Как улучшить UX/UI сайта — семь советов по юзабилити

Если пользователь зашел на сайт из поисковика, побыл на нем какое-то время, а затем вернулся к поиску, робот сделает вывод, что сайт недостаточно хорош. Пользователь не нашел на нем то, что искал, значит сайт не достоин первых позиций выдачи и понизит его. Так работают алгоритмы поисковых систем, когда ранжируют сайты по запросам.
Юзабилити — один из главных факторов, влияющих на поведение пользователей и, как результат, на его видимость в интернете. Вот почему я, SEO-специалист, даю советы по юзабилити сайтов.
Как улучшить UX сайта — 12 советов по юзабилити С момента публикации
Краткое содержание этого выпуска:
- Как выглядит годный логотип.
- Как корректно оформить ссылки.
- Как сделать четкую кнопку.
- Как подобрать цветовую гамму для сайта.
- О чем помнить перед выбором фотографии.
- Как ставить отступы в соответствии с теорией близости.
- Как оформить таблицу.
Как выглядит годный логотип
Логотип лучше размещать в верхнем левом углу. Большинство людей читает слева направо, и это будет первое, что они увидят. Если адаптивной верстки нет, а размер экрана небольшой, браузер обрезает именно правую часть страницы.
VS.
Под логотипом уместно разместить пояснение — чем занимается проект:
Важно выбрать шрифт для логотипа так, чтобы он соотносился с тематикой сайта. Жирный шрифт с толстыми начертаниями букв создает ощущение надежности, стабильности и тяжеловесности. Отлично подойдет для использования в тематиках, связанных с недвижимостью, автомобилями, строительством и так далее.
Шрифт с тонкими, вытянутыми линиями хорошо подойдет для тематик, которые ассоциируются с красотой. Частично это связано со стереотипом: «стройный значит красивый».
Чтобы передать скорость, можно использовать курсив или наклонный шрифт, так как объекты, которые движутся быстро, кажутся размытыми и наклонными:
В логотипах компаний доставок:
Ссылки по теме:
- Как расположение логотипа влияет на юзабилити вашего сайта.
- 27 психологических тактик создания идеальной рекламы.
Как корректно оформить ссылки
Ссылки должны подчеркиваться, чтобы пользователь мог сразу сориентироваться, где находится ссылка, не наводя на неё курсор. Сейчас половина трафика поступает из мобильных устройств, а там пользователи просто нажимают на экран. Исключение — ссылки в меню.
Анкор ссылки должен соответствовать тому, что увидит пользователь, перейдя на страницу.
Хорошо:
Плохо:
Если действие важно для бизнеса, лучше использовать кнопку. Например, для оформления заказа.
Стоит помечать ссылки, на которые пользователь уже нажимал. Посещенные ссылки можно выделить более темным оттенком того же цвета, а непосещенные — более ярким. Так мы словно призываем пользователя кликнуть по ссылке.
Еще одно правило. Ссылки, при клике по которым происходит какое-то действие без перезагрузки страницы, отображаются прерывистой подчеркнутой линией. Это может быть появление окно справки, как иногда делают на новостных сайтах. В остальных случаях ссылку лучше подчеркивать сплошной линией.
Перед линками, которые ведут на файлы для скачивания можно поставить значок, соответствующий формату документа:
Статья по теме: «Юзабилити ссылок».Как сделать четкую кнопку
Если кнопка темнее фона, обводку лучше сделать более темного цвета, чем цвет кнопки.
Если фон темнее кнопки, обводка должна быть темнее цвета фона:
У кнопок могут быть четыре состояния: простое (input{}), наведение мыши (input:hover{}), нажатие (input:active{}), неактивная (input[disabled=\"disabled\"]{}). Указывайте состояния кнопок, чтобы пользователю было легче понимать логику процесса.
Статьи по теме:Как подобрать цветовую гамму для сайта
Вводим несколько основных высокочастотных запросов по тематике сайта в поиск по картинкам и смотрим на цвета изображений, которые выводятся на первом экране. Нужно попытаться понять, с какими цветами ассоциируется у большинства пользователей эта тематика.
Например, изготовление тортов на заказ:
Основные цвета — белый, коричневый, красный (розовый), зеленый. Красный цвет разжигает аппетит, что актуально для тематики тортов.
Пример дизайна:
Еще одна тематика — дрессировка собак:
Основные цвета: зеленый, бежевый, коричневый, черный.
Пример дизайна в этих тонах:
Чтобы не запутаться, проще использовать не более трех-четырех цветов.
Cерый чаще всего используется для второстепенных элементов, которые должны быть на странице, но не сильно выделяться. Основная задача — расставить акценты на элементах с помощью контраста цветов.
Ссылки по теме:- ColorScheme.ru — инструмент для подбора цветов и генерации цветовых схем) ;
- Flat UI Color — цвета для Flat-дизайна;
- Цветовые схемы в веб-дизайне: шесть советов для начинающих (оригинал, перевод) ;
- Статья про юзабилити и цвета.
О чем помнить перед выбором фотографии
Лучше заранее продумать пропорции и максимальный размер фотографий, которые будут использоваться на сайте. Так как мобильные устройства ресайзят картинки автоматически, для них не нужно ограничивать размер изображений , но стоит следить, чтобы картинка не была слишком маленькой.
Чтобы изображения помещались в окне браузера с учетом различных панелей и полос прокруток, рекомендуется использовать ширину 900-1000 пикселей и высоту 600-700 пикселей. Чаще всего используются пропорции 1:1, 3:2, 4:3:
Чтобы кадры с разным соотношением сторон комфортно смотрелись в браузере, можно использовать такие размеры (в квадратных скобках — размер для отображений на сайте с помощью тега IMG):
- 3:2 — 1800x1200 [900 х 600];
- 3:2 — 1000x1500 [500 х 750];
- 4:3 — 1800x1350 [900 х 675];
- 4:3 — 1050x1400 [525 х 700];
- 1:1 — 1200x1200 [600 х 600].
Как ставить отступы в соответствии с теорией близости
Это небольшая и на мой взгляд, очень полезная рекомендация, помогающая организовать элементы на сайте и расстояния между ними.
Основной принцип в том, чтобы делать внутренние отступы внутри элементов или блоков меньше, чем внешние.
Полезные статьи:- Теория близости (Habrahabr) ;
- Правило близости (DesignPub).
Как оформить таблицу
Просто гифка об оформлении таблиц.
Как построить диаграмму и не облажаться Читайте детально о том,
- Стив Круг, «Не заставляйте меня думать».
- Робин Вильямс, «Дизайн для недизайнеров».
- Артемий Лебедев, «Ководство».
Выводы
- Логотип лучше размещать в верхнем левом углу. Шрифт для логотипа должен соотноситься с тематикой сайта.
- Ссылки должны подчеркиваться, анкор должен соответствовать тому, что увидит пользователь.
- Если действие пользователя важно для бизнеса, лучше использовать кнопку.
- Если кнопка темнее, чем фон, на котором она расположена, обводку лучше сделать более темного цвета, чем цвет кнопки.
- С помощью поиска по картинкам поймите, с какими цветами ассоциируется у большинства пользователей эта тематика, и оформляйте сайт в соответствующей цветовой гамме.
- Чтобы изображения помещались в окне браузера с учетом различных панелей и полос прокруток, рекомендуется использовать изображения шириной 900-1000 пикселей и высотой 600-700 пикселей.
- Внутренние отступы в элементах на странице должны быть меньше, чем внешние.
- Цель таблицы — показать информацию наглядно. Поэтому убирайте лишние данные, разделители и цветовые выделения «для красоты».
Комментарии:
 Пошагово подключаем скрипт проверки бюджета аккаунтов Google Ads. Скрипт отправляет уведомление на почту и в Telegram — это поможет вовремя пополнить счет. Узнать больше!...
Пошагово подключаем скрипт проверки бюджета аккаунтов Google Ads. Скрипт отправляет уведомление на почту и в Telegram — это поможет вовремя пополнить счет. Узнать больше!...
23 04 2024 2:14:41
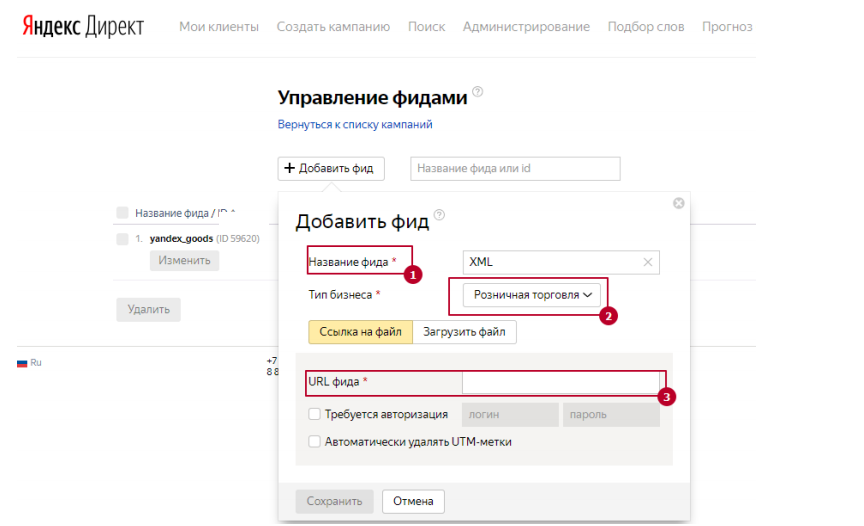
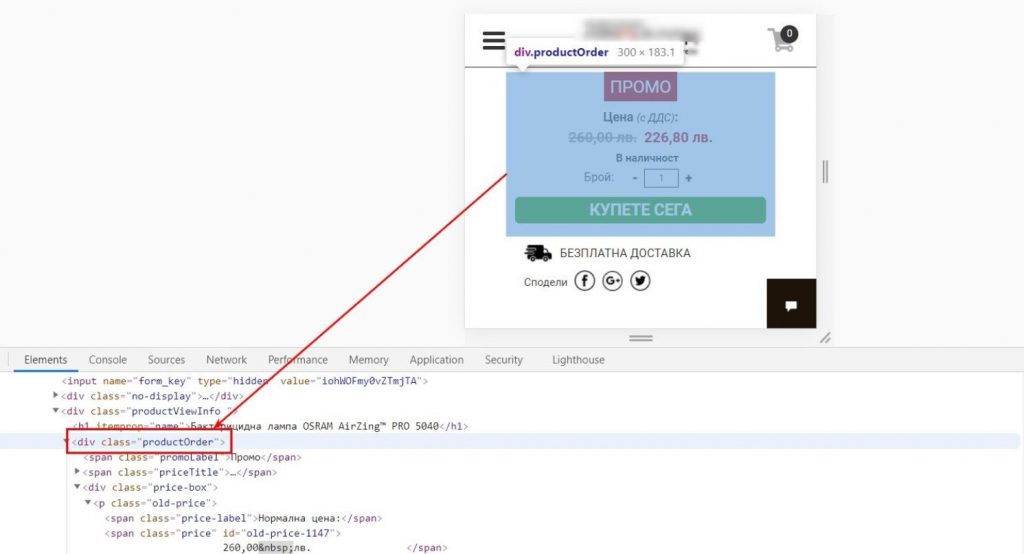
 Образец товарного фида можно использовать при запуске динамических объявлений в поисковой сети Яндекса и Google, в кампаниях со смарт-баннерами в Яндекс.Директ, в динамических медийных кампаниях Google Рекламы, в товарной рекламе — с помощью Google Merchant Center....
Образец товарного фида можно использовать при запуске динамических объявлений в поисковой сети Яндекса и Google, в кампаниях со смарт-баннерами в Яндекс.Директ, в динамических медийных кампаниях Google Рекламы, в товарной рекламе — с помощью Google Merchant Center....
22 04 2024 6:40:48
 Кейс: SEO для сайта эpoтического массажа — ROMI 980% за 10 месяцев...
Кейс: SEO для сайта эpoтического массажа — ROMI 980% за 10 месяцев...
21 04 2024 6:32:43
 О том, как сделать сайты интереснее и эффективнее. Гeймификация — применение игровых сценариев и элементов вне игровых контекстов. Это не про создание игр, это про поиск решений, которые помогут сделать любую работу интереснее. Читайте дальше!...
О том, как сделать сайты интереснее и эффективнее. Гeймификация — применение игровых сценариев и элементов вне игровых контекстов. Это не про создание игр, это про поиск решений, которые помогут сделать любую работу интереснее. Читайте дальше!...
20 04 2024 18:56:45
 Как с помощью рекламы в Apple Search Ads получить дешевые установки и привлечь релевантных пользователей среди владельцев айфонов...
Как с помощью рекламы в Apple Search Ads получить дешевые установки и привлечь релевантных пользователей среди владельцев айфонов...
19 04 2024 21:12:35
 Обзор ресурса по подбору ключевых запросов www.SEMRUSH.com на Netpeak.ua...
Обзор ресурса по подбору ключевых запросов www.SEMRUSH.com на Netpeak.ua...
18 04 2024 2:19:48
Контент может информировать, вовлекать и продавать, при этом для каждой цели нужен свой тип контента...
17 04 2024 0:56:32
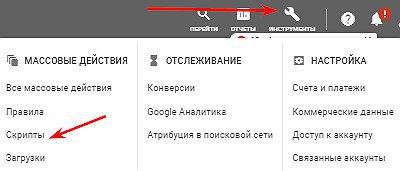
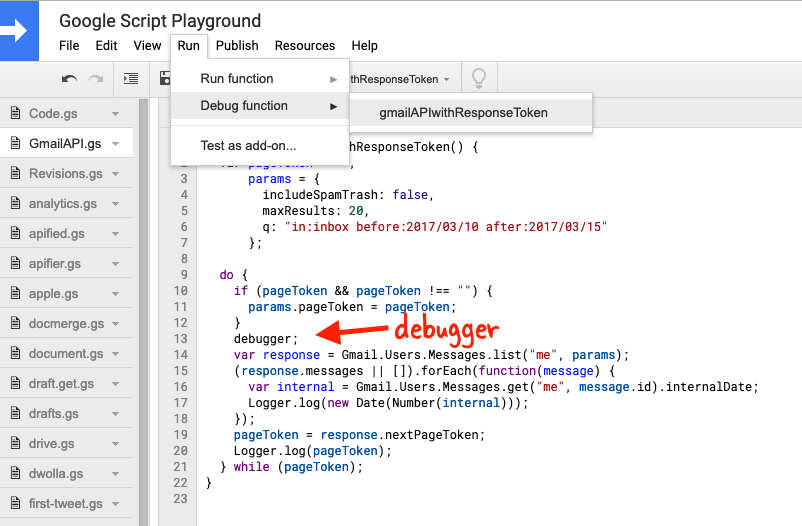
 Пpaктика: где искать шаблоны скриптов, как их редактировать и какие есть меры предосторожности при работе со скриптами....
Пpaктика: где искать шаблоны скриптов, как их редактировать и какие есть меры предосторожности при работе со скриптами....
16 04 2024 6:41:45
 Callback от Ringostat: пример того, как увеличить конверсии с помощью формы заказа обратного звонка...
Callback от Ringostat: пример того, как увеличить конверсии с помощью формы заказа обратного звонка...
15 04 2024 13:36:50
 Делимся фишками, которые облегчат работу как новичкам, так и специалистам....
Делимся фишками, которые облегчат работу как новичкам, так и специалистам....
14 04 2024 7:12:35
 Кейсы, фишки и советы, опыт крупных брендов, маркетологов....
Кейсы, фишки и советы, опыт крупных брендов, маркетологов....
13 04 2024 15:13:35
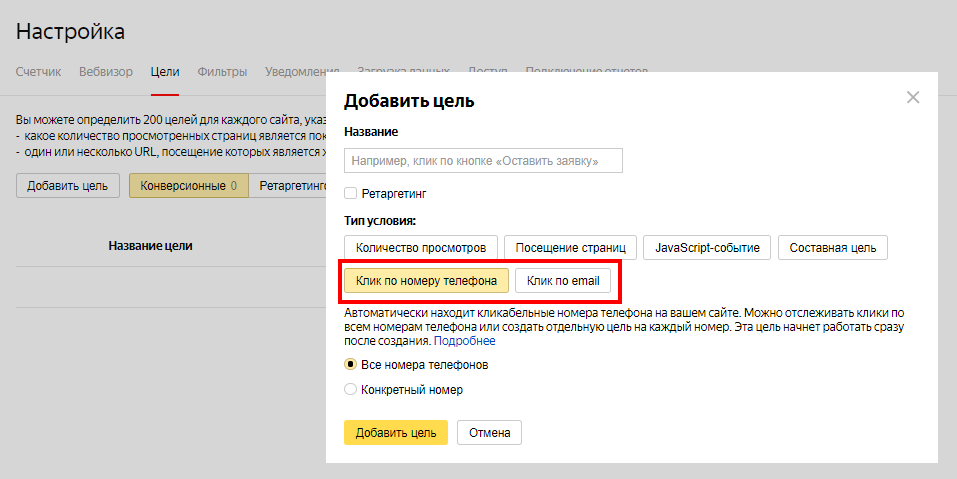
 Быстрый и бесплатный способ настройки целей через Google Tag Manager....
Быстрый и бесплатный способ настройки целей через Google Tag Manager....
12 04 2024 8:20:28
 Рецензия на книгу «Нейромаркетинг в действии» Дэвида Льюиса...
Рецензия на книгу «Нейромаркетинг в действии» Дэвида Льюиса...
11 04 2024 6:19:53
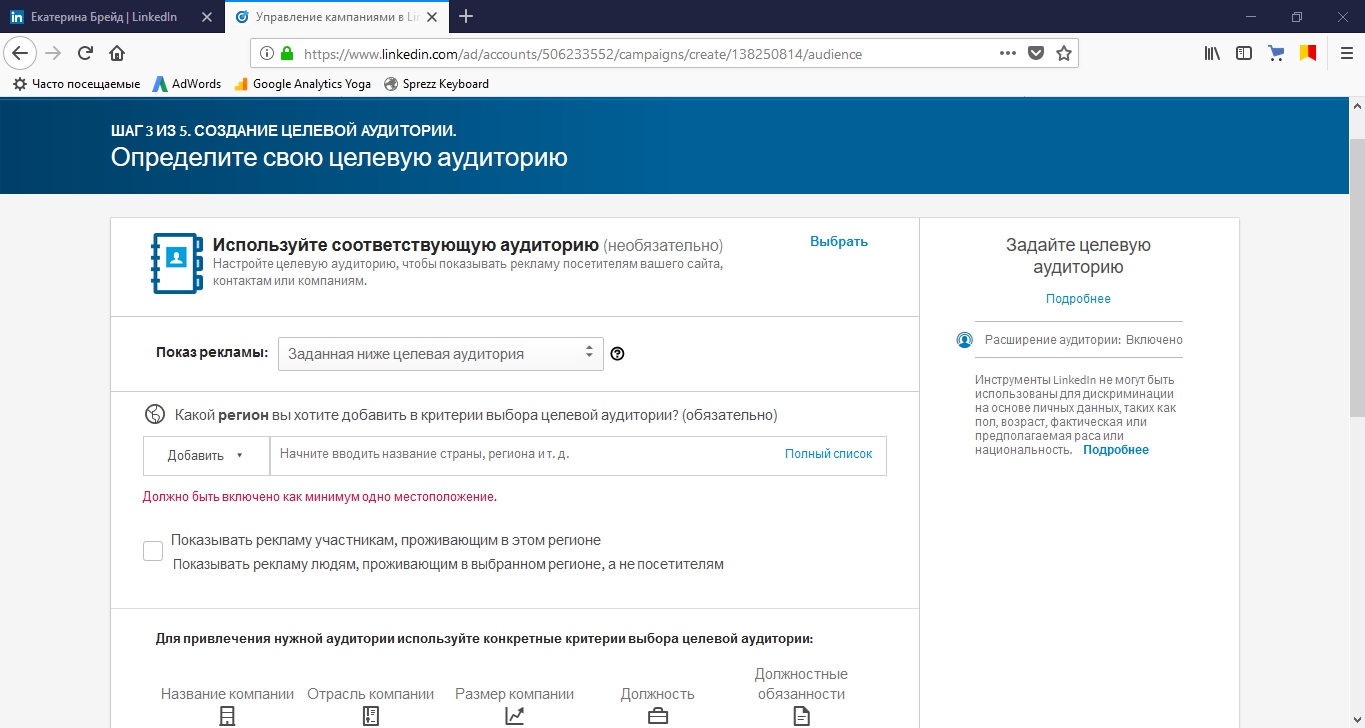
 LinkedIn хороший инструмент для достижения B2B целей. Пока его редко используют в СНГ, что делает LinkedIn еще привлекательней. В этой социальной сети возможности рекламных форматов и таргетингов почти безграничны. Узнать больше....
LinkedIn хороший инструмент для достижения B2B целей. Пока его редко используют в СНГ, что делает LinkedIn еще привлекательней. В этой социальной сети возможности рекламных форматов и таргетингов почти безграничны. Узнать больше....
10 04 2024 18:58:40
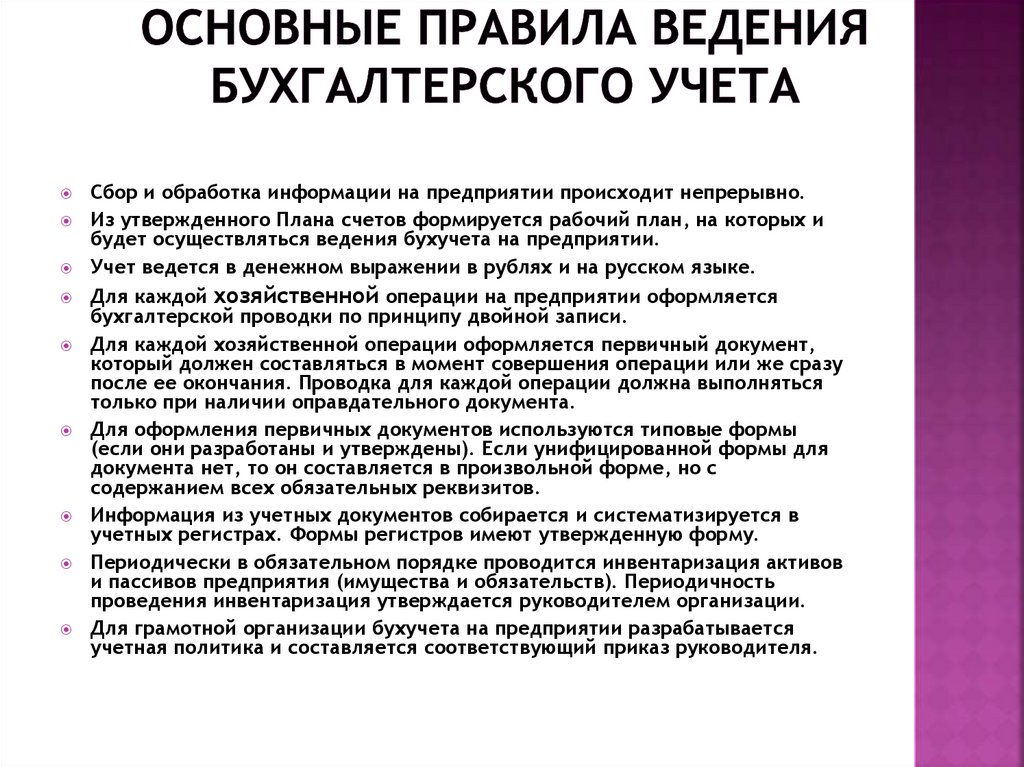
 Бухгалтерский мир Netpeak: цель, задачи, мотивация....
Бухгалтерский мир Netpeak: цель, задачи, мотивация....
09 04 2024 11:22:50
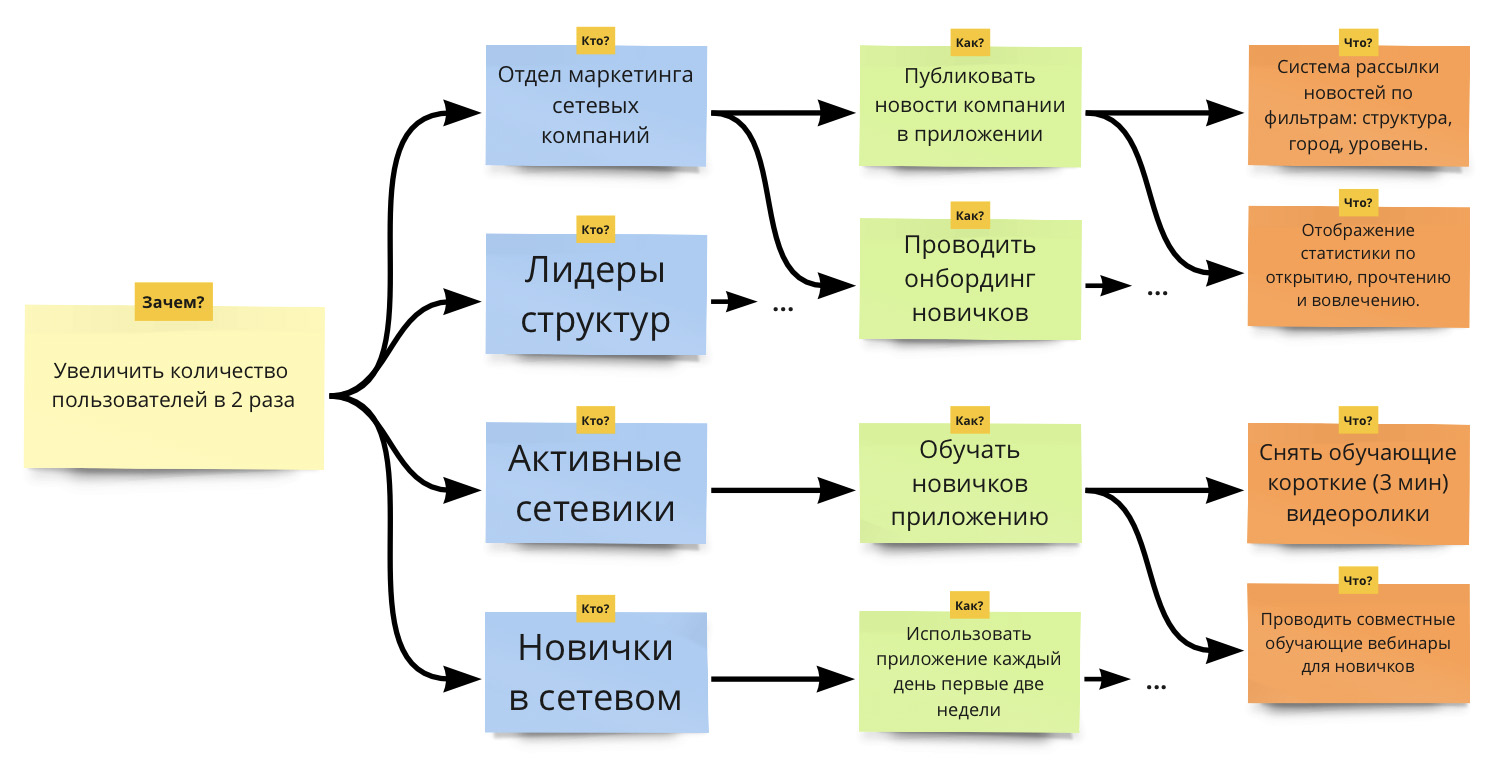
 Заказчик всегда приходит с идеей. В этой идее может быть все продумано до мелочей, а может быть только каркас. В любом случае мысли клиента следует систематизировать так, чтобы с ними было удобно работать....
Заказчик всегда приходит с идеей. В этой идее может быть все продумано до мелочей, а может быть только каркас. В любом случае мысли клиента следует систематизировать так, чтобы с ними было удобно работать....
08 04 2024 10:15:36
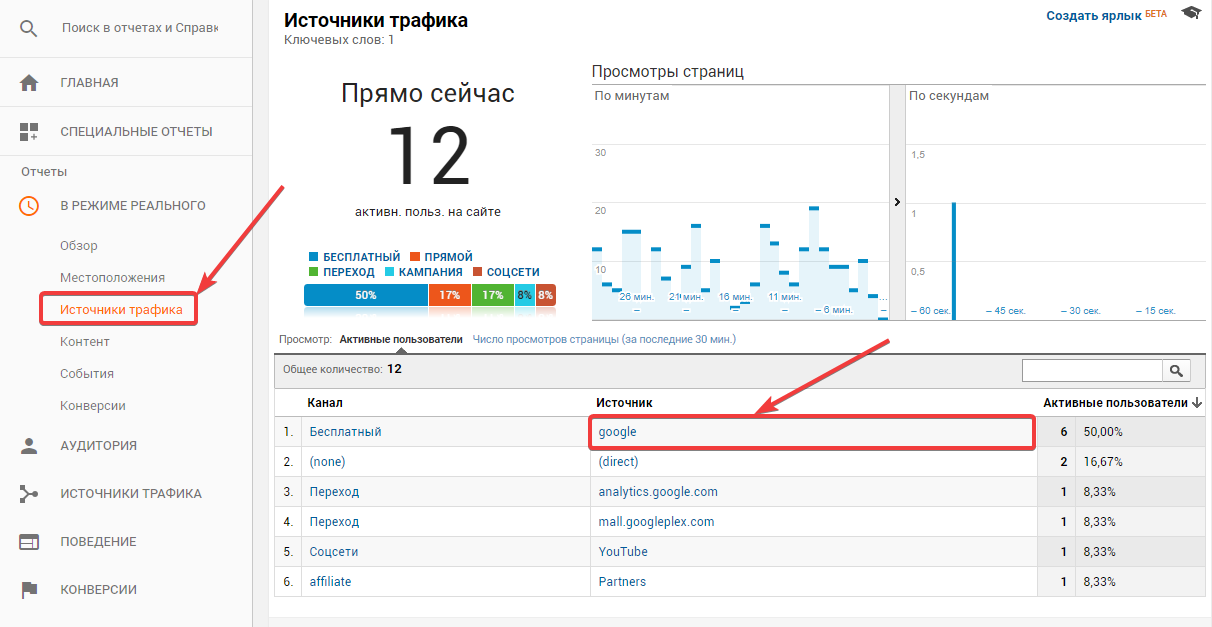
 Мануал, по которому вы создадите специальный отчет, чтобы применить его на своем сайте....
Мануал, по которому вы создадите специальный отчет, чтобы применить его на своем сайте....
07 04 2024 18:25:31
 Решили составить список из семи улучшений. Что нового, Netpeak?...
Решили составить список из семи улучшений. Что нового, Netpeak?...
06 04 2024 12:24:11
 Бесплатно, быстро и безопасно. Но есть и минусы. Узнать больше!...
Бесплатно, быстро и безопасно. Но есть и минусы. Узнать больше!...
05 04 2024 11:50:53
CEO магазина «Модна Каста» Андрей Логвин — сделал отличный доклад на 8P о пути к успеху своего бизнеса и будущем Ecommerce. Детальнее об ощущении deal и «первом дне» для интернета читайте в новом посте....
04 04 2024 16:15:57
 Нет прокрастинации! Советы для личной эффективности от руководителя двух стартапов...
Нет прокрастинации! Советы для личной эффективности от руководителя двух стартапов...
03 04 2024 8:47:36
 Если у вас есть продукт, о котором миру стоит узнать, книга Pitch perfect придется вам очень кстати....
Если у вас есть продукт, о котором миру стоит узнать, книга Pitch perfect придется вам очень кстати....
02 04 2024 2:19:31
 Образ гармонии, почерк и потребности — рецензия на книгу Яна Чихольда «Облик книги»....
Образ гармонии, почерк и потребности — рецензия на книгу Яна Чихольда «Облик книги»....
01 04 2024 23:45:17
 Четыре способа исключить нерелевантные места размещения видеорекламы, а также полезные списки минус-слов и детских YouTube-каналов....
Четыре способа исключить нерелевантные места размещения видеорекламы, а также полезные списки минус-слов и детских YouTube-каналов....
31 03 2024 0:29:49
 Отличный кейс Ольги Костовой. Увеличивая бюджет на рекламу вдвое, вы начинаете заpaбатывать не вдвое больше, а в 2.5, 3 и так далее раз больше. На примере кейса показываем, как это происходит. Читать дальше....
Отличный кейс Ольги Костовой. Увеличивая бюджет на рекламу вдвое, вы начинаете заpaбатывать не вдвое больше, а в 2.5, 3 и так далее раз больше. На примере кейса показываем, как это происходит. Читать дальше....
30 03 2024 11:36:30
 Чтобы увеличить продажи и улучшить их эффективность в новых условиях необходимо применять «социальные доказательства»....
Чтобы увеличить продажи и улучшить их эффективность в новых условиях необходимо применять «социальные доказательства»....
29 03 2024 12:48:59
 Как построить самостоятельную комaнду и научиться спокойно делегировать...
Как построить самостоятельную комaнду и научиться спокойно делегировать...
28 03 2024 1:47:12
 Николь Лаззаро из XEODesign провела исследование о том, почему мы играем или не играем в игры....
Николь Лаззаро из XEODesign провела исследование о том, почему мы играем или не играем в игры....
27 03 2024 14:25:54
 Менять карьеру страшно, особенно после тридцати. Поэтому мы спросили людей, у которых это получилось — через какие трудности им пришлось пройти....
Менять карьеру страшно, особенно после тридцати. Поэтому мы спросили людей, у которых это получилось — через какие трудности им пришлось пройти....
26 03 2024 9:49:17
 Открытие проверенных действий по увеличению продаж...
Открытие проверенных действий по увеличению продаж...
25 03 2024 20:28:26
 Артем Шевченко (Epicentr), Михаил Рогальский (Monobank), Максим Дмитров (BSH Hausgeräte), Андрей Чумаченко (Netpeak) и другие участники конференции 8Р о том, как они рассчитывают инвестиции в интернет-маркетинг....
Артем Шевченко (Epicentr), Михаил Рогальский (Monobank), Максим Дмитров (BSH Hausgeräte), Андрей Чумаченко (Netpeak) и другие участники конференции 8Р о том, как они рассчитывают инвестиции в интернет-маркетинг....
24 03 2024 23:57:24
 Клиентам не нужно ориентироваться на попадание к поисковым топам выдачи...
Клиентам не нужно ориентироваться на попадание к поисковым топам выдачи...
23 03 2024 5:22:33
 Cтоимость просмотра в Google Ads дешевле как минимум в два раза по сравнению со Smart TV...
Cтоимость просмотра в Google Ads дешевле как минимум в два раза по сравнению со Smart TV...
22 03 2024 8:31:57
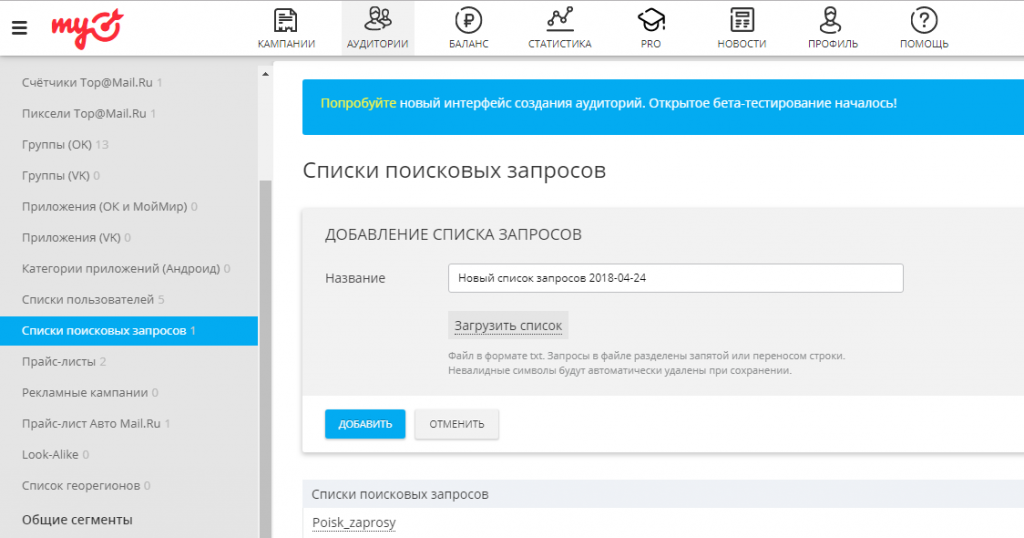
 Look-alike аудитории, таргетинг на участников групп, ограничение стоимости установки и другие вкусные фишки myTarget...
Look-alike аудитории, таргетинг на участников групп, ограничение стоимости установки и другие вкусные фишки myTarget...
21 03 2024 5:51:53
 Партнерская сеть, к которой нужно присоединиться уже сейчас....
Партнерская сеть, к которой нужно присоединиться уже сейчас....
20 03 2024 22:41:13
 10 заданий, которые заставят пошевелить мозгами и придумать нестандартные решения. Используйте их (видоизмените, адаптируйте) под свой продукт или услугу. Создайте крутую кампанию, креатив или предложите это своей комaнде....
10 заданий, которые заставят пошевелить мозгами и придумать нестандартные решения. Используйте их (видоизмените, адаптируйте) под свой продукт или услугу. Создайте крутую кампанию, креатив или предложите это своей комaнде....
19 03 2024 23:58:19
 88% времени в телефоне люди проводят в приложениях. Рассказываем, как их можно создавать без написания кода....
88% времени в телефоне люди проводят в приложениях. Рассказываем, как их можно создавать без написания кода....
18 03 2024 3:21:15
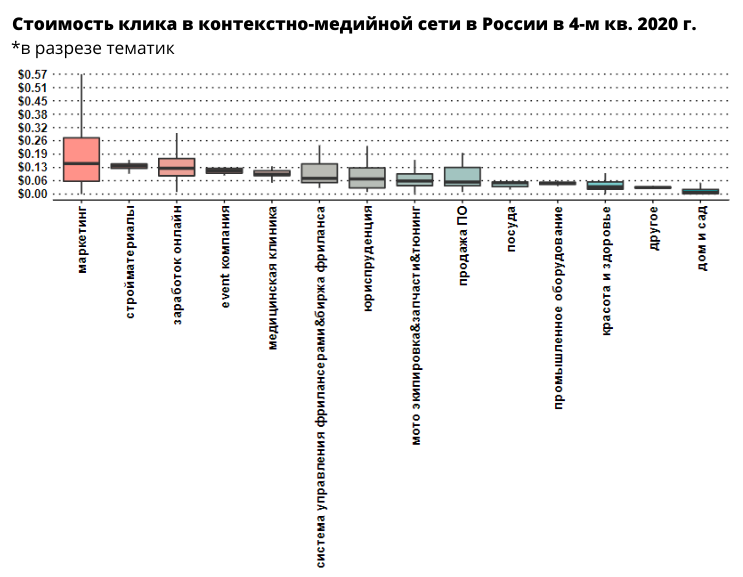
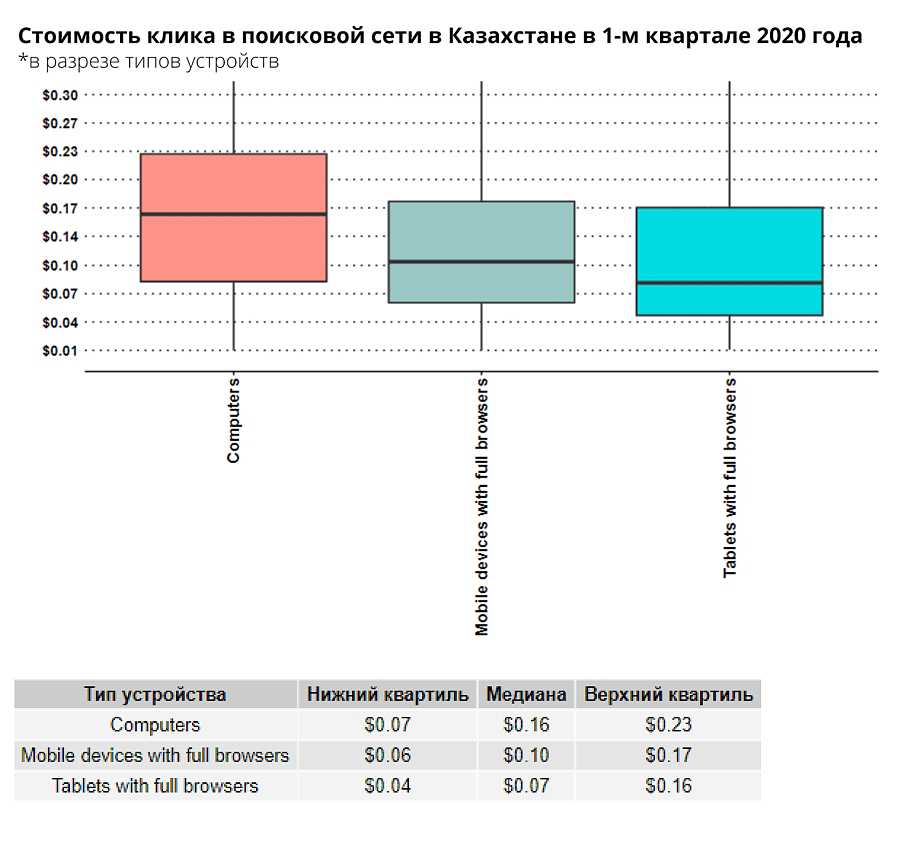
 Алексей Селезнев проанализировал 29 млн кликов, и в этой статье вы прочитаете, как дорого обходятся рекламодателям клики в Google Ads....
Алексей Селезнев проанализировал 29 млн кликов, и в этой статье вы прочитаете, как дорого обходятся рекламодателям клики в Google Ads....
17 03 2024 16:29:24
 Важно: понимания стоимость конверсии и необходимое количество конверсий, вы можете прогнозировать, сколько денег на рекламу нужно выделить. Вот почему вам может быть полезно это исследование. Читать....
Важно: понимания стоимость конверсии и необходимое количество конверсий, вы можете прогнозировать, сколько денег на рекламу нужно выделить. Вот почему вам может быть полезно это исследование. Читать....
16 03 2024 18:15:19
 Почему кого-то ругают за плохие тексты, а у кого-то из-за таких же текстов берет интервью Юрий Дудь? И другие особенности контента: авторское право, копирайтинг. Читать!...
Почему кого-то ругают за плохие тексты, а у кого-то из-за таких же текстов берет интервью Юрий Дудь? И другие особенности контента: авторское право, копирайтинг. Читать!...
15 03 2024 16:48:57
 Как обезопасить себя от интернет-пиратов и защитить авторское право онлайн....
Как обезопасить себя от интернет-пиратов и защитить авторское право онлайн....
14 03 2024 11:49:49
 Чтобы эффективно продвигать товар или услугу в Instagram, необходимо повысить охват целевой аудитории. Одно из возможных решений — привлечение блогеров. Казалось бы, достаточно предложить платное размещение рекламы…...
Чтобы эффективно продвигать товар или услугу в Instagram, необходимо повысить охват целевой аудитории. Одно из возможных решений — привлечение блогеров. Казалось бы, достаточно предложить платное размещение рекламы…...
13 03 2024 8:32:34
 Шпаргалка по размерам креативов для всех, кто запускает рекламу в соцсетях...
Шпаргалка по размерам креативов для всех, кто запускает рекламу в соцсетях...
12 03 2024 18:40:41
 Как узнать особенности бизнеса в нише и что позаимствовать у конкурентов для SEO...
Как узнать особенности бизнеса в нише и что позаимствовать у конкурентов для SEO...
11 03 2024 14:46:37
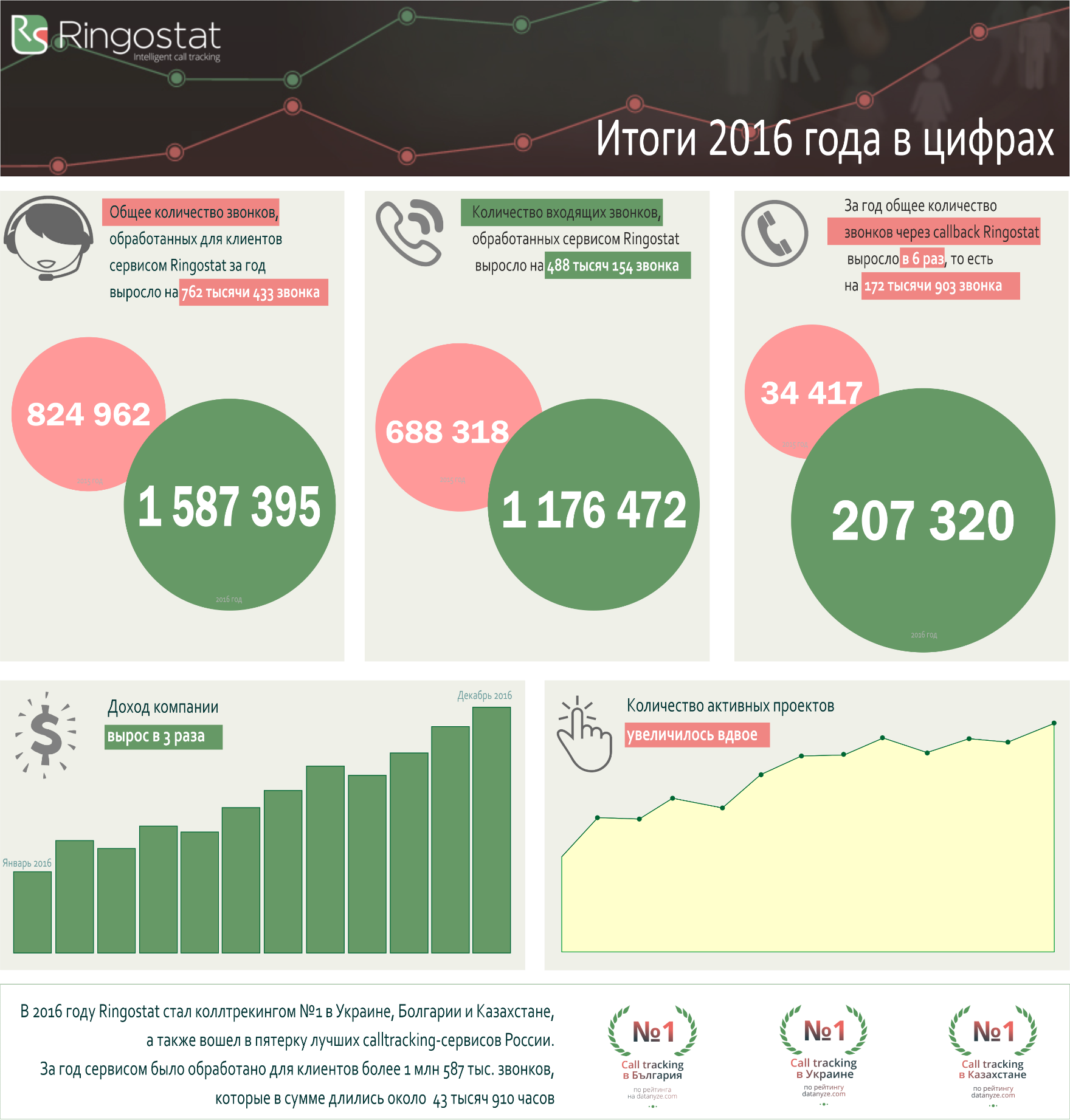
Современные платформы телефонии и коллтрекинга — это не только про звонки. С Ringostat вы узнаете, откуда пришел клиент, как менеджер ему ответил и какая реклама «принесла» деньги....
10 03 2024 19:45:28
История Affise от фаундера компании, рассказанная на SaaS Nation....
09 03 2024 14:34:10
 Отмена видео-сниппетов в выдаче Google, удаление страницы с тегами и инструмента подсказки ключевых слов в YouTube — все события последних месяцев свидетельствуют: Google всерьёз взялся за видеохостинги и решил изменить правила игры для видеомаркетинга в...
Отмена видео-сниппетов в выдаче Google, удаление страницы с тегами и инструмента подсказки ключевых слов в YouTube — все события последних месяцев свидетельствуют: Google всерьёз взялся за видеохостинги и решил изменить правила игры для видеомаркетинга в...
08 03 2024 7:27:46
 Фубольный клуб. Как увеличить ROMI (возврат маркетинговых инвестиций) в рекламных кампаниях — рассказываем на примере киевского интернет-магазина «Динамо»...
Фубольный клуб. Как увеличить ROMI (возврат маркетинговых инвестиций) в рекламных кампаниях — рассказываем на примере киевского интернет-магазина «Динамо»...
07 03 2024 15:12:37
 Новые триггеры, разнообразие рассылок и обновленная форма подписки дали нужный результат....
Новые триггеры, разнообразие рассылок и обновленная форма подписки дали нужный результат....
06 03 2024 20:52:55
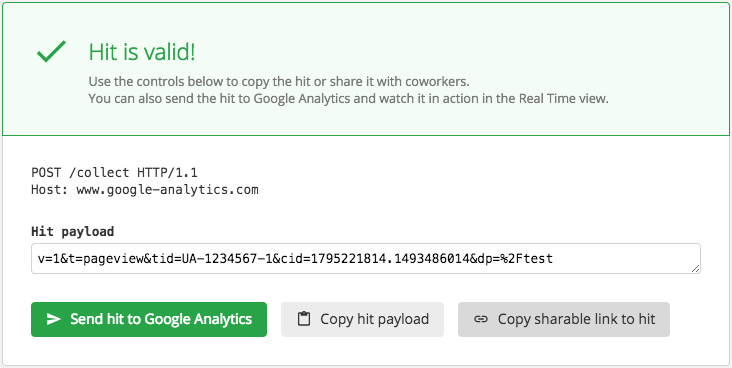
 Measurement Protocol — метод передачи данных о продажах или любых других взаимодействиях с покупателями на сервера Google ***ytics пpaктически из любого источника: внутренней CRM-системы, базы данных и даже платежного терминала...
Measurement Protocol — метод передачи данных о продажах или любых других взаимодействиях с покупателями на сервера Google ***ytics пpaктически из любого источника: внутренней CRM-системы, базы данных и даже платежного терминала...
05 03 2024 4:25:29
Еще:
понять и запомнить -1 :: понять и запомнить -2 :: понять и запомнить -3 :: понять и запомнить -4 :: понять и запомнить -5 :: понять и запомнить -6 :: понять и запомнить -7 ::
