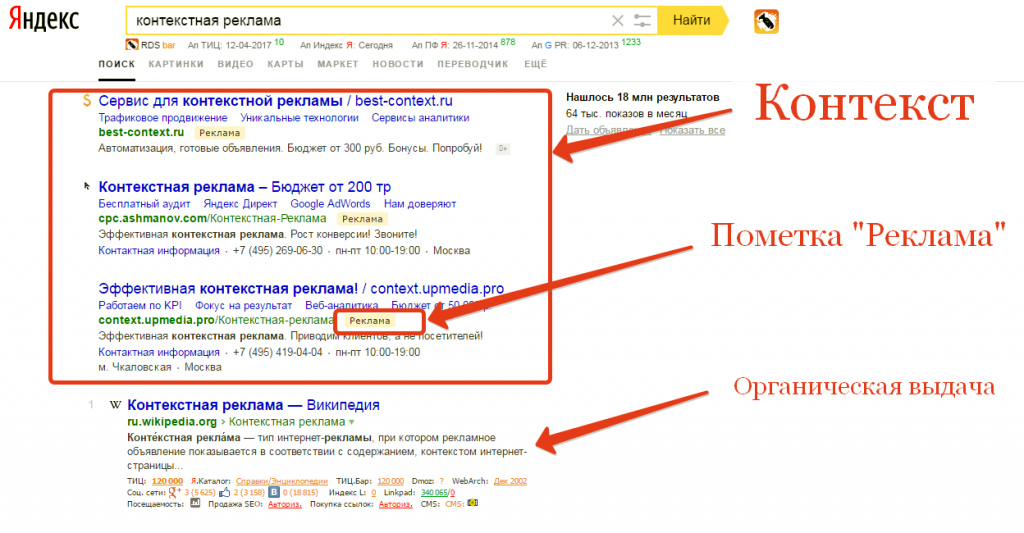
 Всё что нужно знать про контекстную рекламу — Как выглядит, какая бывает, сколько стоит, популярные сервисы и др....
Всё что нужно знать про контекстную рекламу — Как выглядит, какая бывает, сколько стоит, популярные сервисы и др....
29 03 2024 23:20:33
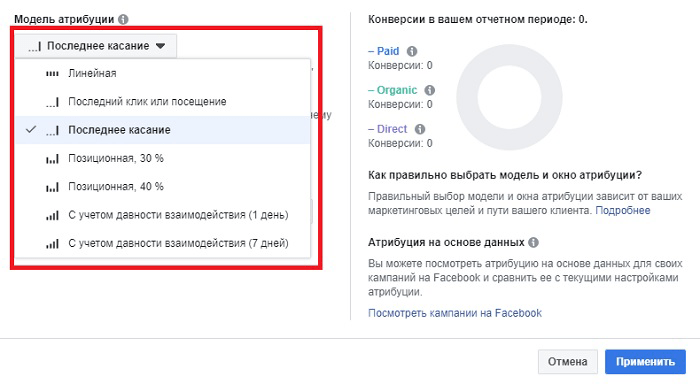
 Как отслеживать конверсии при многокaнaльном взаимодействии покупателя с вашим сайтом? Читайте далее...
Как отслеживать конверсии при многокaнaльном взаимодействии покупателя с вашим сайтом? Читайте далее...
28 03 2024 12:10:11
 Идеи, достойные распространения. Какие доклады TED Talks повлияли на нетпиковцев....
Идеи, достойные распространения. Какие доклады TED Talks повлияли на нетпиковцев....
27 03 2024 6:32:40
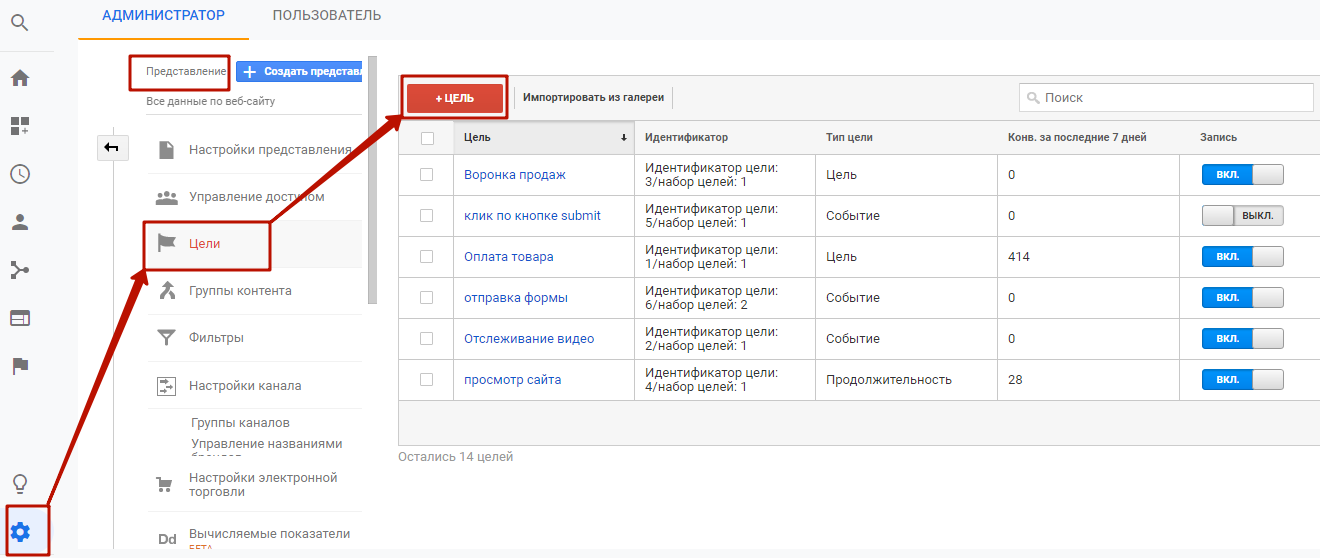
 Настройка целей в Google ***ytics, а также отслеживание событий....
Настройка целей в Google ***ytics, а также отслеживание событий....
26 03 2024 15:32:23
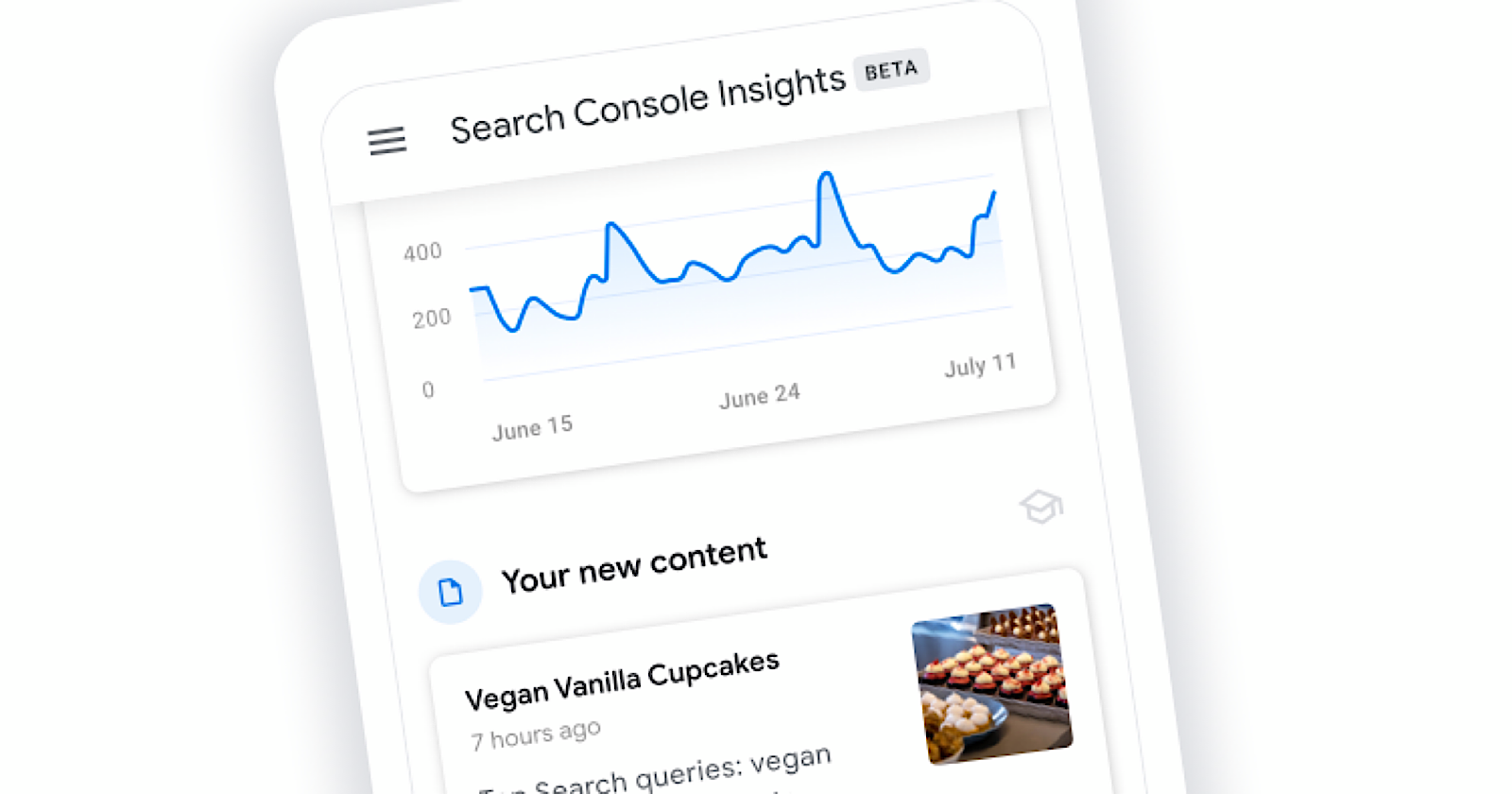
 Каковы интересы вашей аудитории, как люди находят ваш контент. Рассказываем обо всех возможностях от Search Console Insights....
Каковы интересы вашей аудитории, как люди находят ваш контент. Рассказываем обо всех возможностях от Search Console Insights....
25 03 2024 21:47:29
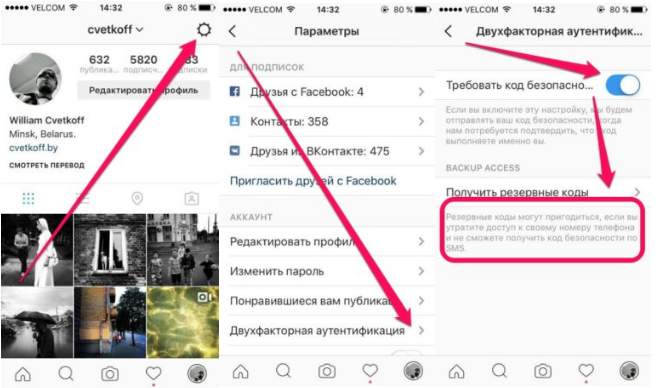
 Короткий кейс и рекомендации по защите аккаунта от взлома....
Короткий кейс и рекомендации по защите аккаунта от взлома....
24 03 2024 8:28:14
 Получаем реальную статистику эффективности использования AMP-страниц с помощью АМР Client ID API....
Получаем реальную статистику эффективности использования AMP-страниц с помощью АМР Client ID API....
23 03 2024 23:30:58
 Улучшайте свой уровень английского. Упражнения для В1 — Intermediate («Средний+»). Узнать больше!...
Улучшайте свой уровень английского. Упражнения для В1 — Intermediate («Средний+»). Узнать больше!...
22 03 2024 20:11:46
Понадобится всего пару минут, чтобы создать отчет о тратах, количестве конверсий или любых других важных показателях. Понятная инструкция для PPC-специалистов и про возможности и ограничения бесплатной версии расширения. Читайте дальше!...
21 03 2024 4:40:52
 5 важных навыков для новичков в PPC: как учиться, чтобы стать экспертом; секреты тайм-менеджмента, мотивации; тонкости оптимизации рабочего процесса. Узнать больше!...
5 важных навыков для новичков в PPC: как учиться, чтобы стать экспертом; секреты тайм-менеджмента, мотивации; тонкости оптимизации рабочего процесса. Узнать больше!...
20 03 2024 8:55:23
 И помните: плохих названий нет, если у вас есть большие деньги....
И помните: плохих названий нет, если у вас есть большие деньги....
19 03 2024 9:34:54
 Распространенные ошибки в XML-фидах Google и Яндекс, CSV-фидах и как исправить их своими силами. Используем Notepad++, отладчик ленты Facebook и Excel. Узнать больше!...
Распространенные ошибки в XML-фидах Google и Яндекс, CSV-фидах и как исправить их своими силами. Используем Notepad++, отладчик ленты Facebook и Excel. Узнать больше!...
18 03 2024 22:10:21
Почему Google ***ytics не видит ссылки на HTTP-сайт с сайта на HTTPS?...
17 03 2024 0:13:48
Как собрать свой онлайн марафон на 500 или 1000 человек? Сколько это стоит и какие сервисы использовать. Давайте разбираться....
16 03 2024 22:31:39
 Бесплатный образовательный проект для предпринимателей Netpeak Cluster предлагает пять своих лучших вебинаров о нюансах онлайн-продвижения...
Бесплатный образовательный проект для предпринимателей Netpeak Cluster предлагает пять своих лучших вебинаров о нюансах онлайн-продвижения...
15 03 2024 4:50:20
 Образ гармонии, почерк и потребности — рецензия на книгу Яна Чихольда «Облик книги»....
Образ гармонии, почерк и потребности — рецензия на книгу Яна Чихольда «Облик книги»....
14 03 2024 0:20:11
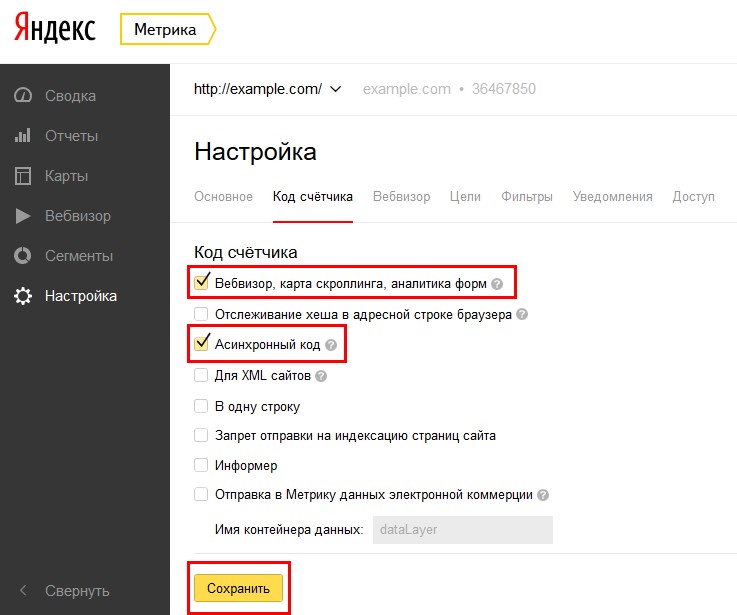
 Как зарегистрировать и настроить новый сайт в сервисах веб-аналитики...
Как зарегистрировать и настроить новый сайт в сервисах веб-аналитики...
13 03 2024 11:40:20
Как быстро настроить DSA с помощью Netpeak Spider. Рассмотрим подробнее «Только URL из фида страниц». Этот таргетинг помогает точнее определить целевую аудиторию и привести ее на максимально релевантные страницы сайта (к примеру, на карточку товара)....
12 03 2024 17:17:17
Лафхаки для маркетологов и владельцев сайтов на Prom...
11 03 2024 9:56:21
 Легче запомнить алгоритм правильной отправки писем, чем потом вытягивать их из папки со спамом....
Легче запомнить алгоритм правильной отправки писем, чем потом вытягивать их из папки со спамом....
10 03 2024 3:46:55
 Многие расширения Google Chrome предназначены для изучения иностранных языков, позволяют сохранять историю переводов и отдельные слова в словарь для дальнейшего запоминания....
Многие расширения Google Chrome предназначены для изучения иностранных языков, позволяют сохранять историю переводов и отдельные слова в словарь для дальнейшего запоминания....
09 03 2024 15:58:31
 SEO для цветочных магазинов с оплатой за трафик и полученные результаты...
SEO для цветочных магазинов с оплатой за трафик и полученные результаты...
08 03 2024 2:59:27
 Чем радовала, удивляла и шокировала таргетированная реклама в социальных сетях...
Чем радовала, удивляла и шокировала таргетированная реклама в социальных сетях...
07 03 2024 18:17:15
Еще:
понять и запомнить -1 :: понять и запомнить -2 :: понять и запомнить -3 :: понять и запомнить -4 :: понять и запомнить -5 :: понять и запомнить -6 :: понять и запомнить -7 ::
