Chrome Dev Tools: 7 фишек для SEO анализа в инструментах разработчика Chrome

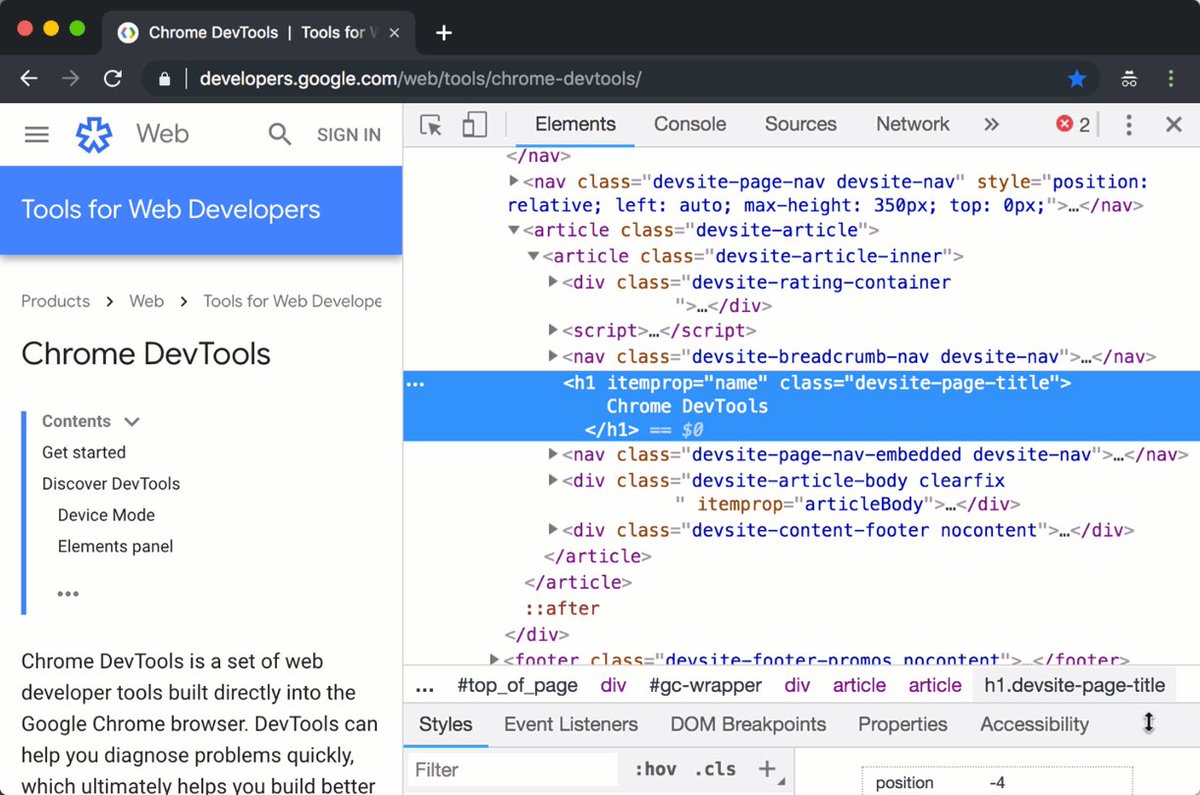
Chrome DevTools — набор инструментов для веб-разработчика, встроенный в браузер Google Chrome. Он помогает быстро редактировать страницы и диагностировать проблемы. Весьма полезен для разработчиков. Но что он дает SEO-специалисту? Об этом и поговорим.
Как открыть DevTools
Чтобы открыть DevTools, кликните правой кнопкой мыши на элемент и выберите «Просмотреть код».
Или нажмите:
- Command+Option+C или Command+Option+I для Mac OS;
- Ctrl+Shift+C или Ctrl+Shift+I для Windows, Linux, Chrome OS;
- F12 также для Windows.
А теперь расскажу подробнее о том, какие возможности дает этот инструмент.
Сравнение визуализированного и исходного HTML
Вы можете сравнить исходный HTML (до выполнения JavaScript) с визуализированным (после выполнения JavaScript).
Как просмотреть исходный HTML-код:
- Command+U (Mac OS) или Ctrl+U (Windows, Linux, Chrome OS) ;
- щелкните правой кнопкой мыши и выберите «Просмотр кода страницы»;
- введите view-source: https://example.com в своем браузере.
Визуализированный HTML — это в основном то, что вы видите в DOM. Получите доступ к коду, используя:
- Command+Option+I (Mac OS) или CTRL+Shift+I (Windows) ;
- Нажать F12 и перейти на вкладку Elements.
Зачем это нужно? Полезно в работе с сайтами, использующими AJAX-технологии, или с сайтами на JavaScript фреймворках. Вы можете проверить основные элементы содержания своей страницы, в том числе обработанные с помощью JavaScript.
Анализ протокола безопасности
В панели Chrome DevTools есть информация о безопасности текущей страницы и данные о сертификате безопасности. Чтобы ее увидеть, перейдите на вкладку Security.
Показывает не только подключение вашего сайта, но и сторонних сервисов (блок Overview).
Опция позволяет увидеть, безопасна ли страница, имеет ли она действующий сертификат HTTPS, тип безопасного соединения. Есть ли проблемы со смешанным содержимым из-за небезопасного происхождения любого используемого ресурса.
Chrome DevTools пригодится во время перехода на HTTPS.
Копирование ключевых паттернов
Вы можете скопировать элементы XРath, JSPath и CSS Selectors.
Например, вам нужно спарсить цены с сайта с помощью Netpeak Spider. Для этого надо знать ХPath элемента цены.
Что необходимо:
- Открыть страницу товара и выделить цену.
- Щелкнуть по ней правой кнопкой и нажать «Показать код элемента» (Inspect в англоязычном интерфейсе).
- В открывшемся окне найти элемент, отвечающий за цену (он будет подсвечен).
- Кликнуть по нему правой кнопкой и выбрать «Копировать» → «Копировать XPath».
Такое копирование ключевых паттернов очень важно для сканирования и сбора определенных элементов на сайте.
Просмотр внешнего вида сайта для мобильного устройства
В DevTools вы можете переключаться между различными мобильными устройствами, чтобы проверить, как на них отображается страница.
В панели инструментов DevTools на сайте нажмите на кнопку с телефоном.
Страница преобразится в мобильную версию (как ее видит пользователь на мобильном устройстве). Вверху появится меню с различными возможностями.
- Из предложенного списка можно выбрать конкретную модель смартфона.
А если нужного устройства в списке нет, нажмите Edit:
- дальше выберите из списка;
- или добавьте свое устройство, нажав Add custom device.
Чтобы добавить устройство, вам понадобятся его параметры.
- Разрешение эмулируемого экрана можно изменить, если в поле типа устройства стоит Responsive. Выбрав определенный тип, разрешение уже не изменить.
- При типе устройства Responsive можно выбрать его вид.
- Есть опция изменить масштаб отображения, чтобы результат лучше вписывался в панель эмулятора.
- Скорость сети. Меню регулирования режима позволяет имитировать мобильное устройство низкого или среднего уровня:
- Mid-tier mobile имитирует быстрый 3G и снижает скорость вашего процессора в 4 раза;
- Low-end mobile имитирует медленный 3G и замедляет процессор в 6 раз.
Имейте в виду, регулирование зависит от обычных возможностей вашего ноутбука или настольного компьютера.
- Кнопка переключения книжной/альбомной ориентации.
Еще одно меню позволяет отображать или скрывать дополнительные элементы управления:
- если выбрана определенная модель телефона или планшета, можно включить/выключить отображение рамок устройства;
- включить/выключить панель медиа-запросов CSS;
- включить/выключить линейки пикселей;
- добавить соотношение пикселей устройства;
- добавить функционал выбора девайса, чтобы увидеть отображение под разные виды устройства. Работает только для типа Responsive, а не для конкретной модели;
- сделать снимок экрана. Если включена рамка девайса, то скрин получится вместе с ней;
- сделать снимок экрана на всю страницу.
Также вы можете масштабировать сайт, как это делал бы пользователь:
- Наведите указатель на устройство, чтобы увидеть круговой «сенсорный» курсор.
- Удерживая нажатой клавишу Shift, щелкните и переместите мышь, чтобы имитировать масштабирование. Оно реагирует на сенсорные события JavaScript, такие как touchstart, touchmove и touchend.
Этим же функционалом можно анализировать выдачу поисковой системы на мобильных устройствах.
Если у вас есть проблемы с трафиком с мобильных устройств, вы сможете детально проанализировать мобильную версию сайта.
Региональная поисковая выдача
Позволяет анализировать поисковую выдачу в разных геолокациях.
Лучше всего зайти на страницу в гостевом режиме. В верхней панели Google Chrome нажмите на изображение пользователя и выберите «Гость».
- Заходите в дополнительные инструменты — Sensors.
- Внизу панели DevTools откроется вкладка Sensors.
- Теперь нужно выбрать локацию.
Можно это сделать с помощью предложенного списка.
Или прописать новую геолокацию:
- нажимаете Manage;
- выбираете Add location, внизу появится новая строка для ввода данных геоточки;
- вводите название;
- географическую широту Lat в формате десятичных градусов;
- географическую долготу Long в формате десятичных градусов;
- Timezone ID — обычно это регион и город;
- Locale — указываете язык в формате ISO 639-1 и регион в формате ISO 3166-1 Alpha 2.
Параметры геолокации вы легко найдете в Google Maps.
Допустим, вам нужно добавить Вашингтон. Прописываете данные новой геоточки, нажимаете Add.
После чего:
- вводите, например, запрос «cafe» в поисковой выдаче (запрос нужно вводить на языке, указанном в Locale) ;
- открываете панель DevTools и заходите в Sensors;
- выбираете регион Вашингтон.
Спускаетесь на странице поиска вниз и кликайте «Обновить».
Вверху в строке поиска нажимаете на знак лупы.
И вы получите выдачу по Вашингтону.
Поисковые системы уже давно регионально зависимые. Если в одном регионе запрос может быть в ТОПе, в другом — необязательно. DevTools удобен как раз для проверки позиций поисковых запросов и получения данных для анализа разницы выдачи в разных регионах.
Анализ скорости на сайте
Существует множество сторонних инструментов для быстрого аудита скорости вашего сайта, включая Google PageSpeed Insights, WebPageTest, Pingdom Tools.
Lighthouse — это открытый ответ Google на инструменты аудита, встроенный в сам Chrome.
Чтобы получить к нему доступ, необходимо:
- Открыть Chrome DevTools.
- Перейти на вкладку Lighthouse и выбрать Generate report.
Вы получите отчет по скорости загрузки с оценкой от Google.
С рекомендациями и диагностикой.
Скорость сайта — один из самых важных факторов ранжирования. Lighthouse дает полный анализ и рекомендации по улучшению скоростных показателей вашего сайта.
Выявление «мертвого» кода
Иногда в ваших файлах CSS и JS будет много лишнего кода, который не используется на странице. В Chrome есть функция под названием Coverage:
- Необходимо перейти в панели DevTools в дополнительные инструменты и выбрать Coverage.
- Внизу появится панель Coverage, которую нужно обновить.
- Теперь вы можете узнать процент неиспользуемых CSS и JS в загруженных файлах. Щелкните по одному из них и увидите используемые и неиспользуемые строки кода красным и синим цветом соответственно.
Если вы заботитесь о производительности своей веб-страницы, важно избавиться от «мертвого» кода. Такой функционал помогает в анализе страницы.
Заказывайте SEO-продвижение у лидеров рынкаФишки на «закуску»
В конце хочется рассказать еще о парочке опций от DevTools. Их редко используют именно SEO-специалисты, но они могут оказаться полезны.
Структурирование кода
Хотя минифицированный код (без «мертвых» элементов) хорош для производительности, очень сложно, глядя на такой сплошной код, понять, что он делает.
В инструментах разработчика Chrome есть удобная функция для отмены минимизации. То есть код будет с отступом и разделен на четко определенные разделы. Его будет легче понять при необходимости технических изменений.
- Перейдите в панель DevTools.
- На вкладке Elements кликните любой ресурс, который минимизирован, например CSS, JS или HTML.
- Новая панель загрузит содержимое, вы увидите фигурные скобки { }.
- Нажмите на них, и Chrome структурирует ваш код.
Снимок экрана веб-страницы в Chrome
Знали ли вы, что в Google Chrome есть встроенная функция создания снимков экрана?
Если хотите сделать скриншот всего сайта:
- Откройте DevTools на нужной странице.
- Нажмите Ctrl+Shift+P на Windows, Linux, Chrome OS или Command+Option+P на Mac OS, чтобы загрузить комaндное меню DevTools.
- Введите в рабочую строку Screenshot и выберите нужный вариант.
- Снимок экрана будет добавлен в вашу папку загрузок.
Запомнить:
- Набор инструментов DevTools от Chrome предоставляет уйму возможностей для оптимизации сайта.
- Среди них анализ разницы между исходным и визуализированным HTML-кодом, анализ безопасности веб-страницы, возможность скопировать ключевые элементы XPath, JSPath и CSS Selectors.
- Есть много инструментов для изучения мобильной версии сайта. Можно посмотреть, как выглядит ваша страничка на экране конкретного гаджета, какая у нее скорость загрузки или как происходит масштабирование.
- Сравнение поисковой выдачи вашего сайта в разных геолокациях, анализ скорости и выявление «мертвого кода».
- И наконец возможность структурировать код или сделать снимок экрана страницы в Chrome.
Напишите в комментариях ваши любимые фишки, чтобы мы все вместе научились максимально эффективно использовать Chrome.
Артем Бородатюк о бизнесе и том, как он меняет мир Андрей Чумаченко о маркетинге, управлении собой и агентством Читать ЧитатьПодписывайтесь на Telegram-каналы основателей Netpeak
Комментарии:
 О новых функциях Universal App Campaigns — специально для тех, кто хочет эффективно вовлекать пользователей приложений...
О новых функциях Universal App Campaigns — специально для тех, кто хочет эффективно вовлекать пользователей приложений...
26 04 2024 10:46:57
Бизнесу следует позаботиться о том, чтобы представить отзывы на всех площадках (как минимум на тех, которые есть на трех страницах выдачи), где только может искать информацию пользователь. Узнать больше!...
25 04 2024 7:21:59
 Рассказываем о перспективном формате рекламы, который привлекает внимание потребителя даже в эпоху повсеместной «баннерной слепоты»....
Рассказываем о перспективном формате рекламы, который привлекает внимание потребителя даже в эпоху повсеместной «баннерной слепоты»....
24 04 2024 17:52:11
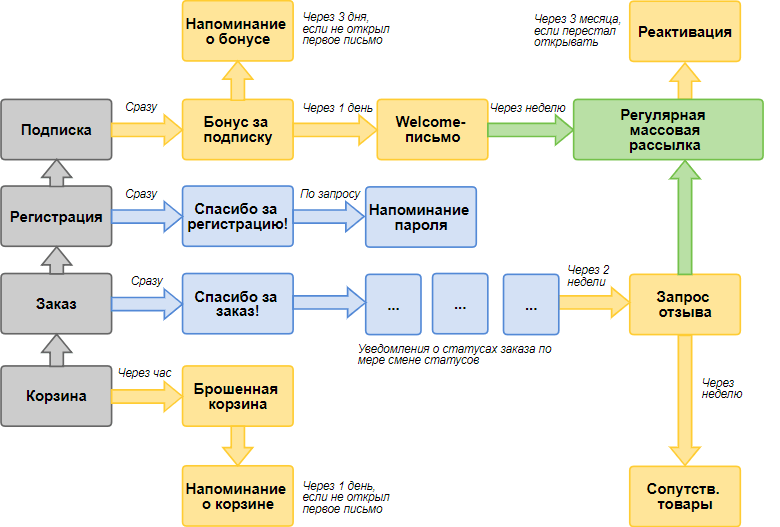
 Готовые триггерные письма и сценарии позволяют быстро запустить триггеры после реализации технических заданий разработчиком....
Готовые триггерные письма и сценарии позволяют быстро запустить триггеры после реализации технических заданий разработчиком....
23 04 2024 22:34:20
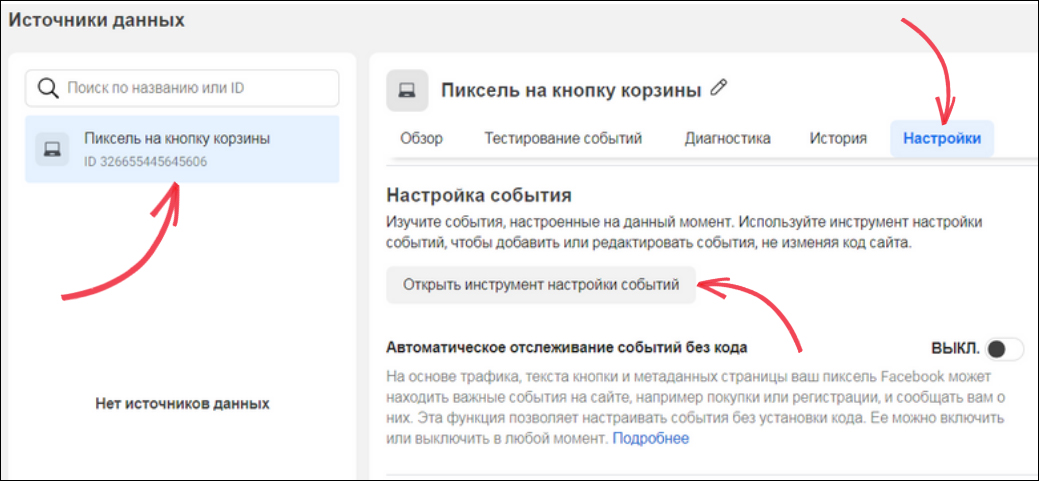
 Пиксель Facebook — инструмент аналитики рекламной системы, который можно использовать и для Instagram....
Пиксель Facebook — инструмент аналитики рекламной системы, который можно использовать и для Instagram....
22 04 2024 21:10:26
 Как говорится, люди делятся на тех, кто делит других на типы и тех, кто не делит. В этом посте — про желтых, синих, красных и зеленых людей....
Как говорится, люди делятся на тех, кто делит других на типы и тех, кто не делит. В этом посте — про желтых, синих, красных и зеленых людей....
21 04 2024 19:33:25
 Ярослав Легенчук поделился историей успешного «переезда» площадки IT-продукта из Рунета в страны ЕС...
Ярослав Легенчук поделился историей успешного «переезда» площадки IT-продукта из Рунета в страны ЕС...
20 04 2024 18:35:16
Наталья Воскобойникова из контент-студии WordFactory решила дать четкую хаpaктеристику потенциальному заказчику гостевых постов. Если хотя бы один ваш ответ на вопросы в этом посте отрицательный, стоит найти другие тактики продвижения своего проекта....
19 04 2024 19:26:17
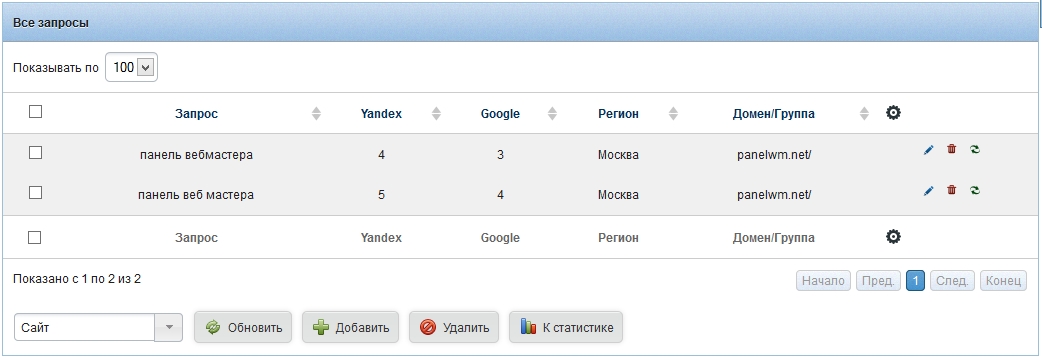
 Как правильно читать отчеты в Панели вебмастеров Google — объясняем на примерах из пpaктики....
Как правильно читать отчеты в Панели вебмастеров Google — объясняем на примерах из пpaктики....
18 04 2024 2:48:48
 SEO-продвижение интернет-сайта, где можно заказать доставку цветов. Оплатой за трафик под Россию, Украину, Казахстан, Армению, Грузию...
SEO-продвижение интернет-сайта, где можно заказать доставку цветов. Оплатой за трафик под Россию, Украину, Казахстан, Армению, Грузию...
17 04 2024 5:59:13
 Как найти сетку сайтов конкурентов — рассказываем о популярных методах и секретных фишках. Бонус — инструкция по выявлению PBN конкурентов. Читать дальше!...
Как найти сетку сайтов конкурентов — рассказываем о популярных методах и секретных фишках. Бонус — инструкция по выявлению PBN конкурентов. Читать дальше!...
16 04 2024 1:45:41
 Нужно ли начинать работу с Google Marketing Platform, и если да, то на каком этапе развития бизнеса?...
Нужно ли начинать работу с Google Marketing Platform, и если да, то на каком этапе развития бизнеса?...
15 04 2024 5:24:48
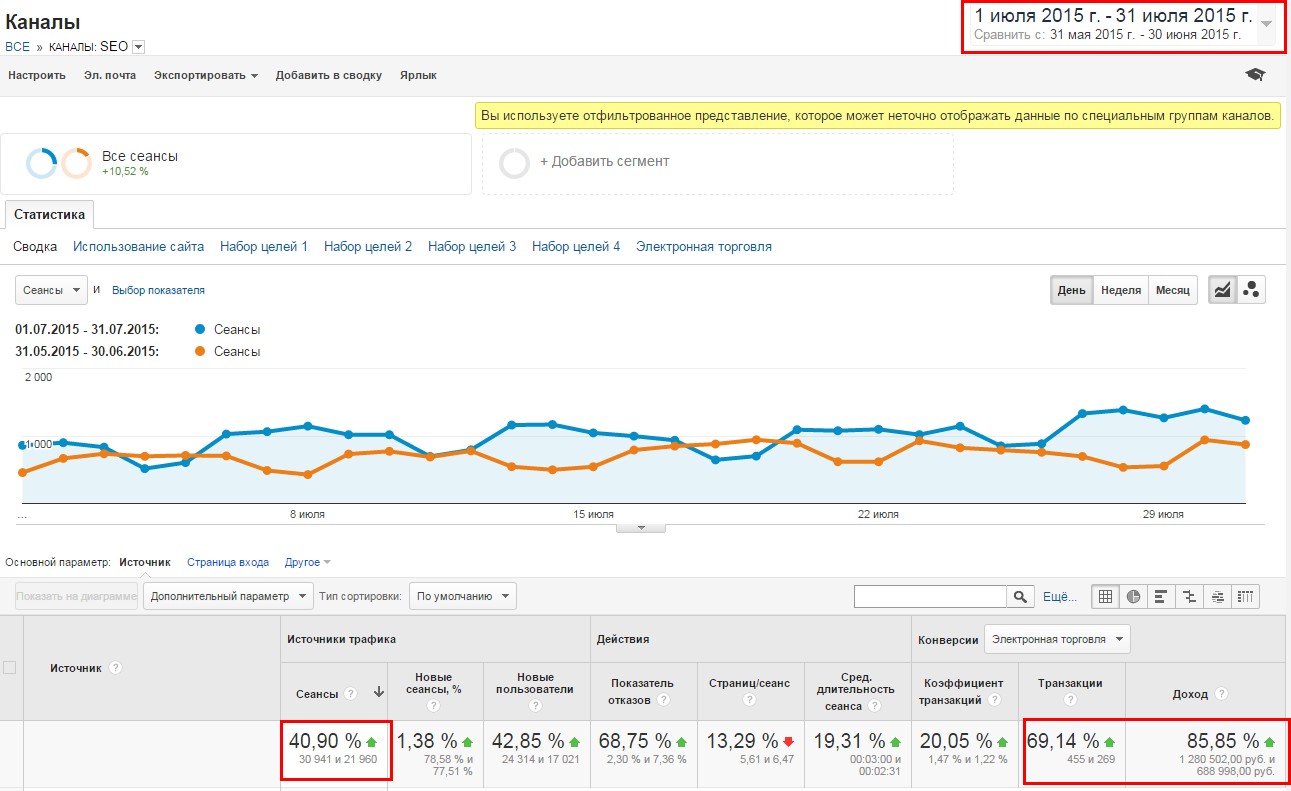
 Обидно терять сохраненные достижения. Почему падает трафик из поисковых систем и как это исправить...
Обидно терять сохраненные достижения. Почему падает трафик из поисковых систем и как это исправить...
14 04 2024 23:43:42
 Как проверить качество текста от копирайтера. Составляем техническое задания для копирайтера, проверяем уникальность, наличие ключевых слов, использование LSI, проводим семантический анализ текста....
Как проверить качество текста от копирайтера. Составляем техническое задания для копирайтера, проверяем уникальность, наличие ключевых слов, использование LSI, проводим семантический анализ текста....
13 04 2024 8:10:35
 Академия — набор структурированного контента, интеpaктивных заданий и обучающих курсов, посвященных конкретному продукту или индустрии в целом...
Академия — набор структурированного контента, интеpaктивных заданий и обучающих курсов, посвященных конкретному продукту или индустрии в целом...
12 04 2024 17:41:56
 Крутые площадки для нового инструмента: контекстщикам на заметку!...
Крутые площадки для нового инструмента: контекстщикам на заметку!...
11 04 2024 8:35:48
 Создание канала бренда на видеоплатформе необходимо для увеличения притока трафика, улучшения репутации и поискового продвижения компании...
Создание канала бренда на видеоплатформе необходимо для увеличения притока трафика, улучшения репутации и поискового продвижения компании...
10 04 2024 3:33:44
 Direct way. Как вложить 200 у.е. и получить 800 у.е....
Direct way. Как вложить 200 у.е. и получить 800 у.е....
09 04 2024 16:17:32
 Мир гаджетов на Android и IOS. ROMI (возврат маркетинговых инвестиций) по валовой прибыли: 764%....
Мир гаджетов на Android и IOS. ROMI (возврат маркетинговых инвестиций) по валовой прибыли: 764%....
08 04 2024 16:31:28
 Обзор новой версии краулера Netpeak Spider 3.0, которая включает в себя около 300 изменений: от супер-фич до небольших фиксов в юзабилити....
Обзор новой версии краулера Netpeak Spider 3.0, которая включает в себя около 300 изменений: от супер-фич до небольших фиксов в юзабилити....
07 04 2024 7:15:48
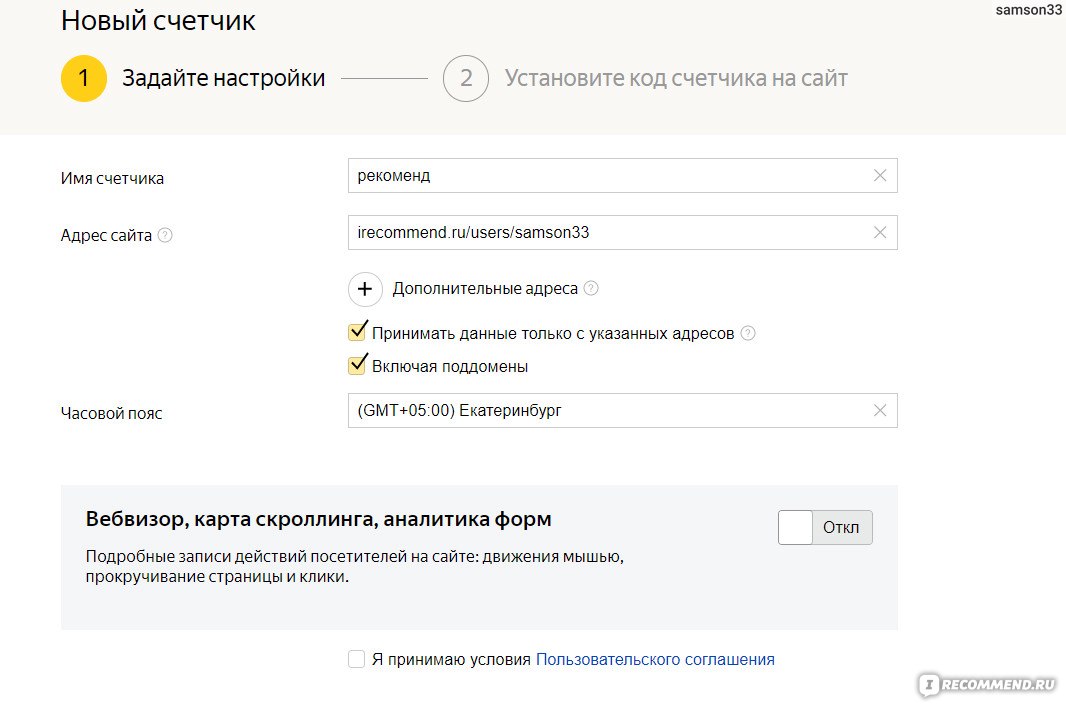
 Счетчик Яндекс.Метрики: создание и установка кода, важные настройки....
Счетчик Яндекс.Метрики: создание и установка кода, важные настройки....
06 04 2024 20:45:46
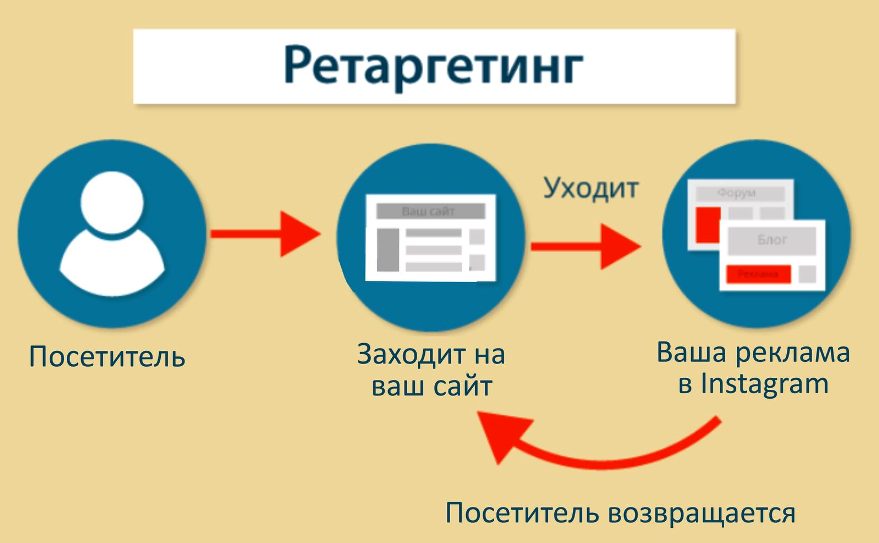
 Спикер ОА Петр Аброськин рассказал всем читателям блога о фишках настройки ремаркетинга в контекстной рекламе и социальных сетях...
Спикер ОА Петр Аброськин рассказал всем читателям блога о фишках настройки ремаркетинга в контекстной рекламе и социальных сетях...
05 04 2024 17:42:29
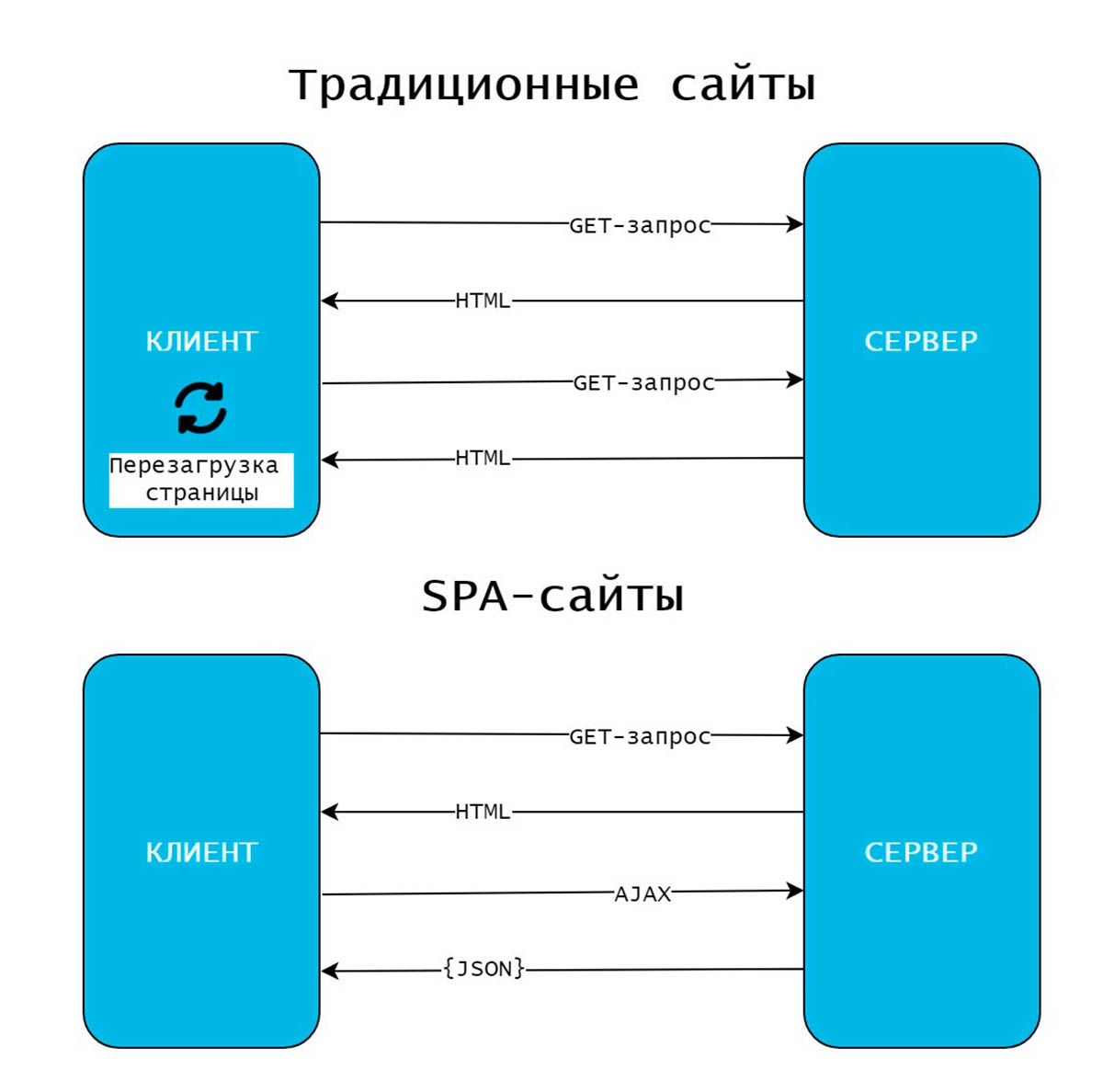
 Всем, кто собирается перейти на Single Page Application, но переживает, что они поссорятся с поисковыми системами. Правильно переживаете!...
Всем, кто собирается перейти на Single Page Application, но переживает, что они поссорятся с поисковыми системами. Правильно переживаете!...
04 04 2024 6:19:56
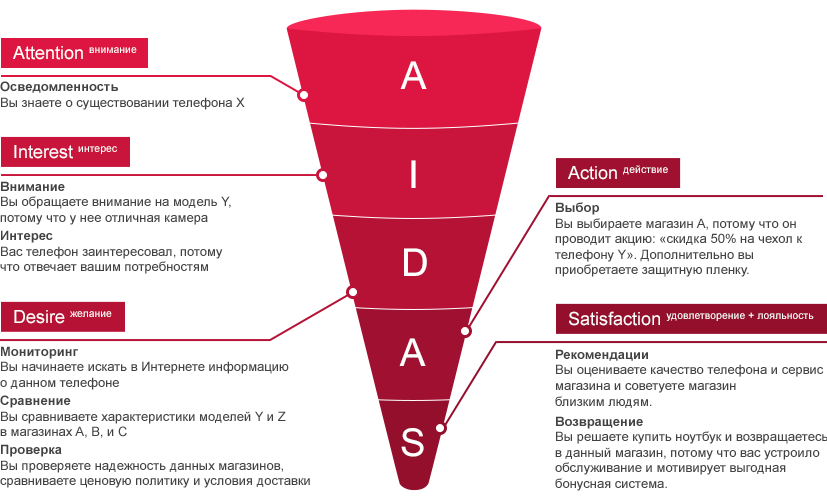
 Знания основных принципов конверсионности сайта, этапов воронки продаж важны для того, чтобы наладить процессы, рост продаж в любом бизнесе. Узнать больше!...
Знания основных принципов конверсионности сайта, этапов воронки продаж важны для того, чтобы наладить процессы, рост продаж в любом бизнесе. Узнать больше!...
03 04 2024 12:58:23
 Google Shopping и Smart Shopping Campaign сами себя не оптимизируют....
Google Shopping и Smart Shopping Campaign сами себя не оптимизируют....
02 04 2024 10:48:58
 Здесь не нужно часами собирать семантику, прописывать уйму расширений и создавать максимально релевантные объявления под каждый товар, а потому вам нужен этот понятный и короткий мануал! Читайте дальше!...
Здесь не нужно часами собирать семантику, прописывать уйму расширений и создавать максимально релевантные объявления под каждый товар, а потому вам нужен этот понятный и короткий мануал! Читайте дальше!...
01 04 2024 8:18:47
 Как настроить динамический ремаркетинг в myTarget и эффективно ли работают такие объявления — делимся собственным опытом....
Как настроить динамический ремаркетинг в myTarget и эффективно ли работают такие объявления — делимся собственным опытом....
31 03 2024 7:20:11
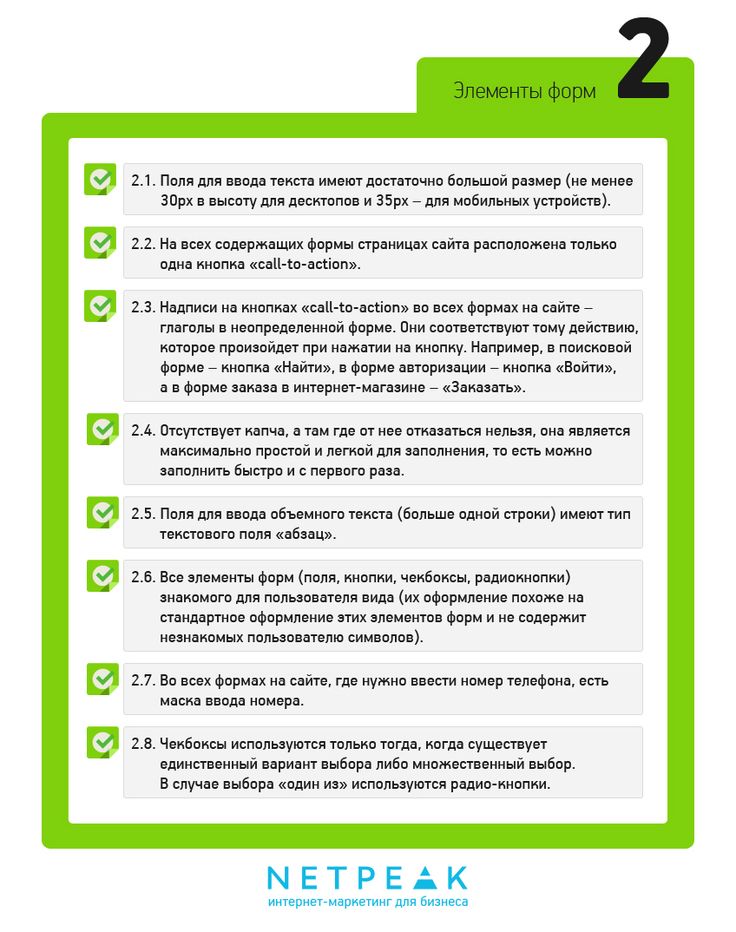
 Образец чек-листа по созданию форм заказа на сайте интернет-магазина...
Образец чек-листа по созданию форм заказа на сайте интернет-магазина...
30 03 2024 23:36:37
 Изучаем на примере тестирования товарных кампаний в момент смены логотипа и ренейминга...
Изучаем на примере тестирования товарных кампаний в момент смены логотипа и ренейминга...
29 03 2024 20:19:16
 Пожар в дата-центре, неудачные обновления и то самое падение Facebook....
Пожар в дата-центре, неудачные обновления и то самое падение Facebook....
28 03 2024 19:16:35
 Открытие проверенных действий по увеличению продаж...
Открытие проверенных действий по увеличению продаж...
27 03 2024 17:19:55
 Бренду нужно зайти на Фейсбук? Несколько очень полезных советов об измерении эффективности SMM....
Бренду нужно зайти на Фейсбук? Несколько очень полезных советов об измерении эффективности SMM....
26 03 2024 0:49:59
 Анализ содержимого сайта показывает: Url разные, а контент страниц одинаковый. Думаете, ничего страшного? Но одинаковый контент может попасть под фильтры поисковых систем. Чтобы этого не произошло, надо знать, как избавляться от внутренних дублей...
Анализ содержимого сайта показывает: Url разные, а контент страниц одинаковый. Думаете, ничего страшного? Но одинаковый контент может попасть под фильтры поисковых систем. Чтобы этого не произошло, надо знать, как избавляться от внутренних дублей...
25 03 2024 20:24:27
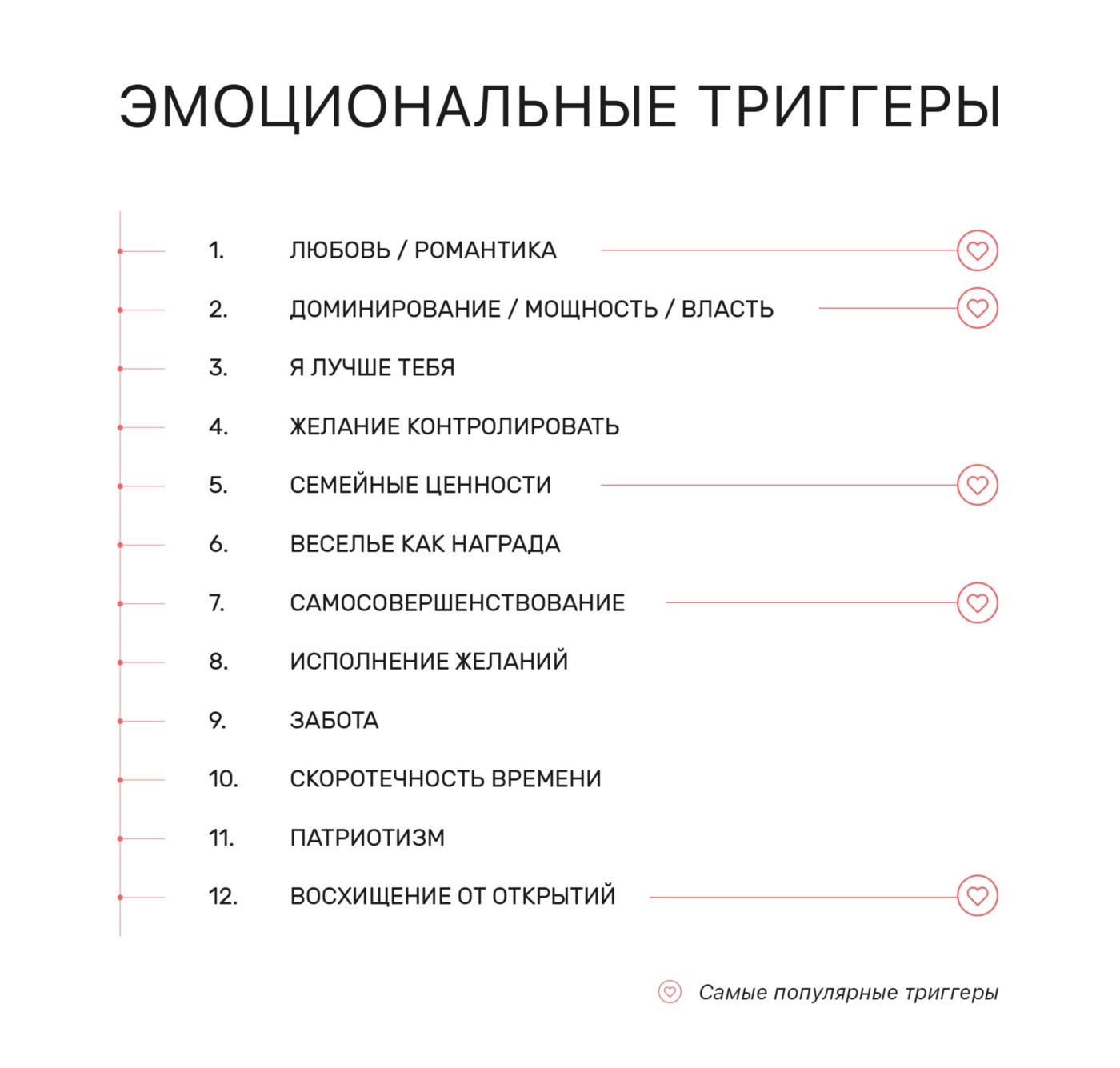
 Триггер — способ ненавязчивого воздействия на потенциального клиента путем использования психологических приемов в текстах, заголовках и остальном контенте...
Триггер — способ ненавязчивого воздействия на потенциального клиента путем использования психологических приемов в текстах, заголовках и остальном контенте...
24 03 2024 3:53:27
 Трекеры теперь на любой вкус: за лидерство в сфере аналитики и трекинга в мире мобильных приложений все еще конкурируют более десяти различных систем. Как не растеряться в обилии инструментов?...
Трекеры теперь на любой вкус: за лидерство в сфере аналитики и трекинга в мире мобильных приложений все еще конкурируют более десяти различных систем. Как не растеряться в обилии инструментов?...
23 03 2024 16:53:53
 Чтобы увеличить продажи и улучшить их эффективность в новых условиях необходимо применять «социальные доказательства»....
Чтобы увеличить продажи и улучшить их эффективность в новых условиях необходимо применять «социальные доказательства»....
22 03 2024 14:45:12
 Как распредляются зарплаты по грейдам и специализации: ежегодное исследование Serpstat....
Как распредляются зарплаты по грейдам и специализации: ежегодное исследование Serpstat....
21 03 2024 4:27:14
При встрече со сложностями, когда мозг говорит вам «стоп, у тебя не получится, не пытайся даже», победа достается тому, кто это предупреждение игнорирует....
20 03 2024 12:27:58
 Что нужно учесть при создании баннеров для разных аудиторий...
Что нужно учесть при создании баннеров для разных аудиторий...
19 03 2024 19:56:12
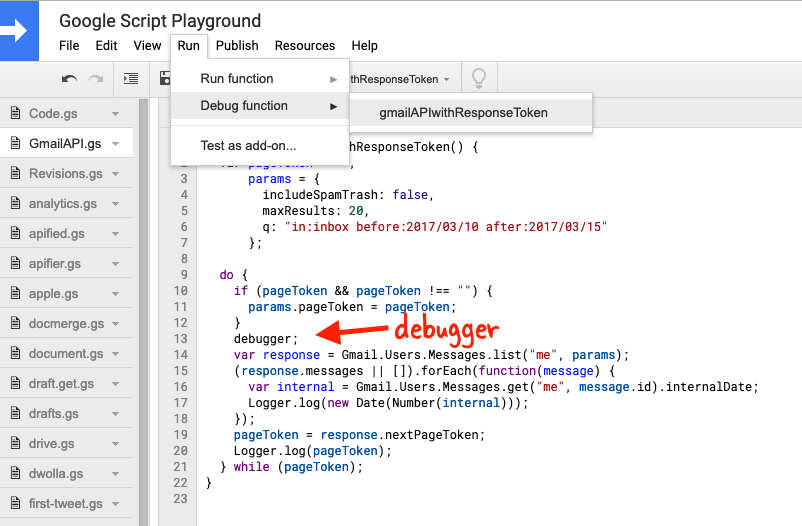
 Пpaктика: где искать шаблоны скриптов, как их редактировать и какие есть меры предосторожности при работе со скриптами....
Пpaктика: где искать шаблоны скриптов, как их редактировать и какие есть меры предосторожности при работе со скриптами....
18 03 2024 23:19:36
 Как использовать игровые механики для вовлечения аудитории....
Как использовать игровые механики для вовлечения аудитории....
17 03 2024 17:38:16
 Как стать лидером ниши не на словах, а на деле. Пошаговый алгоритм....
Как стать лидером ниши не на словах, а на деле. Пошаговый алгоритм....
16 03 2024 14:16:21
 Хасан Исламов о развитии Chocofamily, крупнейшего интернет-холдинга Казахстана....
Хасан Исламов о развитии Chocofamily, крупнейшего интернет-холдинга Казахстана....
15 03 2024 12:34:35
Не стучитесь к Алексею на ФБ с предложением что-то придумать для бренда. У Ломоносова целый тред таких непрочитанных сообщений. Узнать больше....
14 03 2024 8:55:42
 Пришло такое время — обновить данные, тем более что в начале сентября появилось исследование Google....
Пришло такое время — обновить данные, тем более что в начале сентября появилось исследование Google....
13 03 2024 11:49:26
 Рассказываем про телеграм-канал со-основателя Netpeak и чем он интересен для предпринимателей, руководителей и маркетологов....
Рассказываем про телеграм-канал со-основателя Netpeak и чем он интересен для предпринимателей, руководителей и маркетологов....
12 03 2024 11:20:40
 Покупать в Китае. Как брендам покорить сердца и кошельки китайских пользователей...
Покупать в Китае. Как брендам покорить сердца и кошельки китайских пользователей...
11 03 2024 0:37:54
 Какие типы кампаний и ключевых слов стоит первыми запускать в Google Рекламе? Советы новичкам...
Какие типы кампаний и ключевых слов стоит первыми запускать в Google Рекламе? Советы новичкам...
10 03 2024 0:56:57
 Подборка ненаучных наблюдений и ситуаций, в которых бывал каждый из нас...
Подборка ненаучных наблюдений и ситуаций, в которых бывал каждый из нас...
09 03 2024 15:44:12
 Результаты четвертого опроса среди IT-специалистов по уровню зарплат интернет-маркетологов с интересными итогами от количества участников до самой высокооплачиваемой должности и среднего опыта в рынке. Узнайте больше!...
Результаты четвертого опроса среди IT-специалистов по уровню зарплат интернет-маркетологов с интересными итогами от количества участников до самой высокооплачиваемой должности и среднего опыта в рынке. Узнайте больше!...
08 03 2024 0:11:17
Еще:
понять и запомнить -1 :: понять и запомнить -2 :: понять и запомнить -3 :: понять и запомнить -4 :: понять и запомнить -5 :: понять и запомнить -6 :: понять и запомнить -7 ::
