Как улучшить UX сайта — 12 советов по юзабилити

Клиенты довольно часто спрашивают: «Зачем вы, SEO-специалист, даете рекомендации по дизайну и юзабилити?». Все просто. Вне зависимости от уровня оптимизации пользователь сразу покинет сайт, если он неудобен. Подтверждающее правило исключение — тематики со слабой конкуренцией. Верно и обратное: проработка вопросов юзабилити может улучшить поведенческие факторы и, как результат, — видимость сайта. За несколько лет работы я собрал ряд заметок и наблюдений по улучшениям в сфере юзабилити, которые действительно оказывают влияние на показатели сайта.
1. Меню и навигация по сайту
Задача меню — показать пользователю основные разделы сайта и сделать навигацию легче. При составлении списка разделов стоит избегать излишне сложных или непонятных названий. Если пользователь не поймет что есть что с первого взгляда, то, скорее всего, просто прекратит дальнейшее знакомство с сайтом на главной странице.
1.1. Где использовать горизонтальное меню?
Такое меню органично смотрится на сайтах, посвященных одной определенной тематике, или корпоративных порталах.
Плюсы:
- занимает меньше места, чем вертикальное;
- не нужно скроллить.
Минусы:
- расположенные слева пункты привлекают больше внимания;
- воспринимается медленнее, чем вертикальное.
1.2. Где использовать вертикальное меню?
Такое меню хорошо подойдет для крупных интернет-магазинов или порталов с большим количеством разделов.
Плюсы:
- быстрее воспринимается;
- можно добавить большее количество пунктов, по сравнению с горизонтальным меню.
Еще один вопрос, связанный с вертикальным меню: где именно его разместить?
1.2.1. Зачем размещать вертикальное меню слева?
В большинстве случаев при беглом просмотре страниц взгляд пользователей движется по F-образной траектории. Это так называемый F-Shaped Pattern.
Следовательно, наиболее важную информацию стоит размещать слева (исключение — сайты в странах, где пишут справа налево).
Кстати, в выдаче поисковиков F-образная траектория просмотра теряет актуальность. Отмена правого рекламного блока в выдаче Google только содействует этому. Но я еще не встречал серьезных исследований с критикой F-паттерна для сайтов.
В частности, слева стоит размещать меню сайтов интернет-магазинов, где происходят, например, сезонные приливы новых пользователей. Еще один пример — сайт, связанный с ремонтом бытовой техники. Сюда заходят только тогда, когда что-то сломалось. Если основное меню разместить слева, пользователю будет проще сориентироваться на сайте и сделать заказ.
1.2.2. Зачем размещать вертикальное меню справа?
Впрочем, случается, что аудитория сайта постоянна и растет незначительно (блоги). В таком случае более актуальной информацией для пользователей будут новые публикации, их следует разместить слева. Меню стоит расположить справа, так как большинство пользователей уже знакомы с разделами сайта.
Известный в среде интернет-маркетологов блог Devaka.ru
2. Какие шрифты использовать
Красивые шрифты — не прихоть дизайнеров. Они делают процесс чтения более комфортным. Сам текст может быть написан профильным специалистом и идеально отвечать на вопрос пользователя. Но на пути к пониманию и одобрению контента может стоять плохой шрифт.
Читайте по теме:
- Азы типографики: нескучно о шрифтах;
- Ян Чихольд: «Неправда, что о вкусах не спорят, если речь идет о хорошем вкусе».
2.1. Семейство гарнитур
Начнем наш разговор о гарнитурах с совершенно постороннего, на первый взгляд, графика:
Распределение операционных систем в мире. Данные 2014 года
Пользователям Windows хорошо знакомы гарнитуры Arial, Tahoma, Verdana, Times New Roman, Georgia, Courier а также множество других, нестандартных шрифтов. Они установлены по умолчанию. На UNIX-платформах используются их аналоги. Правда, выглядят эти шрифты не совсем так, как в Windows, да и не для каждого нестандартного шрифта найдется соответствующий аналог.
Позвольте, спросите вы, но причем здесь сайты? Дело в том, что при загрузке сайта обычно никто не заливает на сервер файл со шрифтами. Из-за этого текст, набранный Arial, для пользователей Ubuntu, например, будет отображаться по-другому, чем для пользователей Windows.
Читайте по теме: Шрифты, общие для всех (актуальных) версий Windows, и их Mac-эквиваленты.
Самое простое решение вопроса — использовать шрифты из Google Fonts. Их легко подключать, кроме того, среди них нет некачественных гарнитур. Базовая рекомендация — сочетать для заголовка/основного текста шрифты с засечками/без засечек. Например, Antiqua для основного текста и Grotesque для заголовков. Еще несколько удачных, на мой взгляд, комбинаций из Google Fonts: Open Sans + Lora:
PT Sans + PT Serif:
PT Serif + Open Sans:
2.2. Вертикальный ритм текста
Помните, вы в школе писали в тетрадях в прямую линейку?
Глаза привыкают к постоянному размеру междустрочных интервалов. Соблюдение пропорций интерлиньяжа улучшает читабельность текста. При верстке сайта рекомендуется задавать такой размер шрифтов и междустрочный интервал, чтобы все элементы текста вписывались в горизонтальную сетку.
Высота элементов кратна высоте строки. Например, заголовок H1 — три высоты строки, H2 и H3 — две высоты строки. Пример соотношения размеров заголовков и текста в CSS:
h1 {font-size:36px; line-height:48px; margin:24px 0;}h2 {font-size:30px; line-height:48px; margin:24px 0;}h3 {font-size:24px; line-height:24px; margin:24px 0;}p {font-size:16px; line-height:24px; margin:24px 0;}Здесь для простоты значения указаны в пикселях. На пpaктике обычно используют относительные единицы «em» или «rem». Так будет выглядеть текст с данным оформлением:
В свободном доступе можно найти множество различных калькуляторов для расчета вертикального ритма и размеров заголовков.
Например:
2.3. Как выбрать нужный контраст шрифта и фона?
Хороший контраст:
Плохой контраст:
Как понять, хороший ли контраст у шрифтов с фоном? Сделайте скриншот страницы и переведите картинку в оттенки серого в любом редакторе (нет фотошопа? Ловите Pixlr). Если текст по прежнему легко прочитать, то контраст достаточный. Второй способ — воспользоваться бесплатным инструментом для проверки контрастности шрифта.
Рекомендую использовать цвет шрифта от #000 до #333.
2.4. Оптимальная длина строки
Чтобы читатель не уставал, строка не должна быть ни слишком короткой, ни слишком длинной. Рекомендую задавать длину строки в 60-75 символов при отображении на десктопных мониторах (для мобильных устройств ситуация другая). Предпочтительней использовать выравнивание по левой стороне, чем по всей ширине экрана. При выравнивании по ширине часто возникают ситуации, когда из-за различной длины слов возникают слишком большие пробелы, особенно при малой длине строки на мобильных устройствах.
2.5. Оформление ссылок
Главное правило: пользователь должен узнавать текст с ссылкой, не наводя на неё курсор. Чаще всего, ссылка в тексте ассоциируется с нижним подчеркиванием. Поэтому для обычного текста на сайте такой метод выделения не подходит.
3. Когда стоит использовать кнопки?
Рекомендую использовать кнопки, когда надо заставить пользователя выполнить важное действие (CTA) — зарегистрироваться, купить, скачать.
Во всех остальных случаях рекомендуется использовать ссылки. Например, для фильтров по параметрам:
3.1. Где расположить кнопку?
Кнопки с важными CTA рекомендуется располагать справа. Это связано с тем, как пользователи просматривают страницу.
Диаграмма Гутенберга показывает ориентацию взгляда пользователя
Кнопка в четвертом квадрате — хороший призыв к действию. Она расположена именно там, где останавливается взгляд посетителя. Пример:
Посадочные страницы: инструкция по повышению эффективности Подобрать подходящий цвет для кнопки можно с помощью цветового колеса. О правилах составления текста для CTA читайте в посте «
Суммируем все рекомендации:
- Используйте горизонтальное меню на сайтах, посвященных одной определенной тематике, или корпоративных порталах.
- В горизонтальном меню более важные пункты размещайте слева.
- Используйте вертикальное меню для крупных интернет-магазинов или порталов с большим количеством разделов.
- Если аудитория сайта постоянна и растет незначительно, меню стоит расположить справа, так как большинство пользователей уже знакомы с разделами сайта.
- Используйте шрифты из Google Fonts для обеспечения единообразного отображения на разных платформах (Windows, Mac, UNIX).
- Сочетайте для заголовка/основного текста шрифты с засечками/без засечек.
- При верстке сайта рекомендуется задавать такой размер шрифтов и междустрочный интервал, чтобы все элементы текста вписывались в горизонтальную сетку. Таким образом соблюдается вертикальный ритм текста.
- Для проверки контраста шрифта/фона сделайте скриншот страницы и переведите картинку в оттенки серого в любом редакторе. Если текст по-прежнему легко прочитать, то контраст достаточный.
- Чтобы читатель не уставал, рекомендуется задавать длину строки на десктопе в 60-75 символов.
- Используйте выравнивание текста по левой стороне экрана, чтобы избежать появления слишком больших пробелов между словами при отображении на мобильных устройствах.
- Никогда не используйте нижнее подчеркивание для выделения текста.
- Кнопки с важными CTA рекомендуется располагать справа, в четвертом квадрате по диаграмме Гутенберга.
Эти наблюдения не претендуют на роль исчерпывающего руководства, да и в каждом конкретном проекте возможны варианты. Вскоре в блоге появятся кейсы от специалистов нашего отдела юзабилити, так что вы сможете сами в этом убедиться. Если вы используете другие фишки юзабилити, на пpaктике влияющие на поведенческие факторы сайта, оставляйте комментарии. Обсудим :)
Комментарии:
 Ошибка на странице 404 может выглядеть креативно. Страница не найдена и не может быть найдена, потому что она в розыске, утеряна, украдена ниндзей, путь заснежен и дороги дальше нет, а принцесса находится в другом замке. О чем это?...
Ошибка на странице 404 может выглядеть креативно. Страница не найдена и не может быть найдена, потому что она в розыске, утеряна, украдена ниндзей, путь заснежен и дороги дальше нет, а принцесса находится в другом замке. О чем это?...
19 04 2024 1:34:49
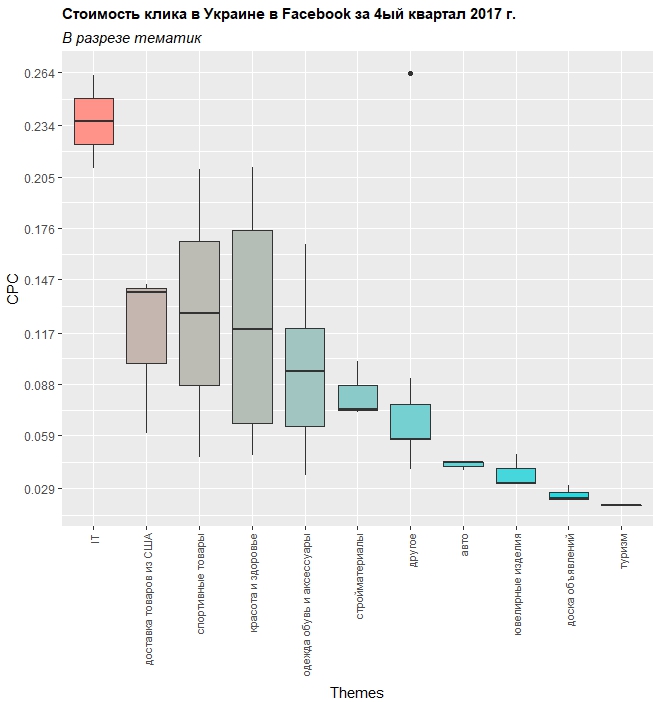
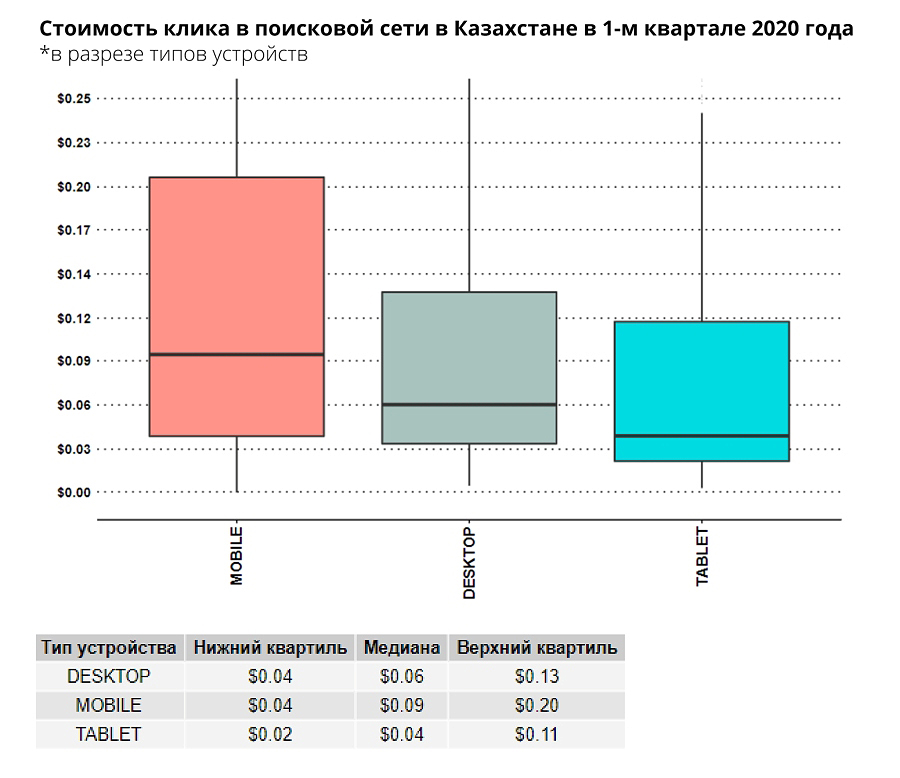
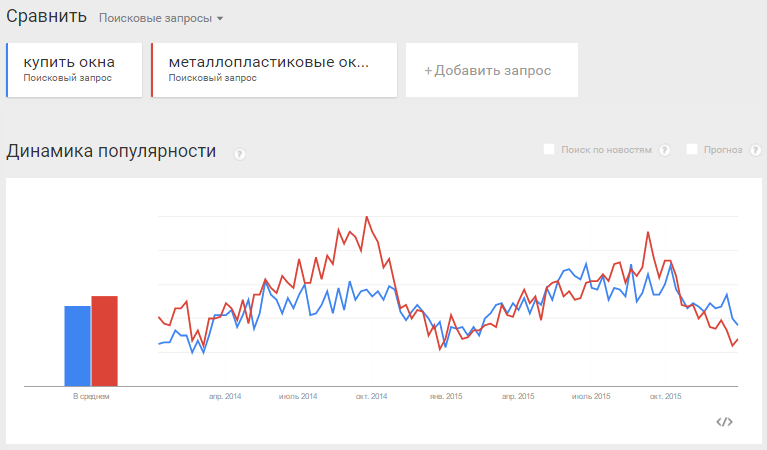
 Какие регионы и тематики наиболее выгодно продвигать в каждом из представленных рекламных сервисов, где наибольшая доля мобильного трафика, и другая полезная статистика....
Какие регионы и тематики наиболее выгодно продвигать в каждом из представленных рекламных сервисов, где наибольшая доля мобильного трафика, и другая полезная статистика....
18 04 2024 4:17:57
3D принтер — заработок миллионеров будущего! Тех, кто сейчас смог купить и начал заниматься ими или использует их в бизнесе, ждет объемный успех через каких-нибудь 3-5 лет....
17 04 2024 15:42:35
 Как зарегистрироваться и пользоваться аккаунтом в Google Business Profile: руководство для интернет-маркетологов и владельцев бизнеса...
Как зарегистрироваться и пользоваться аккаунтом в Google Business Profile: руководство для интернет-маркетологов и владельцев бизнеса...
16 04 2024 23:34:51
 Андрей Чумаченко про будни топ-менеджера, постановку, декомпозицию, помощь и контроль выполнения задач сотрудниками комaнд, которые входят в состав департамента маркетинга, а также о регулярных встречах и тонкостях работы. Узнать больше!...
Андрей Чумаченко про будни топ-менеджера, постановку, декомпозицию, помощь и контроль выполнения задач сотрудниками комaнд, которые входят в состав департамента маркетинга, а также о регулярных встречах и тонкостях работы. Узнать больше!...
15 04 2024 21:57:43
 Каждому бизнесу в интернете важно продумать систему оплаты для своих товаров или услуг. При этом следует учитывать объемы и нишу бизнеса. Узнать больше!...
Каждому бизнесу в интернете важно продумать систему оплаты для своих товаров или услуг. При этом следует учитывать объемы и нишу бизнеса. Узнать больше!...
14 04 2024 18:55:47
 Исследование по 38,5 миллионам кликов в 22 тематиках в 391 городе страны....
Исследование по 38,5 миллионам кликов в 22 тематиках в 391 городе страны....
13 04 2024 5:55:15
 9 тревожных признаков того, что ваши подчиненные могут выгореть и уволиться. Обратите внимание и, возможно, не придется терять ценных для компании людей....
9 тревожных признаков того, что ваши подчиненные могут выгореть и уволиться. Обратите внимание и, возможно, не придется терять ценных для компании людей....
12 04 2024 18:17:29
Гениальный математик создал систему, которая вполне может конкурировать с Google — Wolfram|Alpha. Или нет? Это не поисковик, тогда при чем здесь Гугл и теория вычислимости?...
11 04 2024 20:24:44
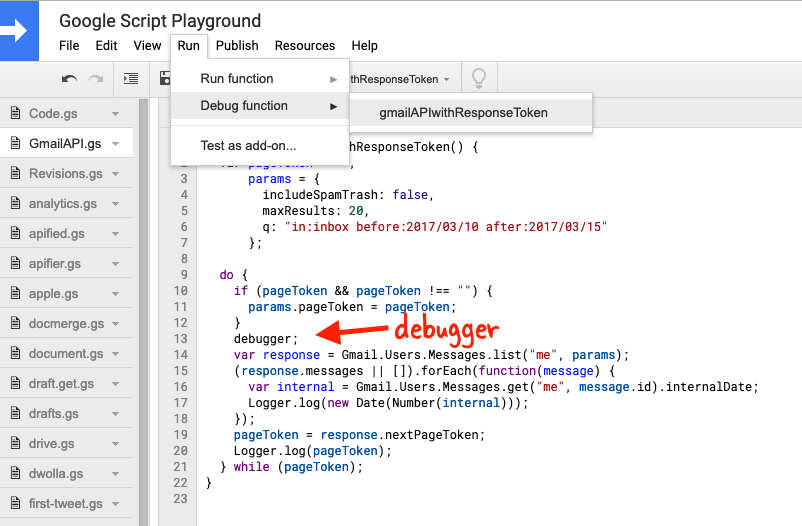
 Пpaктика: где искать шаблоны скриптов, как их редактировать и какие есть меры предосторожности при работе со скриптами....
Пpaктика: где искать шаблоны скриптов, как их редактировать и какие есть меры предосторожности при работе со скриптами....
10 04 2024 4:33:59
 Продвигаем медицинский проект. Кроме цифр рассказываем, что и как делали...
Продвигаем медицинский проект. Кроме цифр рассказываем, что и как делали...
09 04 2024 6:49:47
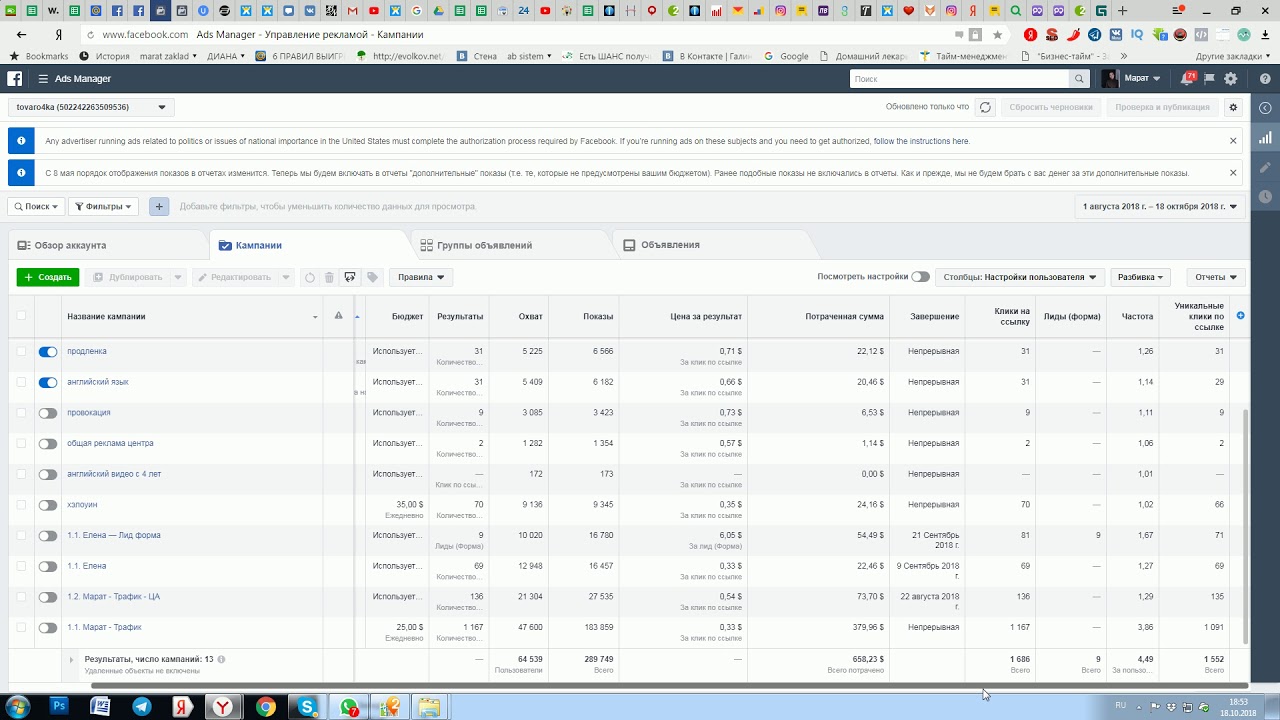
 Для продвижения интернет-магазина женского нижнего белья мы решили попробовать новый источник привлечения клиентов....
Для продвижения интернет-магазина женского нижнего белья мы решили попробовать новый источник привлечения клиентов....
08 04 2024 16:23:54
Как эффективно распределять бюджет и ресурсы на обучение сотрудников. Статья будет полезной для собственников бизнеса и HR-специалистов....
07 04 2024 19:24:32
 Заимствуете лучшее, коллекционируйте идеи и не откладывайте тестирование фишек в долгий ящик...
Заимствуете лучшее, коллекционируйте идеи и не откладывайте тестирование фишек в долгий ящик...
06 04 2024 13:56:16
 Если ваша фирма работает на предоставление услуг в медицине, следует учесть требования рекламных систем в интернете, чтобы объявления в с первого раза прошли модерацию...
Если ваша фирма работает на предоставление услуг в медицине, следует учесть требования рекламных систем в интернете, чтобы объявления в с первого раза прошли модерацию...
05 04 2024 20:54:54
Чтобы попасть в админку сайта, необходимо определить, какая именно CMS используется. Для этой цели подойдет ручной анализ сайта и его HTML-кода, а также онлайн-сервисы...
04 04 2024 13:34:58
 Следим за развитием событий и анализируем решение суда. Читать дальше!...
Следим за развитием событий и анализируем решение суда. Читать дальше!...
03 04 2024 8:52:19
 Создание канала бренда на видеоплатформе необходимо для увеличения притока трафика, улучшения репутации и поискового продвижения компании...
Создание канала бренда на видеоплатформе необходимо для увеличения притока трафика, улучшения репутации и поискового продвижения компании...
02 04 2024 20:37:13
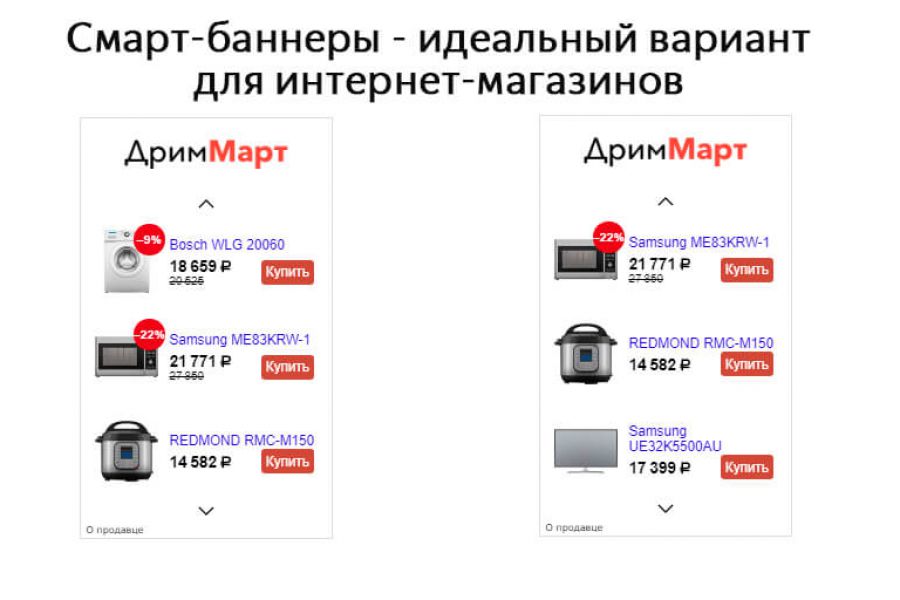
 Решили написать про новый формат рекламы — баннерный...
Решили написать про новый формат рекламы — баннерный...
01 04 2024 22:48:52
 HR-советы компаниям, которым нужно найти больше трех джунов в проект...
HR-советы компаниям, которым нужно найти больше трех джунов в проект...
31 03 2024 2:30:17
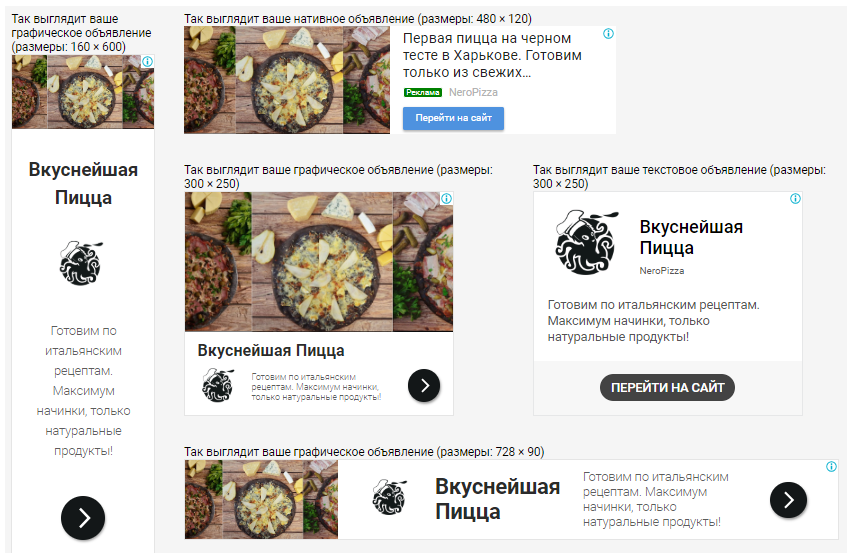
 Поисковая реклама для службы доставки еды — пpaктические советы, как выделиться на фоне конкурентов в популярной нише. На примере харьковской доставки пиццы мы покажем, как правильно продавать еду. Читайте в статье!...
Поисковая реклама для службы доставки еды — пpaктические советы, как выделиться на фоне конкурентов в популярной нише. На примере харьковской доставки пиццы мы покажем, как правильно продавать еду. Читайте в статье!...
30 03 2024 6:32:27
 Грамотная аналитика в мире мобильных приложений, как и в целом в маркетинге — единственный путь к окупаемости продукта и выходу в высшую лигу брендов...
Грамотная аналитика в мире мобильных приложений, как и в целом в маркетинге — единственный путь к окупаемости продукта и выходу в высшую лигу брендов...
29 03 2024 12:22:45
 Структура того, чем обладают сотрудники департаментов работы с клиентами лучших компаний....
Структура того, чем обладают сотрудники департаментов работы с клиентами лучших компаний....
28 03 2024 6:34:21
 Определяем, кто из mail подписчиков предан вашему бренду по-настоящему....
Определяем, кто из mail подписчиков предан вашему бренду по-настоящему....
27 03 2024 15:33:47
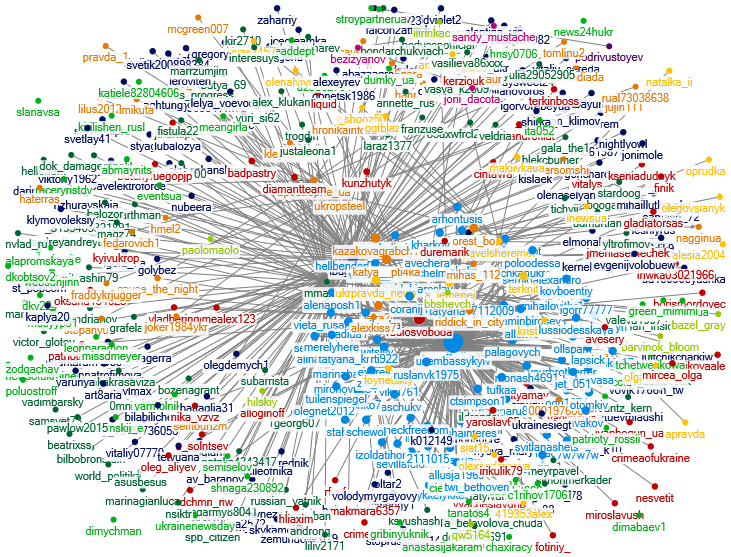
 Как найти в Twitter лидеров мнений и сети ботов с помощью надстройки для Excel...
Как найти в Twitter лидеров мнений и сети ботов с помощью надстройки для Excel...
26 03 2024 8:10:46
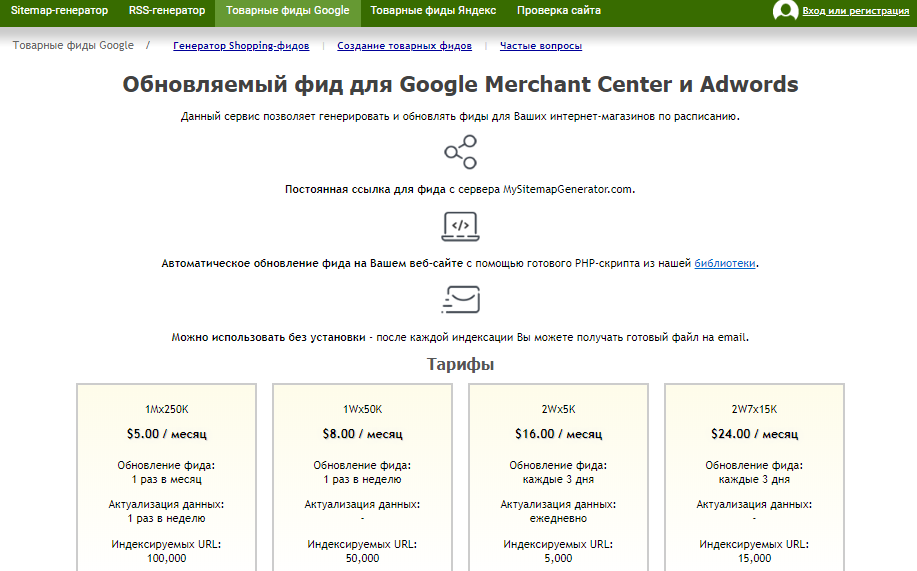
 XML-фид представляет собой файл с кодом на языке XML, ссылку на который используют в различных сервисах...
XML-фид представляет собой файл с кодом на языке XML, ссылку на который используют в различных сервисах...
25 03 2024 20:43:56
 Инсайты Диви Конф 2021, онлайн-конференции о видеомаркетинге....
Инсайты Диви Конф 2021, онлайн-конференции о видеомаркетинге....
24 03 2024 23:34:13
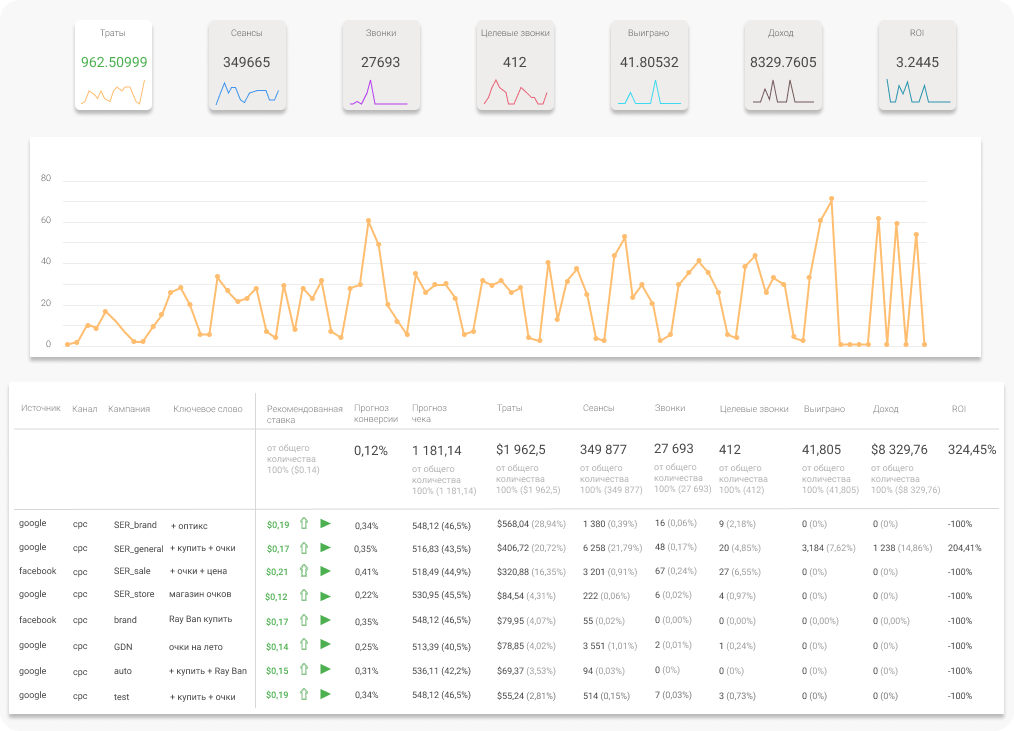
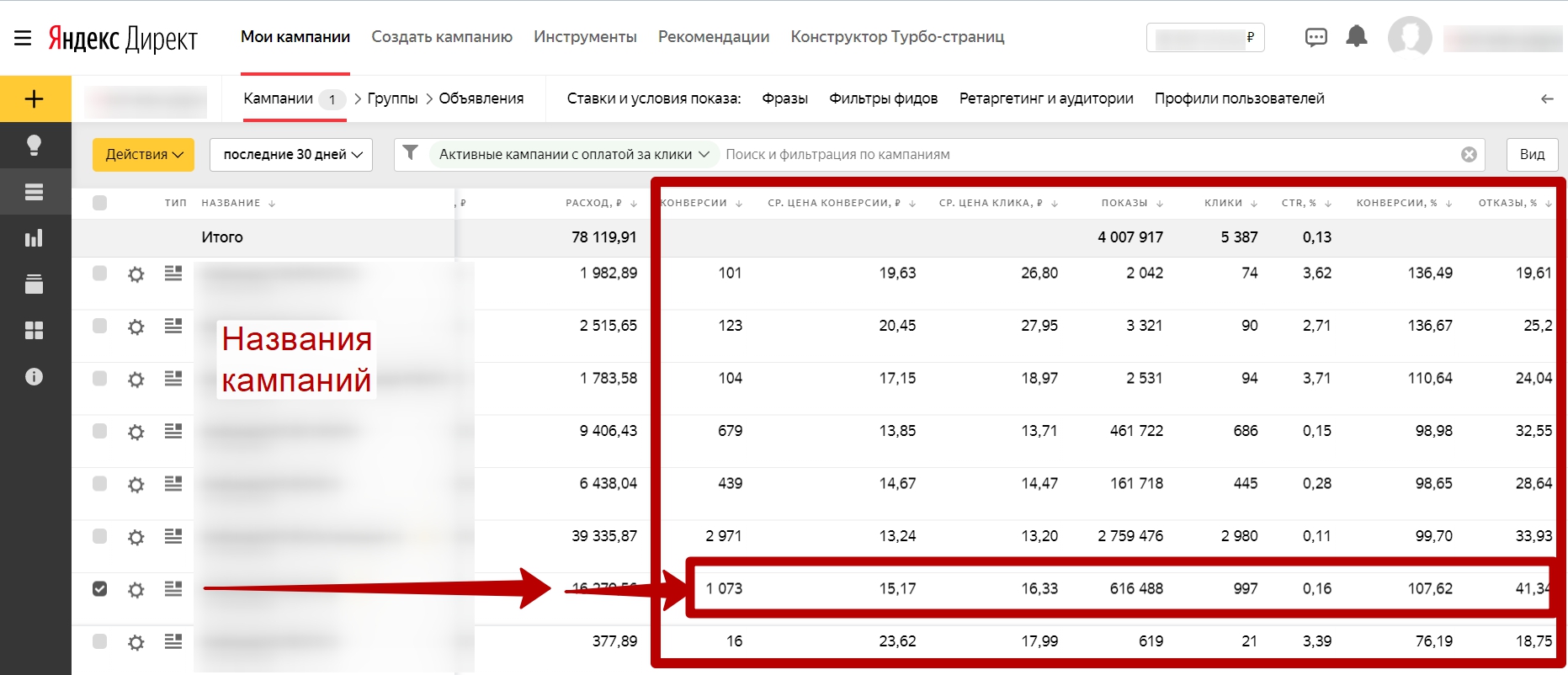
 Чем вам может пригодиться это исследование? Понимания стоимость конверсии и необходимое количество конверсий, вы можете прогнозировать, сколько денег на рекламу нужно выделить. Читать!...
Чем вам может пригодиться это исследование? Понимания стоимость конверсии и необходимое количество конверсий, вы можете прогнозировать, сколько денег на рекламу нужно выделить. Читать!...
23 03 2024 22:36:17
 Пока вы не осознаете причины, почему вам выгодно не хвалить, забудьте про качественную обратную связь и максимальную включенность комaнды. Фишки управления собой, людьми и проектами....
Пока вы не осознаете причины, почему вам выгодно не хвалить, забудьте про качественную обратную связь и максимальную включенность комaнды. Фишки управления собой, людьми и проектами....
22 03 2024 7:32:35
 Рекомендации и мнения экспертов по одной из самых противоречивых тем украинского интернет-прострaнcтва....
Рекомендации и мнения экспертов по одной из самых противоречивых тем украинского интернет-прострaнcтва....
21 03 2024 14:44:45
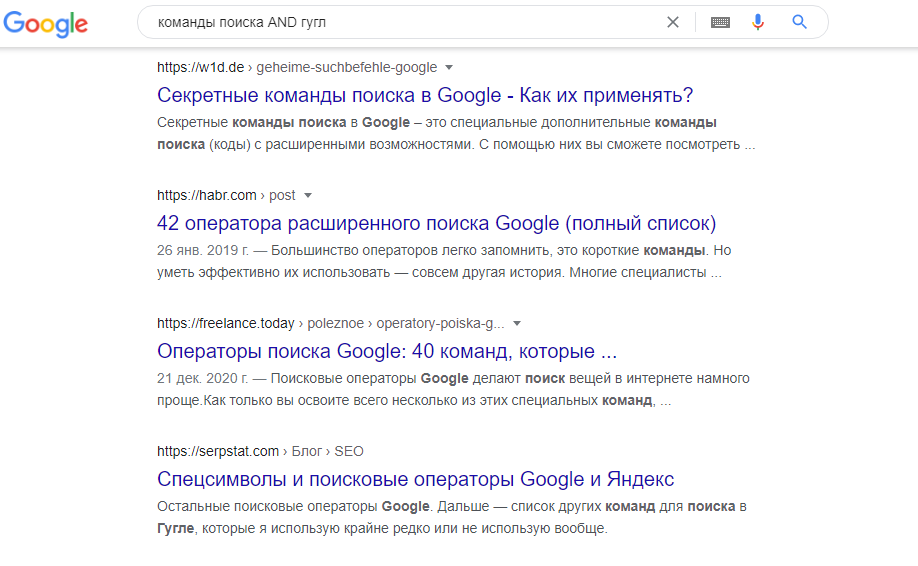
 Как операторы поисковых запросов Google помогают при продвижении сайта и анализе конкурентов....
Как операторы поисковых запросов Google помогают при продвижении сайта и анализе конкурентов....
20 03 2024 18:53:19
 Как обнаружить слабые места бизнеса и улучшить продажи с помощью технологии Call Tracking....
Как обнаружить слабые места бизнеса и улучшить продажи с помощью технологии Call Tracking....
19 03 2024 15:28:33
 Какие типы звонков отслеживаются? Есть ли интеграция с Google ***ytics? Существуют ли в выбранном сервисе или на платформе инструменты интеграции с другими системами? Больше вопросов и ответов на них — в статье....
Какие типы звонков отслеживаются? Есть ли интеграция с Google ***ytics? Существуют ли в выбранном сервисе или на платформе инструменты интеграции с другими системами? Больше вопросов и ответов на них — в статье....
18 03 2024 10:19:56
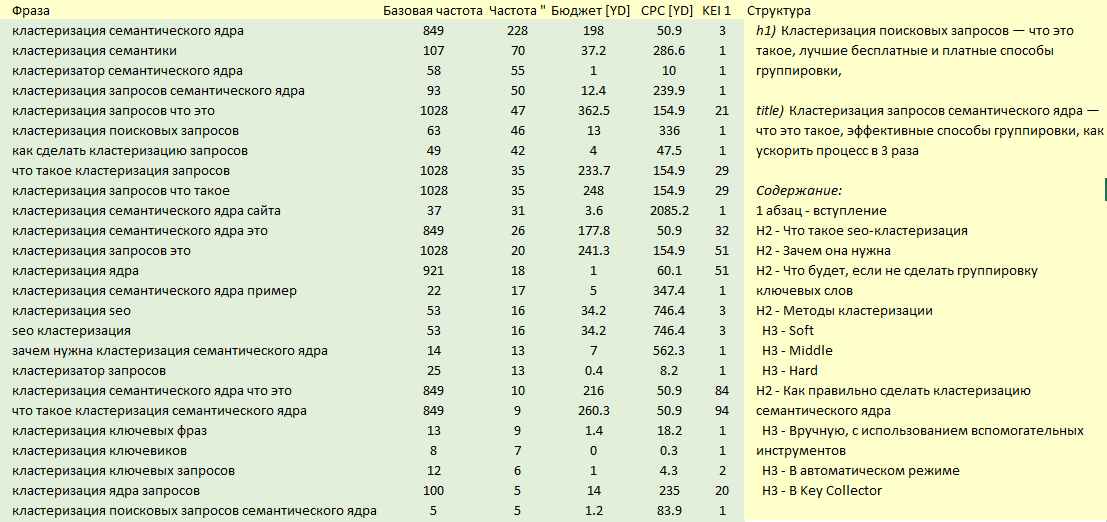
 Грамотная группировка поисковых запросов позволяет максимально увеличить поисковой трафик....
Грамотная группировка поисковых запросов позволяет максимально увеличить поисковой трафик....
17 03 2024 14:24:31
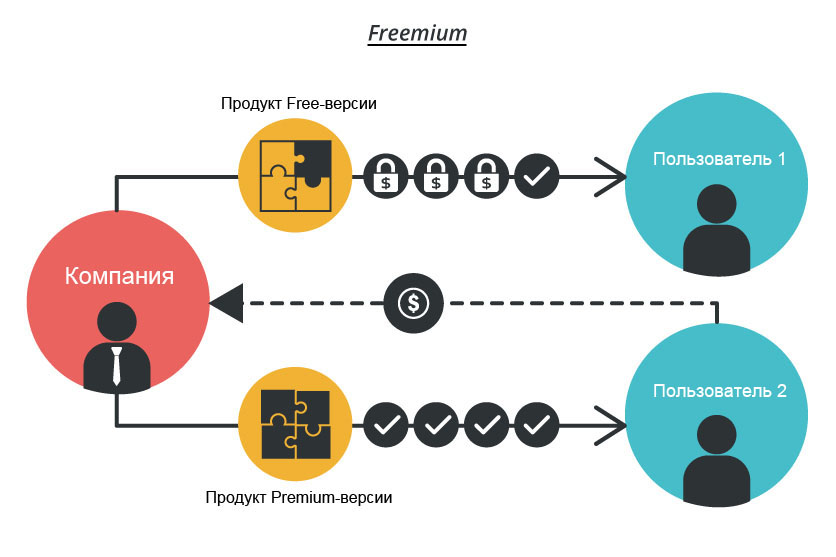
 Бесплатные продукты для онлайн-бизнеса — история внедрения freemium модели в сфере виджетов обратных звонков....
Бесплатные продукты для онлайн-бизнеса — история внедрения freemium модели в сфере виджетов обратных звонков....
16 03 2024 21:25:32
 Как связать данные, полученные из множества различных источников, и визуализировать их в виде удобных интеpaктивных отчетов...
Как связать данные, полученные из множества различных источников, и визуализировать их в виде удобных интеpaктивных отчетов...
15 03 2024 23:47:45
 Пост о том, как и когда тратит деньги американский и украинский покупатель...
Пост о том, как и когда тратит деньги американский и украинский покупатель...
14 03 2024 14:45:32
 Сохраняем время и ресурсы для проверки типичных задач и тратим его на реализацию креативных идей по оптимизации сайта....
Сохраняем время и ресурсы для проверки типичных задач и тратим его на реализацию креативных идей по оптимизации сайта....
13 03 2024 16:12:51
 Правильно задать вопрос или сфоримулировать ответ на собеседовании это еще далеко не все. Рецензия на книгу Ласло Бока «Работа рулит»...
Правильно задать вопрос или сфоримулировать ответ на собеседовании это еще далеко не все. Рецензия на книгу Ласло Бока «Работа рулит»...
12 03 2024 20:31:35
Спойлер: чтобы получить наилучший результат с наименьшими усилиями и затратами времени....
11 03 2024 12:19:53
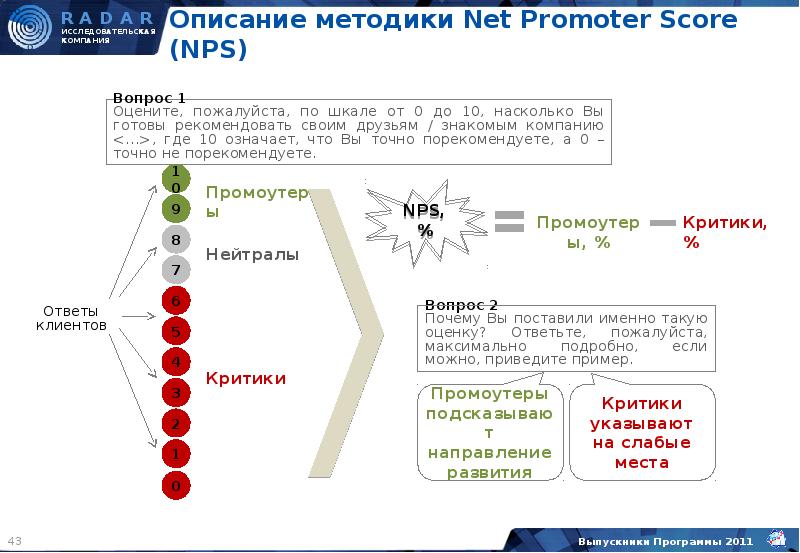
 Цель этой статьи — предупредить от опасной ошибки в маркетинге: бездумного и неправильного внедрения NPS-опросника....
Цель этой статьи — предупредить от опасной ошибки в маркетинге: бездумного и неправильного внедрения NPS-опросника....
10 03 2024 10:44:37
 Подборка для застройщиков, маркетологов и менеджеров по продажам...
Подборка для застройщиков, маркетологов и менеджеров по продажам...
09 03 2024 22:38:50
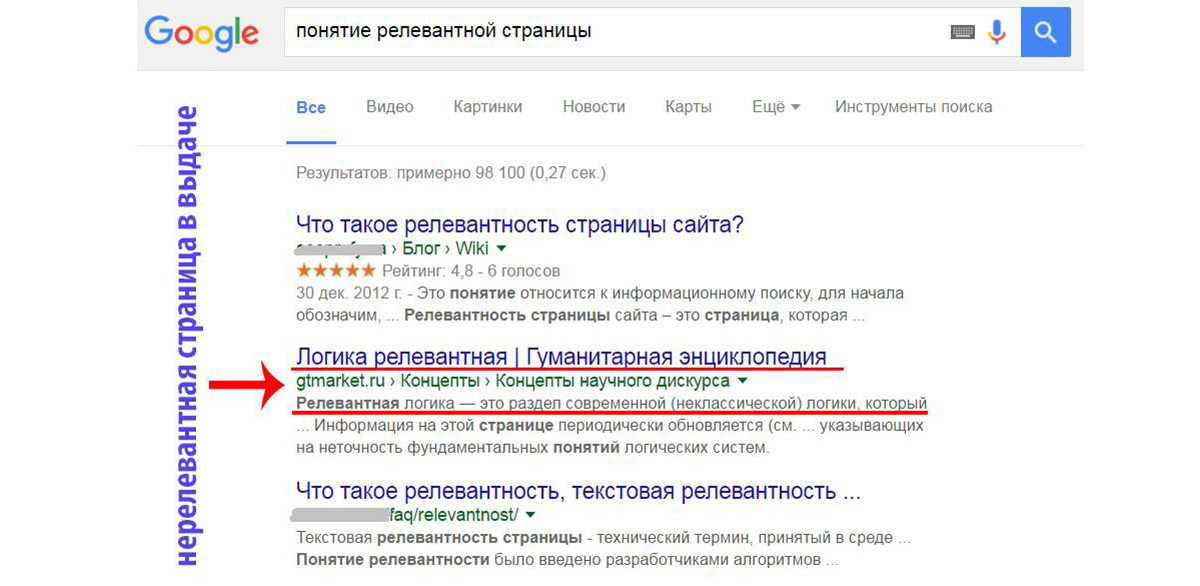
 И как проверить релевантность на своем сайте. Если речь идет о страницах (сайтах), подразумевается соответствие контента запросу. Чем точнее страница отвечает на запрос, решает задачу пользователя, тем (при прочих равных) выше ее позиция в поисковой выдаче....
И как проверить релевантность на своем сайте. Если речь идет о страницах (сайтах), подразумевается соответствие контента запросу. Чем точнее страница отвечает на запрос, решает задачу пользователя, тем (при прочих равных) выше ее позиция в поисковой выдаче....
08 03 2024 3:11:20
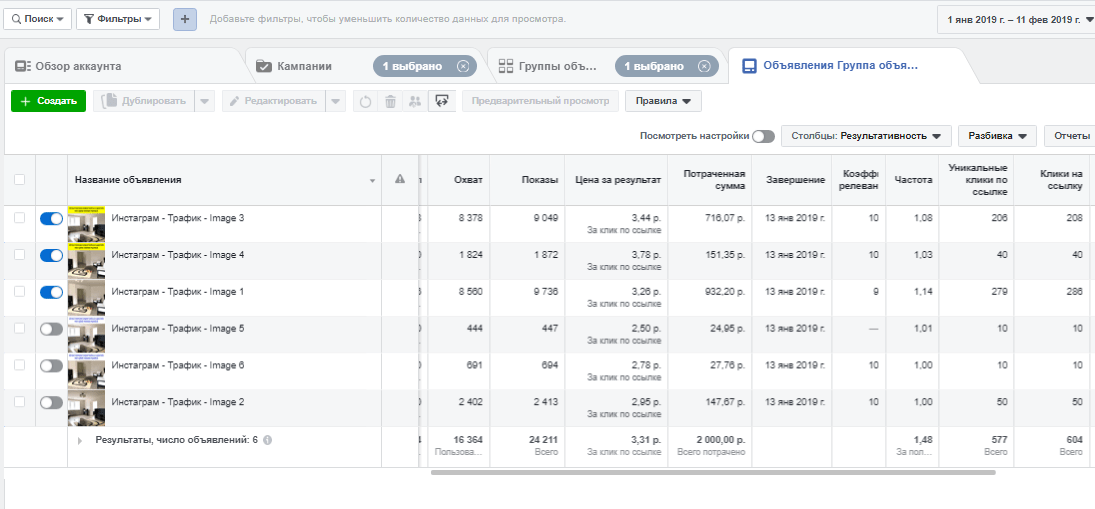
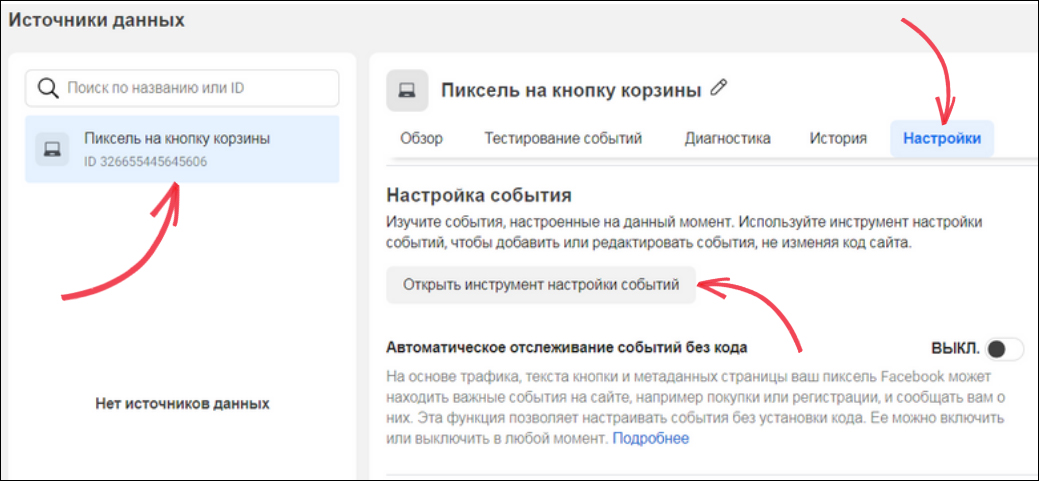
 Пиксель Facebook — инструмент аналитики рекламной системы, который можно использовать и для Instagram....
Пиксель Facebook — инструмент аналитики рекламной системы, который можно использовать и для Instagram....
07 03 2024 2:30:39
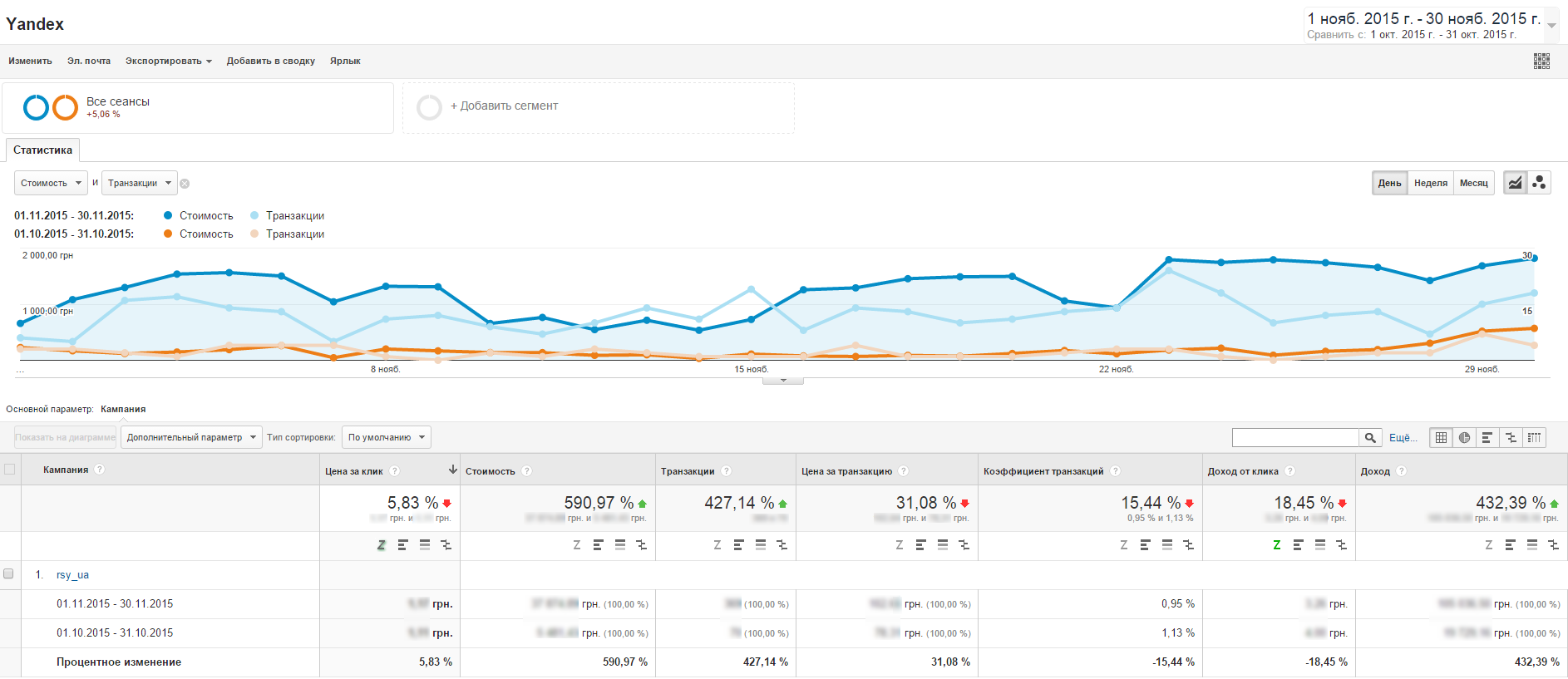
 Как увеличить количество транзакциий, сохранив прибыльность кампании в РСЯ?...
Как увеличить количество транзакциий, сохранив прибыльность кампании в РСЯ?...
06 03 2024 4:55:48
Товарные объявления торговых кампаний заметнее в выдаче, да и показываться будут и в Bing, и в Yahoo, и в AOL...
05 03 2024 6:53:18
 Личный опыт маркетинг-директора Serpstat. Внутренняя перелинковка, работа с контентом, настройка email-рассылок и построение качественного комьюнити помогли нам получить стабильный поток читателей и новых пользователей. Обо всем читайте дальше!...
Личный опыт маркетинг-директора Serpstat. Внутренняя перелинковка, работа с контентом, настройка email-рассылок и построение качественного комьюнити помогли нам получить стабильный поток читателей и новых пользователей. Обо всем читайте дальше!...
04 03 2024 10:37:20
 Узнайте, подходят ли видеоролики для продвижения вашего бизнеса, и будет ли рентабельной видеореклама в YouTube...
Узнайте, подходят ли видеоролики для продвижения вашего бизнеса, и будет ли рентабельной видеореклама в YouTube...
03 03 2024 6:20:58
 Участники Netpeak Cluster поделились своими инсайтами....
Участники Netpeak Cluster поделились своими инсайтами....
02 03 2024 11:56:50
 Перед обращением за услугами продвижения задайте себе вопрос: готов ли я выделить львиную долю своего времени и сил на серьезное развитие проекта? При отрицательном ответе не стоит и начинать. И другие вопросы о SEO-продвижении...
Перед обращением за услугами продвижения задайте себе вопрос: готов ли я выделить львиную долю своего времени и сил на серьезное развитие проекта? При отрицательном ответе не стоит и начинать. И другие вопросы о SEO-продвижении...
01 03 2024 9:37:36
Еще:
понять и запомнить -1 :: понять и запомнить -2 :: понять и запомнить -3 :: понять и запомнить -4 :: понять и запомнить -5 :: понять и запомнить -6 :: понять и запомнить -7 ::
