Аудит мобильной версии сайта — подробное руководство

Адаптация сайта под мобильные телефоны и планшеты давно является одним из важных факторов ранжирования. По данным сайта statista.com процент траффика с мобильных устройств в мире за второй квартал 2019 года составил 48,91%.
Конечно, это также зависит от ниши — в одних нишах это может быть 40%, в других — 70%. Но в любом случае, если сайт неудобно просматривать со смартфона и он не настроен для мобильного поиска (Mobile-first index) — скорее всего, вы теряете значительную долю потенциальных клиентов в любой нише.
Это руководство поможет начинающему SEO-специалисту или владельцу сайта, понять:
- какие бывают мобильные версии сайта, и как их различить;
- как проверить уже существующую мобильную версию или на что обратить внимание при её создании.
Если будут вопросы — пишите в комментариях!
Что такое Mobile-first index
Mobile-first index — алгоритм ранжирования от Google, при котором поисковой бот анализирует и хранит мобильную версию сайта. При этом существует только один индекс страниц, в котором лучше ранжируются сайты, оптимизированные под мобильные устройства.
Если у вас новый сайт, то Google по умолчанию будет учитывать для своего поиска, в первую очередь, мобильную версию вашего сайта (если она есть).
Если сайт старый, вам должно прийти уведомление в панели управления сайтом от Google (Search Console), когда к нему станет применяться Mobile-first.
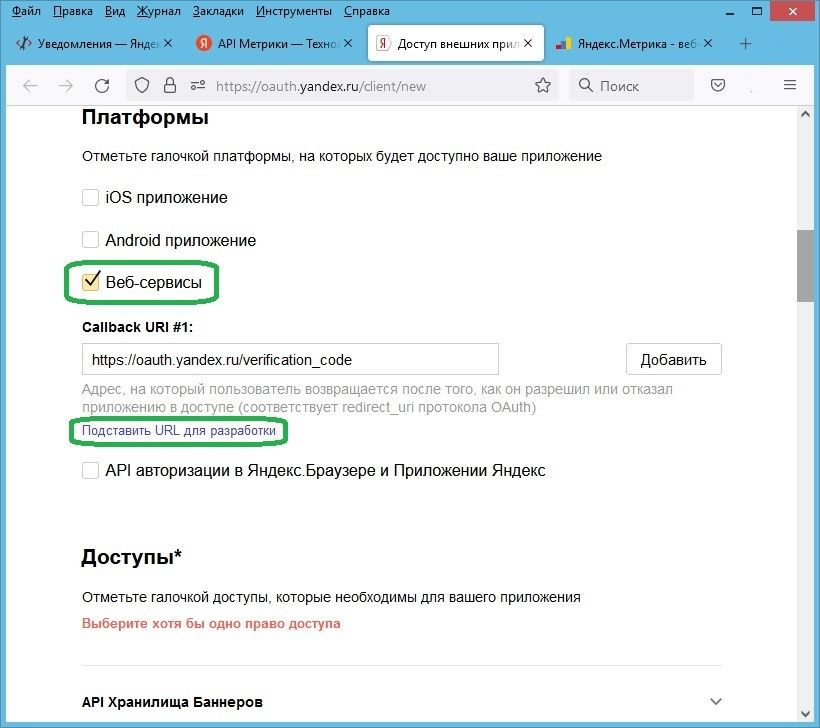
Чтобы самостоятельно проверить, включен ли для вашего сайта Mobile-first, используйте следующие способы:
- проверка сохраненной копии страниц в выдаче;
- проверка поискового робота в Google Search Console.
Виды мобильных версий
Адаптивный дизайн
Адаптив (Responsive web design, RWD) означает, что у сайта одна версия HTML-кода, которая автоматически подстраивается под экран устройства. То есть, например, сайт «растянется» под экран планшета (кнопки, шрифт и другие элементы) и точно так же «сузится» для просмотра на смартфоне.
Контент сайта в этом случае не дублируется. Страницы доступны по тем же URL-адресам, а значит, по одной и той же ссылке пользователи с разных устройств будут попадать на удобный им сайт.
Этот тип мобильной версии легче с точки зрения сканирования роботом, его проще поддерживать и дешевле реализовать. Именно поэтому Google рекомендует использовать адаптив.
Адаптация осуществляется с использованием одного из популярных фреймворков (например, Bootstrap) или путем разработки нового адаптивного шаблона сайта.
На вашем сайте адаптивный дизайн, если:
- При изменении ширины окна браузера на компьютере дизайн подстраивается и меняется, нижняя полоса прокрутки отсутствует;
- Адреса страниц одинаковы на всех устройствах;
- Код HTML не меняется.
Пример десктопной и адаптивной версии сайта:
Недостатки адаптивной версии:
- Низкая скорость загрузки. Как мы уже сказали, на адаптивных сайтах и для пользователей домашнего ПК со скоростным Wi-Fi, и для пользователей с маленьким экраном смартфона и слабым интернетом загружается единый HTML-код. Только отображается он по-разному. Что и влечет за собой проблемы с оптимизацией скорости.
- Отсутствие выбора версии. В отличии от других конфигураций, адаптивный дизайн не дает права выбора отображения на смартфонах. Пользователи не могут перейти на полную версию сайта.
- Дизайн и юзабилити сайта. Если верстка сайта не продумана заранее, некоторые элементы могут нелепо смотреться на разных видах устройств. Иконки, изображения, кнопки и навигация должны быть универсальными и удобными для всех отображений сайта.
Динамический показ
RESS (Responsive Web Design and Server Side Components) — это конфигурация, сочетающая адаптивные шаблоны сайта (на вашей стороне) с частичной оптимизацией за счет интернет-серверов.
При динамическом показе сервер отправляет в ответ на запрос определенной ссылки (адреса страницы) различные варианты кода HTML и CSS в зависимости от вида устройства пользователя.
Метод хорошо подходит для таргетирования: вы можете разделить аудиторию сайта не только по разрешению экрана гаджета, но и по операционной системе. Подробнее о RESS можно прочитать в Справке Google.
На вашем сайте динамический показ, если:
- URL страниц сайта одинаковы и для мобильной, и для десктопной версии;
- HTML и СSS код меняется в зависимости от устройства, с которого вы заходите;
- При изменении ширины окна браузера на компьютере дизайн не меняется.
Пример сайта с динамическим показом:
Недостатки сайтов, использующих RESS-технологию:
1. Затратность. К расходам добавится и улучшение хостинга, и дополнительное время работы программистов, верстальщиков, контент-менеджеров. Такой вид мобильной оптимизации будет оправдан только для больших проектов.
2. Всегда остается вероятность неправильного распознавания устройства.
Отдельная мобильная версия
Создается полностью отдельная версия сайта (с отдельным URL), имеющая упрощенный дизайн и специально настроенная для связки с десктопной версией.
В этом случае вам не нужно думать об удобстве всех пользователей сайта. Контент, навигацию, дизайн вы адаптируете исключительно под мобильные устройства. Также вы можете влиять на скорость загрузки страниц, что особенно актуально для людей, которые просматривают сайт со смартфонов.
Частым примером отдельной версии является Facebook (m.facebook.com).
В случае раздельных URL-адресов у пользователей есть выбор и они всегда могут перейти на полную версию сайта.
Но помните, что в случае Mobile First, робот Google выберет именно мобильные страницы.
На вашем сайте используется такая конфигурация, если:
- URL-адреса страниц для мобильной версии отличаются от десктопной;
- HTML и СSS код меняется в зависимости от устройства, с которого вы заходите.
Пример десктопной и отдельной мобильной версии:
Минусы использования отдельной мобильной версии:
1. Значительно усложняется администрирование сайта. Вы управляете двумя отдельными сайтами: размещаете контент дважды, настраиваете редиректы для правильного соединения версий и отслеживаете эффективность их работы.
2. Существует высокая вероятность возникновения дублей контента при неправильной seo-оптимизации.
Неизбежны дополнительные затраты, которые включают покупку отдельного домена, средства на разработку и поддержку мобильной версии. Возможно, понадобится и улучшение хостинга.
AMP-страницы
AMP (Accelerated Mobile Pages) — это технология ускоренных мобильных страниц, использующая открытый исходный код от Google.
Изначально технология разpaбатывалась для информационных сайтов — блогов, новостников — но сейчас её активно применяют и в e-commerce. И именно за счёт скорости загрузки, внедрение AMP-страниц может косвенно повлиять (в положительную сторону) на позиции сайта в выдаче.
Как это работает: АМР-страницы кэшируются в Google и при низкой скорости соединения загружаются на устройство пользователя непосредственно из кэша. Поэтому в URL-адресах таких страниц есть указание принадлежности к Google и отметка “amp”. В поисковой выдаче страницы отмечены значком молнии.
При индексации Mobile First Google отдаст предпочтение AMP-страницам, если для оптимизации используется только эта конфигурация.
Сравнивая RESS, отдельную мобильную версию и AMP, поисковый робот выберет мобильные версии обычных страниц. Подробнее в рекомендациях по использованию AMP-страниц от Google.
Недостатки ускоренных мобильных страниц:
1. Ограниченный функционал. Страницы содержат только основной контент и такие возможности, как, например, написание комментариев, подсчет в онлайн-калькуляторе, прочие интеpaктивные элементы станут недоступны.
2. Упрощенный дизайн. При создании AMP-страниц на первом месте стоит скорость, поэтому такие страницы не отличаются особым дизайном.
3. Отдельный ресурс в Google ***ytics. Элемент amp-pixel может подсчитать просмотры страниц, но он не передает данные в Google Аналитику.
4. Отсутствие выбора. Пользователи не могут переключиться на другую версию отображения сайта.
5. Неудобство пользователей. Чтобы поделиться ссылкой на страницу, нужно сначала скопировать исходный URL-адрес страницы. Для этого нужно нажать на значок информации.
Турбо-страницы — аналогичная технология от Яндекс. Контент для этих страниц загружается из специального RSS-канала и хранится на серверах Яндекса.
Аудит мобильной версии
После того, как вы определили, какая конфигурация используется на сайте, можно приступать к аудиту.
Цель SEO-аудита: анализ текущей мобильной версии и составление рекомендаций по устранению внутренних ошибок для улучшения видимости сайта, роста трафика и конверсий.
Аудит мобильной версии рекомендуется делать при начале работы с сайтом (если вы SEO-специалист), после нужно периодически мониторить отображение сайта на мобильных устройствах, корректность настройки редиректов, а также следить, чтобы мобильный контент соответствовал тому контенту, который отображается для пользователей ПК.
Если сайт на этапе разработки, проверяйте мобильную версию на соответствие требованиям, описанным в нашем руководстве.
Адаптивный дизайн
Повторимся, что это самый простой случай. При адаптивном дизайне обратите внимание на мета-тег viewport. На всех страницах сайта в теге
должен находиться код:<meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\" />Эта строка указывает, что область просмотра равна ширине экрана, то есть страница адаптирована под любые мобильные устройства.
Важно: проверьте, не запрещен ли доступ в robots.txt для Googlebot к JavaScript, CSS файлам и изображениям. Исключение: скрипты, отвечающие за работу технологии SEOhide.
Динамический показ
При динамической верстке есть два ключевых момента:
- использование HTTP-заголовка Vary;
- правильное определение строки агентов пользователя.
HTTP-заголовок Vary поможет сигнализировать Googlebot, какой User-Agent он должен применить (для десктопа или для смартфонов).
Vary: User-AgentЕсли сервер уже использует HTTP-заголовок Vary, то нужно добавить в соответствующий список элемент User-Agent.
У заголовка есть две основные функции:
- сигнализирование кэширующим прокси-серверам, что при принятии решения о показе страницы из кэша необходимо учитывать юзер-агента пользователя;
- помощь роботу Google быстрее найти контент, оптимизированный для мобильных устройств.
При определении агента пользователя часто возникают ошибки. Чтобы уменьшить их вероятность, нужно> составить список строк (или подстрок) агентов, с которым производится сравнение. Его необходимо регулярно проверять и обновлять, поскольку в противном случае новые агенты не будут определяться.
Так как в случае RESS есть несколько вариантов HTML кода, не забудьте проверить соответствие мета-данных и контента страниц, они должны быть одинаковыми для всех версий.
Отдельная мобильная версия
Основная цель аудита при такой конфигурации – проверить, правильно ли связаны две отдельные версии одного сайта. Для этого пройдемся по чек-листу:
1. Тег alternate
Чтобы помочь роботу понять, у каких страниц есть мобильная версия, используем тег alternate. На обычных страницах сайта (например, https://domain.com/page) добавить тег link rel=\"alternate\" с указанием на соответствующий URL мобильной версии. Параметр media служит рекомендацией для робота сохранения таких страниц-дублей в поисковой выдачи.
Например, на странице https://domain.com/page, в блоке
необходимо разместить:<link rel=\"alternate\" media=\"only screen and (max-width: 640px)\" href=\"https://m.domain.com/page\" >2. Тег canonical
На мобильных страницах сайта размещаем тег link rel=\"canonical\" с ссылкой на соответствующую обычную страницу, чтобы избежать дублей контента.
Например, на странице https://m.domain.com/page в блоке
нужно внедрить:<link rel=\"canonical\"> >3. 302-редирект
На сайте должны работать следующие правила автоматических перенаправлений:
- пользователи с мобильных устройств должны редиректиться на мобильную версию сайта;
- пользователи с десктопных и планшетных устройств должны перенаправляться на обычную версию сайта.
Все редиректы мы настраиваем на соответствующие альтернативные адреса, а не на главную страницу сайта. Переадресация выполняется на основании агента пользователя (User Agent).
Если у страницы нет мобильной версии, настраивать перенаправление не нужно, пусть посетители сайта просматривают обычную страницу. Так вы избежите ошибок.
Важно: как и для десктопной версии, должны быть настроены 301 редиректы для устранения дублей, которые появляются из-за:
- определения основного зеркала сайта;
- URL в разных регистрах;
- иерархии URL;
- URL с лишними слешами;
- URL страниц с index.php, index.html, default.asp, default.aspx, home;
- URL доступных по HTTP и HTTPS протоколу.
4. XML-карта
В XML-карте сайта должны быть все страницы мобильной версии открытые для индексации. Вы можете создать отдельную карту или добавить в уже существующую. Sitemap.xml с мобильными страницами должен быть загружен в Search Console.
5. Robots.txt
Как и в случае с другими поддоменами, для отдельной мобильной версии сайта должен быть настроен отдельный файл robots.txt. Он может быть таким же, как и для десктопной версии, а может отличаться.
6. Кнопка «Полная версия сайта»
У пользователей мобильной версии всегда должна быть возможность перейти на обычную версию с помощью кнопки «Полная версия сайта». Кнопка должна быть хорошо видна и доступна на каждой странице сайта.
Пример:
Помните, что кнопка должна открыть полную версию сайта текущей страницы, а не главной. И если пользователь перешел на десктопную версию, то должен оставаться на ней и в случае переходов на другие страницы.
7. Мета-данные
Так же как и для динамического дизайна, проверьте соответствие тегов Title, H1 и мета-тега Description мобильной версии и десктопной. При необходимости внедрите шаблоны или пропишите вручную.
8. Контент
Проверьте размещение SEO-текстов, наличие отзывов, хаpaктеристик товаров и микроразметки на мобильных страницах. Все эти элементы должны в точности соответствовать основной версии сайта.
9. Скорость
Если хотите, чтобы сайт хорошо ранжировался, а пользователи возвращались на ваш сайт, обеспечьте высокую скорость загрузки страниц.
10. Аналитика и отслеживание
Необходимо добавить мобильную версию сайта в панели веб-мастеров (Google Search Console, Яндекс.Вебмастер) и установить те же счетчики отслеживания Google ***ytics, GTM, Яндекс.Метрики, что и для десктопной версии.
11. AMP-страницы
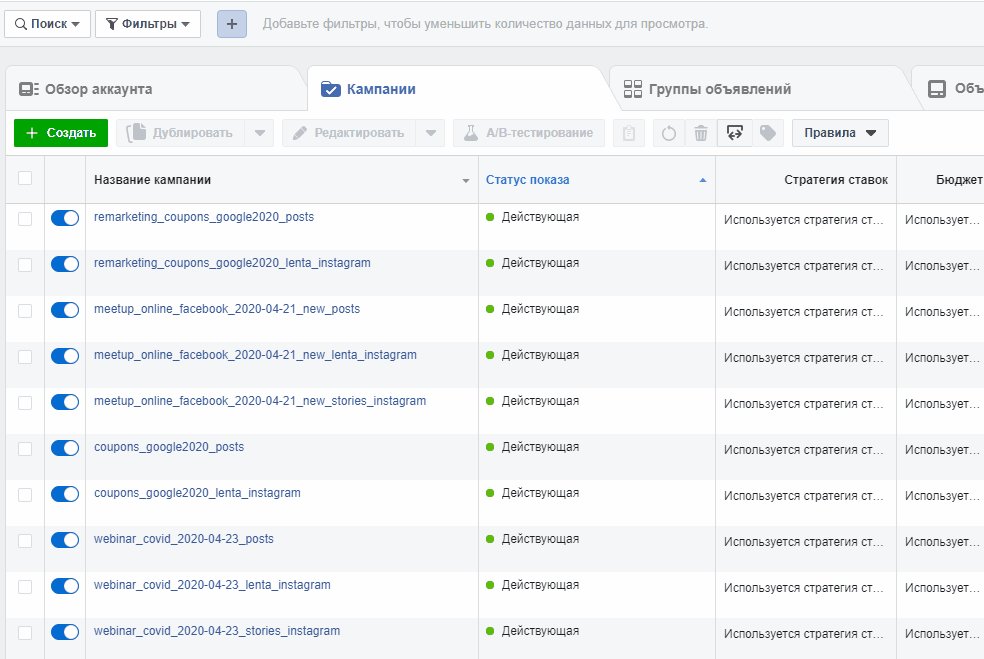
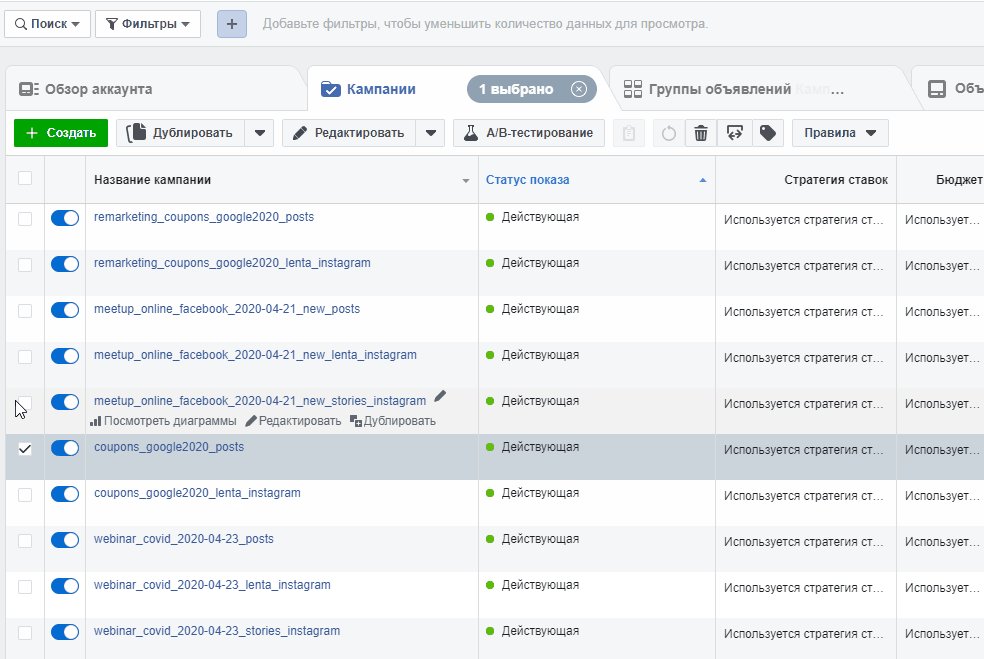
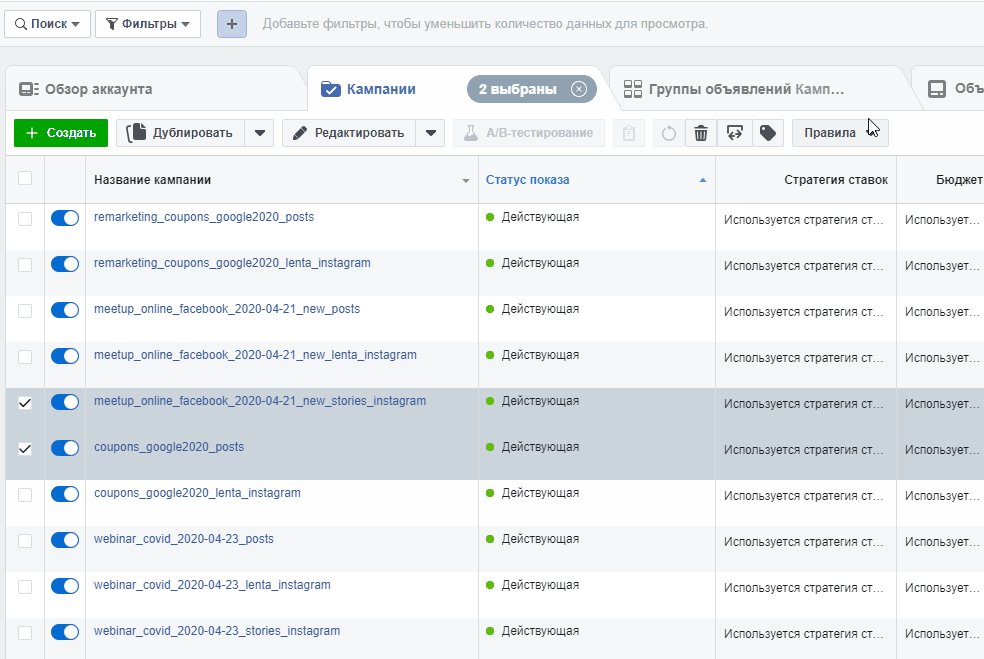
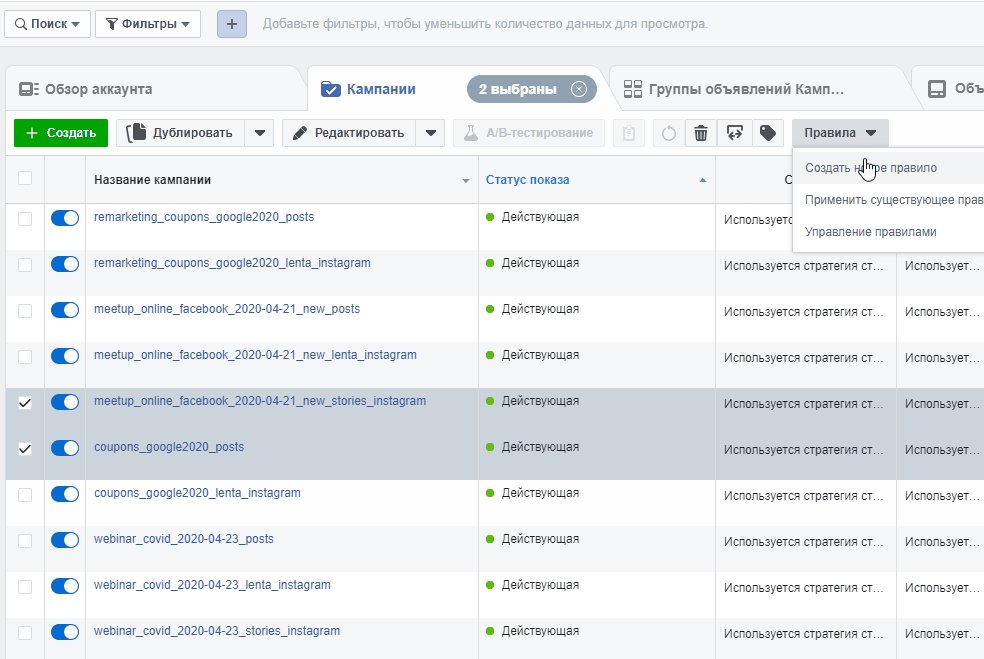
Для реализации ускоренных мобильных страниц существует множество плагинов и готовых решений под отдельные CMS. Но можно и делать это самостоятельно, используя шаблоны. При проведении аудита или составления тз на реализацию обращайте внимание на следующие рекомендации:
- использовать только асинхронные скрипты;
- не применять произвольный JavaScript-код;
- все стили должны быть указаны в HTML файле в единственном теге «style amp-custom», максимальный размер стилей — 50 Кб;
- для индексации AMP-версий на обычных страницах указать тег
- добавить на ускоренную страницу ссылку на каноническую версию обычной страницы:
- страницы, у которых нет обычной версии, указать в файле Sitemap;
- в теге html указать атрибут amp () ;
- указать внутри тега скрипт, который указывает и загружает библиотеку AMP JS: ;
- на ускоренных страницах верстка текста (html-теги заголовков, абзацев, списков, ссылок) должна соответствовать основной версии сайта;
- использовать мета-тег внутри тега для корректного отображения на мобильных устройствах;
- размер визуальных элементов задать через параметры HTML width и height, для адаптивных изображений использовать layout=\"responsive\";
- контент на ускоренных страницах должен в точности соответствовать обычным версиям страниц;
- использовать такую же микроразметку, что и на основных страницах сайта;
- для попадания статей в “Top stories Google” добавить микроразметку Article, содержащую информацию о названии статьи, авторе, издательстве, логотип компании, даты публикации и изменения статьи.
Подведем итоги
1. Существуют следующие пути оптимизации сайта под мобильные устройства:
- адаптивный дизайн;
- динамический показ;
- отдельная мобильная версия;
- ускоренные мобильные страницы.
2. Задача SEO-специалиста — составить грамотное техническое задание, по которому разработчики и программисты внедрят изменения в код сайта.
3. От того, какая конфигурация реализована на сайте, будет зависеть ход ее оптимизации и затраченное время. Наиболее простой вариант адаптировать ресурс под мобильные устройства с минимальными затратами — Responsive web design.
4. При адаптивном дизайне проверьте наличие мета-тега viewport на всех страницах.
5. При динамическом показе используйте HTTP-заголовок Vary и список юзер-агентов пользователя. Проверьте соответствие мета-данных и контента всех версий.
6. Если у вас отдельная мобильная версия, настройте теги alternate и canonical, 302 и 301 редиректы, создайте XML-карту и файл robots.txt, проверьте соответствие контента и добавьте кнопку перехода на десктопную версию.
7. Для AMP-страниц обязательными являются обратные ссылки в тегах amphtml и canonical, запрещено использование пользовательских скриптов, а размер css-файла не должен превышать 50 КБ.
И в заключение, совет для всех мобильных версий: не забудьте про отображение всплывающих окон. Проверьте, удобно ли пользователям закрывать поп-апы с телефонов или планшетов, и как эти элементы влияют на скорость загрузки мобильных страниц.
Комментарии:
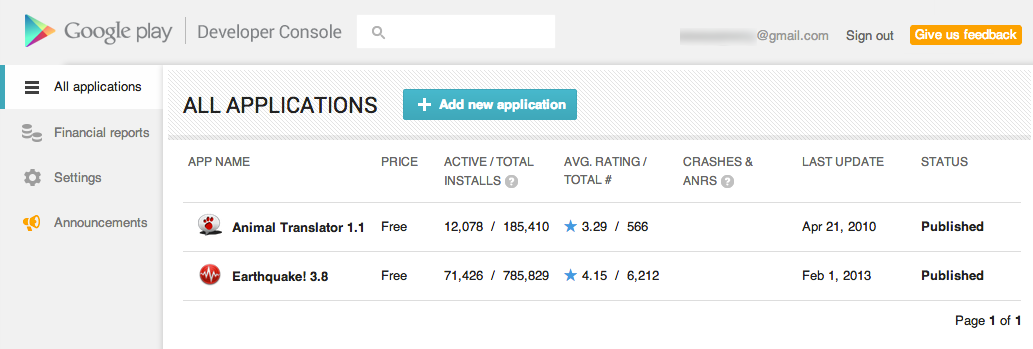
 Как узнавать эффективность страницы мобильного приложения в Play Маркете? Учимся работать в Google Play Developers Console....
Как узнавать эффективность страницы мобильного приложения в Play Маркете? Учимся работать в Google Play Developers Console....
16 04 2024 8:17:15
 Предложение для крупных и средних бизнес-проектов по эффективному использованию больших бюджетов при запуске на новых рынках...
Предложение для крупных и средних бизнес-проектов по эффективному использованию больших бюджетов при запуске на новых рынках...
15 04 2024 13:11:24
 Распространенные ошибки продвижения B2B-компаний + стратегии того, как наращивать число активных подписчиков и потенциальных клиентов....
Распространенные ошибки продвижения B2B-компаний + стратегии того, как наращивать число активных подписчиков и потенциальных клиентов....
14 04 2024 18:10:49
 Microsoft, Facebook и другие технологические компании заявляют, что метавселенная — это будущее интернета. Или настоящее? Давайте разберемся...
Microsoft, Facebook и другие технологические компании заявляют, что метавселенная — это будущее интернета. Или настоящее? Давайте разберемся...
13 04 2024 9:21:23
 Детально заполняйте карточку товара, добавляйте качественные фотографии, делайте акцент на УТП....
Детально заполняйте карточку товара, добавляйте качественные фотографии, делайте акцент на УТП....
12 04 2024 14:28:21
SMM от Netpeak — это разработки стратегий продвижения, механики конкурсов, медиапланирование и постоянная интеpaктивная связь с клиентом с помощью «Личного кабинета»....
11 04 2024 1:15:11
Статистика изменений долей рынка после майского и декабрьского апдейта Google в 2020 году....
10 04 2024 12:47:23
 Убираем человеческий фактор при сборе отчетов по контекстной рекламе...
Убираем человеческий фактор при сборе отчетов по контекстной рекламе...
09 04 2024 15:41:41
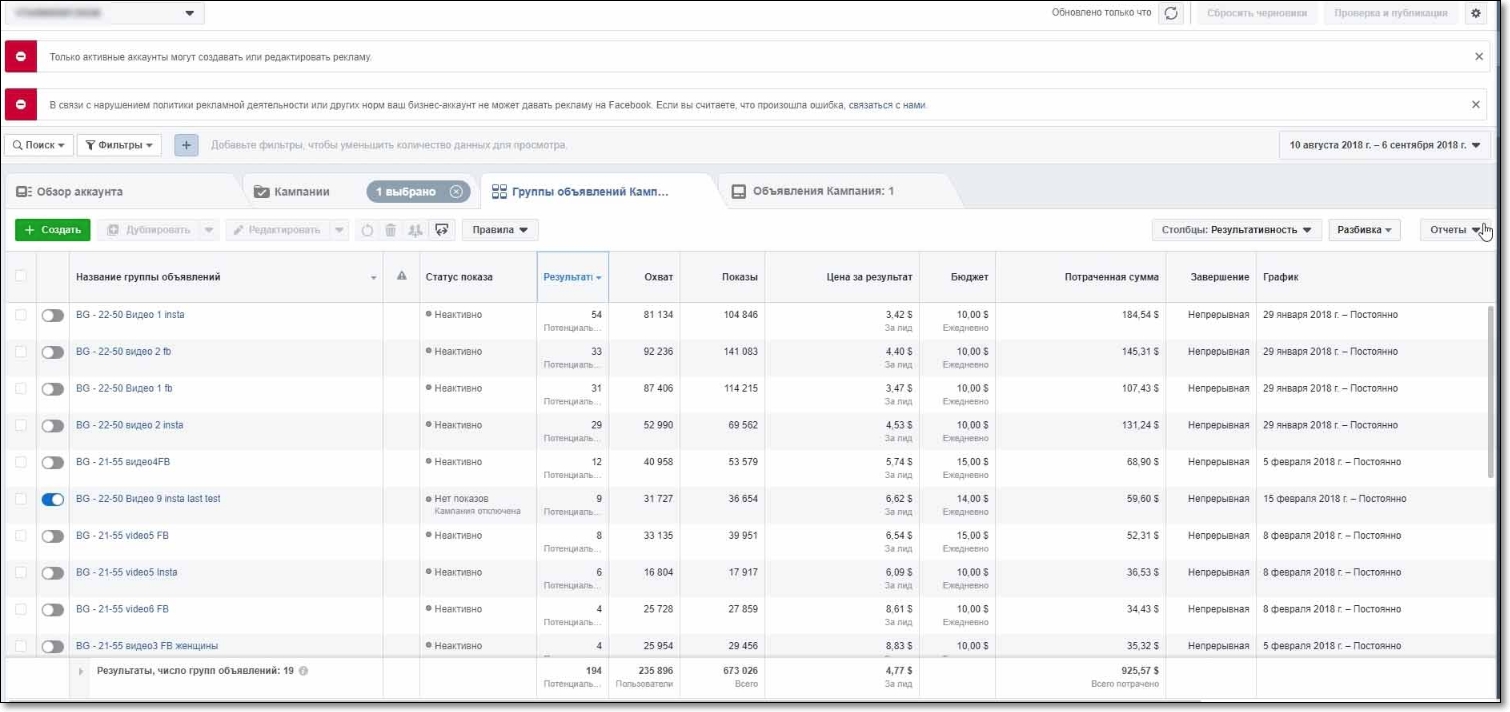
 Как зарегистрироваться в приложении Facebook Business Manager и грамотно сделать и настроить аккаунт...
Как зарегистрироваться в приложении Facebook Business Manager и грамотно сделать и настроить аккаунт...
08 04 2024 22:15:55
 79% владельцев смартфонов, если верить Google, используют их для покупок или заказов услуг. Это более двух миллиардов человек. Ничего удивительного, что даже Google запустил собственный сервис Call Tracking. Кому и зачем жизненно важно отслеживать звонки...
79% владельцев смартфонов, если верить Google, используют их для покупок или заказов услуг. Это более двух миллиардов человек. Ничего удивительного, что даже Google запустил собственный сервис Call Tracking. Кому и зачем жизненно важно отслеживать звонки...
07 04 2024 8:47:35
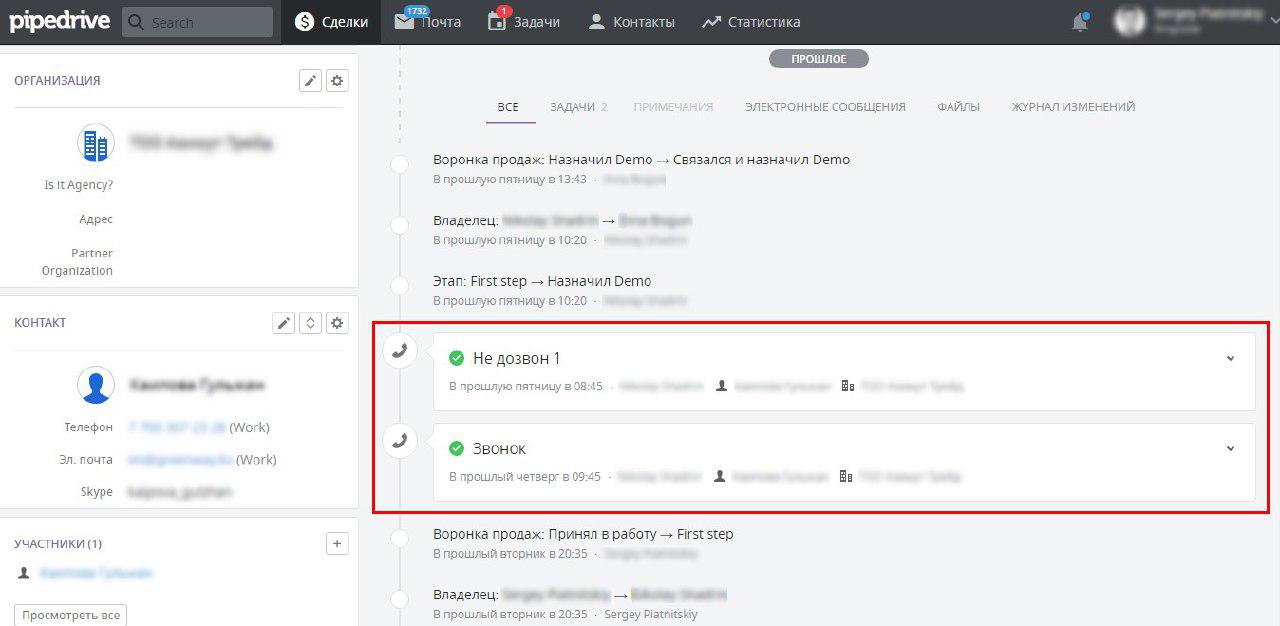
 Лучшая работа по перехвату инициативы у конкурентов в аналитике продаж...
Лучшая работа по перехвату инициативы у конкурентов в аналитике продаж...
06 04 2024 10:25:18
Ликбез по важным понятиям, без которых нельзя начинать бизнес в интернете. Что такое домены второго и третьего уровня, чем они отличаются. Узнать больше!...
05 04 2024 2:33:41
 Почему дешевый копирайт не подходит для текстов карточки товара...
Почему дешевый копирайт не подходит для текстов карточки товара...
04 04 2024 19:29:56
 Динамический ремаркетинг — один из самых эффективных способов продаж для любой группы товаров. В этой статье мы поделимся тонкостями технической подготовки к запуску динамического ремаркетинга в Facebook....
Динамический ремаркетинг — один из самых эффективных способов продаж для любой группы товаров. В этой статье мы поделимся тонкостями технической подготовки к запуску динамического ремаркетинга в Facebook....
03 04 2024 6:13:13
 Менеджмент и лидерство: 4 разных типа руководства организацией и нескучные иллюстрации в стиле South park....
Менеджмент и лидерство: 4 разных типа руководства организацией и нескучные иллюстрации в стиле South park....
02 04 2024 18:46:59
 Настраиваем автоматическое получение отчетов по потерянным конверсиям для оптимизации рекламных кампаний....
Настраиваем автоматическое получение отчетов по потерянным конверсиям для оптимизации рекламных кампаний....
01 04 2024 21:23:15
 Заработок в четверть миллиона. Как многофункциональная SEO-платформа Serpstat из Netpeak Group стала самым продаваемым продуктом на AppSumo — пошаговая история-инструкция...
Заработок в четверть миллиона. Как многофункциональная SEO-платформа Serpstat из Netpeak Group стала самым продаваемым продуктом на AppSumo — пошаговая история-инструкция...
31 03 2024 8:34:45
 Кейс: новинки в продвижении рекламы интернет-магазина в контекстно-медийной сети Google...
Кейс: новинки в продвижении рекламы интернет-магазина в контекстно-медийной сети Google...
30 03 2024 2:24:18
 При использовании похожих инструментов важно не переборщить с количеством рекламы...
При использовании похожих инструментов важно не переборщить с количеством рекламы...
29 03 2024 18:37:15
 Грамотный контент важен для всех, но особенно — для аутсорсов и стартапов в B2B. Если вы согласны с этим, давайте делать медиа....
Грамотный контент важен для всех, но особенно — для аутсорсов и стартапов в B2B. Если вы согласны с этим, давайте делать медиа....
28 03 2024 9:43:43
 Как превратить неактивных подписчиков в вовлеченную аудиторию....
Как превратить неактивных подписчиков в вовлеченную аудиторию....
27 03 2024 10:53:40
Что постить предпринимателям в соцсетях. Несколько примеров уместной работы SMM- и PR-специалистов, которые прямо и четко помогают озвучить позицию бизнеса в период карантина. Узнайте больше, чем действовать правильно!...
26 03 2024 6:13:22
Результаты кампании динамического ремаркетинга для соцсетей...
25 03 2024 2:22:57
 Интерфейс прикладного программирования для работы с аккаунтами десятка сайтов....
Интерфейс прикладного программирования для работы с аккаунтами десятка сайтов....
24 03 2024 4:16:27
Данные, приведенные в исследовании, могут помочь в составлении медиапланов по продвижению в интернете. Читать дальше....
23 03 2024 6:36:32
Это не автобиографические романы, не бесплатные учебники и не подборка книжек, чтобы скачать в epub. Это интересная топ литература о маркетинге, которую мы хотим вам посоветовать....
22 03 2024 13:40:23
Что такое контекстная реклама? Словарь терминов для чайников...
21 03 2024 18:16:15
 Информация для бизнесменов, интернет-маркетологов и всех, кто интересуется продвижением бизнеса в интернете....
Информация для бизнесменов, интернет-маркетологов и всех, кто интересуется продвижением бизнеса в интернете....
20 03 2024 7:40:35
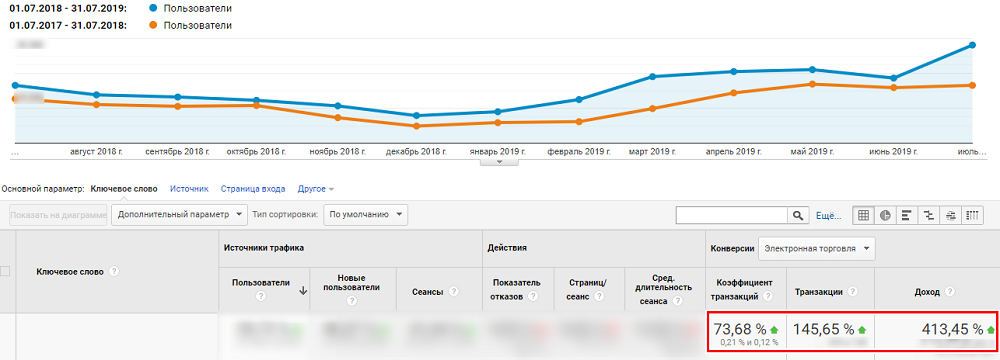
 Мы достигли поставленных на старте продвижения целей: вернули потерянный трафик, получили дальнейший рост видимости сайта и увеличили доход....
Мы достигли поставленных на старте продвижения целей: вернули потерянный трафик, получили дальнейший рост видимости сайта и увеличили доход....
19 03 2024 13:17:32
 Новая партнерская программа Netpeak agency. Как получить теплого лида, стабильный пассивный доход, разместить свой логотип и ссылку на сайт на сайте Netpeak и другие бонусы партнерской программы. Узнать больше!...
Новая партнерская программа Netpeak agency. Как получить теплого лида, стабильный пассивный доход, разместить свой логотип и ссылку на сайт на сайте Netpeak и другие бонусы партнерской программы. Узнать больше!...
18 03 2024 17:42:45
Обо всех способах передачи данных из несвязанных с сайтом источников, а также о ручной передаче данных...
17 03 2024 13:27:59
 Идеи для интернет-маркетологов, как получить дополнительные каналы трафика и сделать заметным сниппет в поисковой выдаче....
Идеи для интернет-маркетологов, как получить дополнительные каналы трафика и сделать заметным сниппет в поисковой выдаче....
16 03 2024 12:23:21
Давайте больше не будем сливать бюджет, выбирая неправильный параметр....
15 03 2024 4:12:29
 Как вести рекламные кампании и что делать на разных этапах настройки. Делимся опытом: примерами, кейсами и рекомендациями. Узнать больше и настроить свои РК, как боженька!...
Как вести рекламные кампании и что делать на разных этапах настройки. Делимся опытом: примерами, кейсами и рекомендациями. Узнать больше и настроить свои РК, как боженька!...
14 03 2024 4:41:28
 Что нам дают знания о статистике контента в социальных сетях и какими сервисами анализировать данные...
Что нам дают знания о статистике контента в социальных сетях и какими сервисами анализировать данные...
13 03 2024 16:57:31
Предположим, что оптимизация в аккаунте похожа на реальный мир и рассмотрим несколько примеров :)...
12 03 2024 3:29:46
 Как найти продавцов для маркетплейса с помощью рекламы в Google, Facebook, TikTok и Viber....
Как найти продавцов для маркетплейса с помощью рекламы в Google, Facebook, TikTok и Viber....
11 03 2024 19:49:55
 Что нужно учесть при создании баннеров для разных аудиторий...
Что нужно учесть при создании баннеров для разных аудиторий...
10 03 2024 15:41:35
 Как сделать склейку и сохранить трафик, распространенные ошибки при склеивании. Узнать больше!...
Как сделать склейку и сохранить трафик, распространенные ошибки при склеивании. Узнать больше!...
09 03 2024 11:52:16
 Взяли интервью у нашего клиента — магазина климатической техники Mircli.ru. Поговорили о том, как клиенту и подрядчику лучше взаимодействовать....
Взяли интервью у нашего клиента — магазина климатической техники Mircli.ru. Поговорили о том, как клиенту и подрядчику лучше взаимодействовать....
08 03 2024 4:48:26
 Работать сейчас — не зазорно, а просто необходимо для страны...
Работать сейчас — не зазорно, а просто необходимо для страны...
07 03 2024 17:32:41
 Новые триггеры, разнообразие рассылок и обновленная форма подписки дали нужный результат....
Новые триггеры, разнообразие рассылок и обновленная форма подписки дали нужный результат....
06 03 2024 8:17:42
 Сегодня мы открываем новую регулярную серию постов, в которых будем стараться раз в квартал рассказывать про семь важных улучшений Netpeak в работе с клиентами. Сейчас мы максимально сфокусированы на SEO и PPC....
Сегодня мы открываем новую регулярную серию постов, в которых будем стараться раз в квартал рассказывать про семь важных улучшений Netpeak в работе с клиентами. Сейчас мы максимально сфокусированы на SEO и PPC....
05 03 2024 23:36:30
 Про работу мозга и запоминание из книги Торкеля Клинберга «Информационный поток и пределы рабочей памяти» и обзор игр Lumosity....
Про работу мозга и запоминание из книги Торкеля Клинберга «Информационный поток и пределы рабочей памяти» и обзор игр Lumosity....
04 03 2024 9:48:26
 Определяем, кто из mail подписчиков предан вашему бренду по-настоящему....
Определяем, кто из mail подписчиков предан вашему бренду по-настоящему....
03 03 2024 13:46:45
Рекомендации от Google для бизнеса о поведении в период распространения коронавируса....
02 03 2024 8:53:22
 Подробно об оплате аккаунтов и налогообложении рекламы в Украине, России, Казахстане....
Подробно об оплате аккаунтов и налогообложении рекламы в Украине, России, Казахстане....
01 03 2024 16:15:18
 10 заданий, которые заставят пошевелить мозгами и придумать нестандартные решения. Используйте их (видоизмените, адаптируйте) под свой продукт или услугу. Создайте крутую кампанию, креатив или предложите это своей комaнде....
10 заданий, которые заставят пошевелить мозгами и придумать нестандартные решения. Используйте их (видоизмените, адаптируйте) под свой продукт или услугу. Создайте крутую кампанию, креатив или предложите это своей комaнде....
29 02 2024 18:18:10
 Персональный чек-лист автора десятков рассылок: три года опыта и регулярное общение с техподдержкой почтовых сервисов. Всё о том, как не попасть в спам и как из него спасаться. А может и не всё. Можете дополнить этот пост своими фишками? Делитесь!...
Персональный чек-лист автора десятков рассылок: три года опыта и регулярное общение с техподдержкой почтовых сервисов. Всё о том, как не попасть в спам и как из него спасаться. А может и не всё. Можете дополнить этот пост своими фишками? Делитесь!...
28 02 2024 9:43:22
 Что учитывать при продвижении недвижимости, клиник красоты, магазинов косметики, сайтов по продаже семян, шин?...
Что учитывать при продвижении недвижимости, клиник красоты, магазинов косметики, сайтов по продаже семян, шин?...
27 02 2024 21:44:39
Еще:
понять и запомнить -1 :: понять и запомнить -2 :: понять и запомнить -3 :: понять и запомнить -4 :: понять и запомнить -5 :: понять и запомнить -6 :: понять и запомнить -7 ::
